
Mundarija:
- Muallif John Day [email protected].
- Public 2024-01-30 13:22.
- Oxirgi o'zgartirilgan 2025-01-23 15:14.

O'qish mumkin bo'lgan vaqt oralig'ida veb -saytlarni sozlash, shuningdek, tashkilot tomonidan ajratilgan vaqt oralig'ida (Pomodoro shtati) sizning uy -joyingiz bilan aloqada bo'lishingiz mumkin.
Doktorant Xuan Visente Pradilla Cerón dasturini yaratish uchun tizimli multimediya dasturlari Ingeniería Multimedia multimedia universiteti dasturlari yordamida amalga oshiriladi.
Haqiqiy xizmatlar quyidagilardan iborat:
1. Objetivo direktori
2. Ob'ektlar xavfsizligi
3. Aktivadalar
4. Kronograma
5. Usuarios ta'rifi
6. Trabajos relacionados
7. Requerimientos funcionales
8. Requirimientos no funcionales
9. Telecomunicaciones
10. Uskuna
11. Dasturiy ta'minot
1 -qadam: takrorlash
Veb -saytni ishga tushirish uchun siz:
- Hisoblagichsiz
- Sonidos CC0
- Visual Studio kodi
- Skriptlar.js
Los sonidos ambientales que se utilizarán son:
- Lluviya
- Olas
- Viento
- Rayos
- Fuego
- Pajaros
2 -qadam: Visual Studio kodi

Bu Visual Studio Code, JavaScript -ni yuklash va yuklash dasturlarini o'rnatish uchun mo'ljallangan.
3 -qadam: De Mediosga kirish


Bu CC0 (Creative Commons Zero) ni Visual Studio kodi bilan bir vaqtda ko'rish uchun zarur bo'lgan fayllarni yuklab olish:
- "VS Code" ni kashf etganda, "Yangi papka" tugmachasini bosing va 2 ta gilamni bosing: bu erda siz audio yozuvlar va ovozli tasvirlarni olishingiz mumkin.
- Arpetamos los audios y fotos en sus hörmətli gilamlar
4 -qadam: Pantalla direktori

