
Mundarija:
- 1 -qadam: Bosh sahifa yarating yoki bizning shaxsiy andozamizni yuklab oling
- 2 -qadam: Sevimlilar ro'yxatini tuzing
- 3 -qadam: Shriftni sozlash
- 4 -qadam: Sarlavha taklifini moslashtiring
- Bu sizning boshlang'ich sahifangiz! Xursand bo'ling
- Yana bir bor buzilish haqida
- 5 -qadam: bo'limlaringizni sozlang
- 6 -qadam: havolalarni sozlash
- 7 -qadam: Bosh sahifangizga rasm qo'shing
- 8 -qadam: ozgina tozalash
- 9 -qadam: uni haqiqiy boshlang'ich sahifaga aylantirish
- 10 -qadam: Hammasi bajarildi! Va, Siz ko'proq bilishni xohlaysizmi?
- Muallif John Day [email protected].
- Public 2024-01-30 13:23.
- Oxirgi o'zgartirilgan 2025-01-23 15:14.

Siz COVID-19 ga aylanganingizdan so'ng, asosan masofadan turib ishlashga o'tishingiz kerakmi? Bir xil!
Uydan kompyuter va Internet orqali ishlash ko'pincha ish, maktab yoki hattoki o'yin -kulgi uchun ko'plab veb -saytlarni kuzatib borishimiz kerakligini anglatadi!
Xatcho'plar har doim ham o'z vazifasini bajara olmaydi, shuning uchun o'zingizni sizga kerak bo'lgan barcha havolalarni o'z ichiga olgan maxsus boshlang'ich sahifasini yaratishga nima deysiz va bu har safar kerak bo'lganda veb -brauzeringizda ochiladi?
Mana sizga nima kerak:
- Kompyuter (bizniki Windows bilan ishlaydi, lekin har qanday zamonaviy kompyuter bajaradi).
- Internetga ulanish.
- Notepad ++ matn muharririning yangi o'rnatilishi.
Tayyor bo'lgach, o'z boshlang'ich sahifamiz shablonidan foydalanishni boshlaymiz … Yoki o'zingizni noldan yaratasiz!
1 -qadam: Bosh sahifa yarating yoki bizning shaxsiy andozamizni yuklab oling
Bu vaqtda sizda ikkita variant bor:
- Bizning moslashtirilgan shablonni yuklab oling (ko'rsatmalar biroz keyinroq bajariladi) yoki,
- Boshlang'ich sahifaning asosiy qo'llanmasiga amal qiling; u sizni bosqichma -bosqich oddiy boshlang'ich sahifaning qurilish bloklari bo'ylab yurgizadi - va biz ushbu maxsus boshlang'ich sahifani tuzish bo'yicha ko'rsatmalarga amal qildik!
Nima uchun o'quv qo'llanmasini tavsiya qilasiz? MakerSpace -ning yordamchilari sifatida bizning vazifamiz sizga qanday qilib qanday qilish kerakligini ko'rsatish emas, balki sizni u erda mavjud bo'lgan Maker madaniyati va resurslari bilan bog'lashdir. Ushbu qo'llanma ko'plab boshlang'ich sahifalar dizaynerlari boshlaydigan joylardan biridir, shuning uchun uni siz bilan bo'lishish mantiqiy!
Agar vaqtingiz bo'lsa, 2 -variantni tanlang, lekin agar yo'q bo'lsa, siz har doim boshlang'ich sahifa qo'llanmasiga murojaat qilishingiz mumkin! Ushbu qo'llanma uchun biz sizning shaxsiy shablonni yuklayapsiz deb o'ylaymiz! Uni yuklab olish uchun:
- Github -da DIY_startpage omborimizni oching.
- Ochiladigan menyuni ochish uchun katta yashil kod tugmachasini bosing.
- Loyihaning barcha fayllarini yuklab olish uchun ZIP -ni yuklash -ni bosing.
- Siz yuklagan ZIP faylidan siz tanlagan joyga barcha fayllarni chiqarib oling.
GitHub - bu butun dunyodagi dasturchilar va dizaynerlar o'z kodlari va ijodlarini boshqalar bilan bo'lishadigan veb -sayt: bu sizga har qanday loyihalarda boshqalar bilan hamkorlik qilish imkonini beradi. Xulosa shuki, bu har bir ishlab chiqaruvchi bilishi kerak bo'lgan ajoyib vosita!
Endi siz xohlagan brauzerni ishga tushiring: menga Firefox juda yoqadi, lekin bizning shablonimiz har qanday veb -brauzerda ishlashi kerak, shuning uchun Edge, Chrome yoki Safari -dan foydalaning!
Nihoyat, "DIY_startpage.html" faylini brauzeringizda VA Notepad ++ da oching va uni sozlashni boshlaylik!