Qimmatli qog'ozlarning asosiy qismi Pomodoroning asosiy vazifalaridan biri bo'lib, u sizning vazifalaringizni bajarishga yordam beradi.
Qimmatli qog'ozlar:
ASM
Fokus
Temporizador
Bu vaqtdan keyin Técnica Pomodoro de Francesco Cirillo tomonidan amalga oshiriladi. Faollashtirish 25 daqiqadan 5 daqiqagacha davom etadi.
15 -daqiqada, 5 -da, 15 -daqiqada.
25:00
Iniciar
Estudio
Sonidos
Lluviya
50
Pajaros
CSS
Bu CSS -ni eslatib o'tishga imkon beradi, bu HTML -ning rangini, rang -barangligini, rang -barangligini, o'yin -kulgi -ni, fondini -ni, -ni -ni -ni belgilab beradi. Oldindan arxiv CSS -ni aniqlang va uni kutubxonaga joylashtiring.
h1 {rang: #F45B69; }.logo-img {balandligi: 35 piksel; }.main {padding-top: 20px; }.tempo {balandligi: avtomatik; kengligi: avtomatik; chegara radiusi: 25 piksel; matnni tekislash: markaz; fon rangi: #F45B69; }.tempo h2 {shrift o'lchami: 60 piksel; to'ldirish: 30 piksel; rangi: oq; }.tempo tugmasi {margin-bottom: 30px; } #est {rangi: oq; pastki chegarasi: 30 piksel; fon rangi: #df4e5a; chegara radiusi: 10 piksel; } #tovushlar {balandligi: 400 piksel; kengligi: 100%; fon-rasm: url ("https://i.ibb.co/997L37C/bg.jpg"); fon-takrorlash: takrorlanmaslik; fon pozitsiyasi: chap; yuqori chegara: 20 piksel; pastki chegara: 20 piksel; chegara radiusi: 50 piksel; to'ldirish: 20 piksel; } h3 {rang: oq; }.rn {kengligi: 100%; }.sld_val {rang: oq; } #aud_lluvia {kengligi: 100%; }
5 -qadam: vaqtinchalik
Ilovani vaqtincha ishlatish uchun skript.js -ni boshqaring, shunda siz fayllarni boshqarishingiz mumkin. Bu juda muhim:
var counterMinutos = 25; var counterSegundos = 0; var descanso = rost; var descansos = 1; iniciarContador () {setInterval (function () {// Mostrar texto document.getElementById ("est"). style.display = "block"; // Iniciar Contador if (counterSegundos == 0 && counterMinutos> 0) {counterSegundos = 60; counterMinutos--;} // Descansos if (counterSegundos == 0 && counterMinutos == 0) {if (descansos! = 4) {if (descanso) {document.getElementById ("temp-bg") style style.backgroundColor) = "#2bb91e"; document.getElementById ("est"). Style.backgroundColor = "#239419"; document.getElementById ("est"). InnerHTML = "Descanso"; counterMinutos = 5; descanso =! Descanso; konsol. log (descansos);} boshqa {document.getElementById ("temp-bg"). style.backgroundColor = "#F45B69"; document.getElementById ("est"). style.backgroundColor = "#df4e5a"; counterMinutos = 25; document.getElementById ("est"). innerHTML = "Estudio"; descanso =! descanso; descansos ++; console.log (descansos);}} else {counterMinutos = 15; document.getElementById ("temp-bg") uslubi. backgroundColor = "#2bb91e"; document.getElementById ("est ").style.backgroundColor ="#239419 "; document.getElementById ("est"). innerHTML = "Descanso Largo"; descanso = noto'g'ri; descansos = 0; }} boshqa {counterSegundos--; } // Kambiy matnlar if (counterSegundos> 9) {id = document.getElementById ("count"); id.innerHTML = counterMinutos + ":" + counterSegundos; } agar (counterSegundos <= 9) {id = document.getElementById ("hisoblash"); id.innerHTML = counterMinutos + ": 0" + counterSegundos; }}, 1); } // Slider - Audio var slider = document.getElementById ("myRange"); var chiqish = document.getElementById ("demo"); var aud_lluvia = document.getElementById ("aud_lluvia"); aud_lluvia.onplay (); output.innerHTML = slider.value; // Standart slayder qiymatini ko'rsatish // Joriy slayder qiymatini yangilang (har safar slayder dastagini harakatlantirganingizda) slider.oninput = function () {output.innerHTML = this.value; aud_lluvia.volume (bu qiymat / 100); }
Tavsiya:
To'g'ridan-to'g'ri raqamli sintez (DDS) chipli MIDI tomonidan boshqariladigan qadam dvigateli: 3 qadam

To'g'ridan-to'g'ri raqamli sintez (DDS) chipli MIDI tomonidan boshqariladigan qadamli dvigatel: Siz hech qachon mini-loyihaga aylanishingiz kerak degan yomon fikrga keldingizmi? Xo'sh, men AD9833 to'g'ridan -to'g'ri raqamli sintez (DDS) moduli yordamida musiqa yaratishga qaratilgan Arduino Due uchun chizgan eskiz bilan o'ynab yurardim … va bir paytlar men o'yladim
Smart RGB/RGBCW diqqat markazida - PROXIMA ALPHA: 4 qadam

Smart RGB/RGBCW Spotlight - PROXIMA ALPHA: bu nima? Ixcham dizayni Proxima Alphani portativ LED chiroqqa aylantiradi. Diqqat markazida 40 RGB LED, bitta OLED displey 0,96 " va USB-C ulagichi. Ushbu diqqat markazining miyasi - ESP8266. Projektorning o'lchamlari: 90 x 60 x 10 mm. Bu d
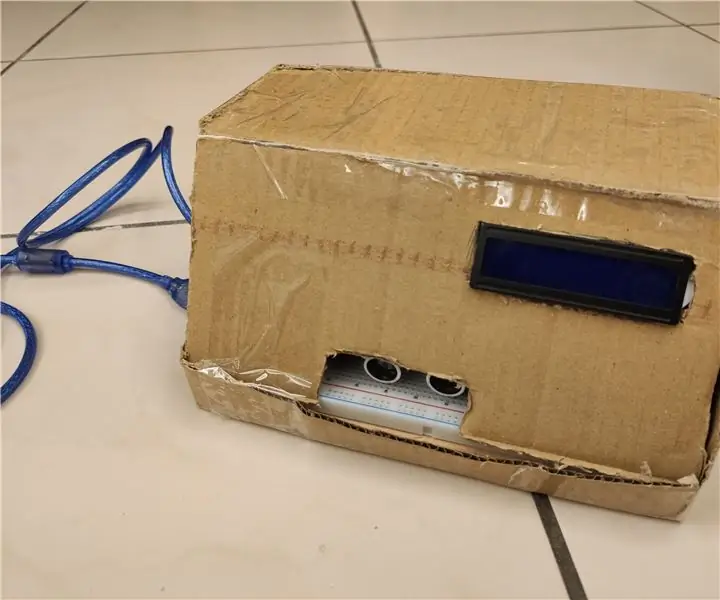
Diqqat!: 3 qadam

Ogohlantirishlar !!: Odatda talabalar va kattalarda yozish uchun ko'plab asarlar yoki o'qiladigan kitoblar bor; ammo, ularning boshlari tez -tez o'zlariga sezdirmay kitoblarga yaqinlashadi. Ushbu muammoni hal qilish uchun men odamlarning miyopi bilan kasallanishining oldini oladigan qurilma yarataman
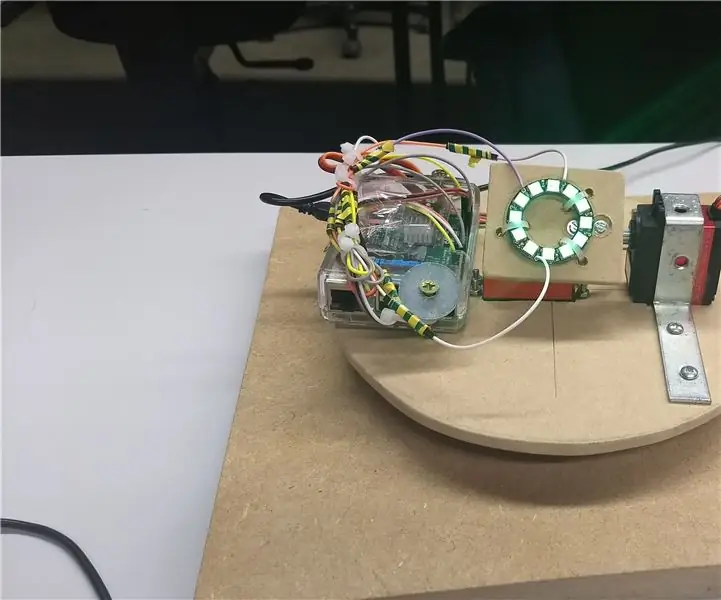
Diqqat markazida: 7 qadam (rasmlar bilan)

Spotlight: "Spotlight" loyihasi LEDni 180 daraja bilan birlashtirishga harakat qiladi; servo va 360 daraja; servo. U Android ilovasi orqali sozlanishi va barcha ma'lumotlar saqlanadi va Azure SQL Server ma'lumotlar bazasida Azure Functions API yordamida olish mumkin. Bu mumkin
USB -Batman diqqat markazida: 16 qadam (rasmlar bilan)

USB Batman Spotlight: Siz Batmanning boshlanishini ko'rdingiz, endi siz "Qorong'u ritsar" ni ko'rdingiz va endi tan oling, siz komissar Gordon "Caped Crusader" ning yordamini chaqiradigan mega yorug'lik chiroqlaridan birini xohlaysiz. Ammo sizda gigavattli uch fazali quvvat manbai yo'q, hammasi