2 -qadam: Sevimlilar ro'yxatini tuzing
Bosh sahifaga ega bo'lish juda yaxshi. Foydali boshlang'ich sahifaga ega bo'lish yaxshiroq va hozircha, bizniki biroz bo'sh ko'rinadi!
Qaysi narsalarni muntazam tekshirib turishingiz va kuzatib borishingiz kerak? Ertalab qanday veb -komikslarni o'qiysiz? Qaysi yangiliklar saytini tekshirishni yoqtirasiz? Bu sizning boshlang'ich sahifangizga tushishi kerak bo'lgan narsalar.
Bu darslik uchun men faqat sevimlilarimdan foydalanaman. Spoyler haqida ogohlantirish, kutubxonadan ko'plab havolalar! Bundan tashqari, ilhom uchun mening sevimli ishlab chiqaruvchilarim va mening sevimli o'yin -kulgim. Siz bularning barchasini misol sifatida havola orqali topishingiz mumkin!
Yangiliklar va o'qish
- Raqamli gazetalar
- Raqamli kitoblar
- Raqamli jurnallar
O'rganish
- W3C maktablari
- Udemy
- Mango tillari
Musiqa
- Mahalliy tinglang
- Qo'shiq portlovchi
- Jamendo musiqa radiosi
Ishlab chiqaruvchi madaniyati
- Core77
- Lumecluster
- Melapropizmlar
Men har bir toifa uchun uchta sevimlilarini tanladim, lekin siz muammosiz ko'proq yoki kamroq tanlashingiz kerak - sizning boshlang'ich sahifangiz joylashuvi avtomatik ravishda raqam yoki manbalarga moslashadi!
Hamma yoqtirgan narsalar ro'yxatiga kiritilgandan so'ng, keling, ularni bir daqiqaga chetga surib, boshlang'ich sahifa shablonini siznikiga aylantirish ustida ishlaylik.
3 -qadam: Shriftni sozlash
Notepad ++ dasturini ishga tushiring, "DIY_startpage.html" faylini ochish uchun Fayl> Ochish -ni bosing. Siz ko'rib turgan narsa brauzeringizdagi sahifadan juda farq qiladi, shunday emasmi? Bu sizning sahifangizning kodi, va brauzerlar bu kodni ko'zlar uchun yanada qulayroq qilib ko'rsatish uchun va biz kerak bo'lgan hamma narsani qilishlari uchun sharhlaydilar.
Bizning boshlang'ich sahifamiz loyihasining kodi ikkita bog'liq tilda yozilgan: HTML va CSS. HTML odatda sahifaning mazmuni uchun, CSS esa sahifaning ko'rinishi uchun javobgardir.
Bosh sahifani sozlash uchun ushbu birinchi bo'limni qidiring:
html {
moslashtirish elementlari: markaz; rang: #313131; ko'rsatish: moslashuvchan; shrift: 22px "Courier New", Courier, monospace; balandligi: 100%; justify-content: markaz; chegara: 0; }
Boshlang'ich sahifamizning bu bo'limi sahifamizdagi narsalarning umumiy ko'rinishiga qaratilgan. Chiziq:
shrift: 22px "Courier New", Courier, monospace;
bu biz boshlang'ich sahifada ishlatiladigan shrift haqida va u sizning sahifangizdagi matn qanday ko'rinishini belgilaydigan ikkita parametrga ega: hajmi va shriftlar oilasi.
- hajmi - bu "22 piksel". Ekrandagi matningizning o'lchami "px" bilan belgilanadi, piksellar uchun qisqacha.
- shriftlar oilasi - Bu erda biz foydalanmoqchi bo'lgan shriftlarni ro'yxatlaymiz. Odatda, eng umumiy oilani ishlatmoqchi bo'lgan shriftdan bir nechta ro'yxatni tuzish yaxshidir. Bu shriftlar siz foydalanayotgan brauzerga tayanadi, shuning uchun agar ulardan eng muhimi mavjud bo'lmasa, brauzer keyingisini sinab ko'radi va hokazo.
W3schools -dan CSS -ning xavfsiz veb -shriftlari sahifasida ajoyib ko'rinadigan, kerakli uslubni ushlab turadigan va ko'pchilik zamonaviy brauzerlarda ishlaydigan shrift kombinatsiyalarining ajoyib ro'yxati mavjud.
Masalan, siz almashtirishingiz mumkin:
"Yangi kurer", kurer, bir fazali;
bilan:
"Palatino Linotype", "Antiqua Book", Palatino, serif;
yoki:
"Comic Sans MS", kursiv, sans-serif;
O'zgarishlarni ko'rish uchun faylni saqlang va brauzerda sahifani yangilang! Sizga yoqmaydimi? Muammo yo'q! O'zingizga yoqadigan kombinatsiyani topmaguningizcha CSS -ning xavfsiz shriftlari bilan o'ynang.
4 -qadam: Sarlavha taklifini moslashtiring
HTML bo'limida ushbu bo'limni toping:
Bu sizning boshlang'ich sahifangiz! Xursand bo'ling
Sizga yoqqan taklifni tanlang va kodni o'zgartiring! Men o'zim uchun tanladim
Yana bir bor buzilish haqida
Sahifani brauzerda qayta yuklaganingizdan so'ng, boshlang'ich sahifaning joylashuvi sizning taklifingizga mos kelishi kerak: Firefox -da, bu klaviaturada CTRL+R tugmalarini bosish yoki Qayta yuklash belgisini bosish. O'zingizga yoqadigan taklifni tanlang (yoki keyinroq biror narsani tanlang!) Va keling, boshlang'ich sahifangizning bo'limlarini sozlash bilan shug'ullanaylik!
5 -qadam: bo'limlaringizni sozlang
Endi siz o'zingiz yoqtirgan shriftlar kombinatsiyasini topdingiz va sizni ilhomlantiradigan ajoyib taklifingiz bor, keling, bo'limlaringizni davom ettiramiz va sozlaymiz.
Agar siz bizning boshlang'ich sahifamizni Github -dan yuklab olgan bo'lsangiz, sizda sozlash uchun 6 bo'lim mavjud: asl yo'riqnomada atigi 4 ta bo'lim bor, lekin yaqinda hayotimizning ko'p qirralari Internetga ko'chib ketganligi sababli, men oldinga o'tdim va kerak bo'lganda ko'proq qo'shdim.
Birinchi bo'limni toping va bizga kerakli narsani kiriting. Eslatib o'taman, mening birinchi bo'limim "Yangiliklar va o'qish":
Notepad ++ da faylingiz ochiq bo'lsa, quyidagi kod satrini toping:
1 -bo'lim
va siz uni eng ko'p ishlatasiz deb o'ylaydigan ro'yxatingizdagi toifaga almashtiring.
Ko'pchiligimiz hujjatlarni chap yuqori qismdan o'qishni boshlaganimiz uchun, sizning ko'zlaringiz tabiiy ravishda o'sha erga borishi mumkin - shuning uchun bundan foydalaning va bizning eng muhim sayohatimizni o'sha erda saqlang! Agar siz o'qish yo'nalishi boshqacha bo'lgan madaniyatdan bo'lsangiz yoki boshqacha ishlayotgan bo'lsangiz, buni o'zingiz uchun moslashtiring. Bu sizning boshlang'ich sahifangiz: siz uchun nima yaxshiroq ekanligini bilasiz!
Bir bo'lim sarlavhasi pastga, beshta qoldi! Kod satrini qidiring:
2 -bo'lim
O'zgartiring, so'ngra ro'yxat oxirigacha bo'lim sarlavhalarini qidirishni davom ettiring. Agar siz barcha bo'limlarni ishlatmasangiz, ularni qoldiring! Bu dars oxirida biz ham ozgina tozalash ishlarini olib boramiz.
Bo'limlarni sozlashni tugatgandan so'ng, o'zgarishlarni Notepad ++ da saqlang va brauzerda sahifani qayta yuklang. Bo'limlarning barcha sarlavhalari siz joylashtirgan joyda ko'rsatilishi kerak: endi biz har bir bo'limdagi havolalarni sozlashimiz mumkin!
6 -qadam: havolalarni sozlash
Har bir bo'limdagi havolalarni sozlash biroz ko'proq bog'liq, lekin, albatta, unchalik qiyin emas!
Bu safar biz faqat havolalar nomini o'zgartirmoqchi emasmiz, ular bilan nima qilishingiz mumkinligini ham o'zgartirmoqdamiz! Har bir bo'limdagi har bir element bosiladigan bo'lib, boshqa veb -saytga havola qilinadi. Bonus, siz uni yangi oynada ochilishini xohlaysizmi yoki yo'qligini hal qilishingiz mumkin!
Birinchidan, shunga o'xshash chiziqni qidiring.
link_one_name
"Link_one_name" bitini tanlang va uni o'z matningiz bilan almashtiring. Masalan, X bo'limidagi ro'yxatimga asoslangan birinchi bo'limning birinchi havolasi "Raqamli gazetalar" bo'lib, biz quyidagilarni olamiz:
Raqamli gazetalar
Keyin, havolani sozlash ustida ishlaylik! "Link.one" bitini birinchi havolangiz bilan almashtiring. Men uchun bu raqamli gazetalarimizga havola bo'ladi, shuning uchun u quyidagicha ko'rinadi:
Raqamli gazetalar
O'z ishingizni matn muharririda saqlang va sahifani brauzeringizda qayta yuklang
Endi siz o'zingiz moslashtirgan birinchi havolani bosishingiz kerak. Agar bu qabul qilinmasa, bu yaxshi! Qayta boshlang yoki uni bosganingizda havola ochilmaguncha qadamlaringizni takrorlang.
Birinchi havolani ishga tushirganingizdan so'ng … Bosh sahifadagi barcha nomlar va havolalarni moslashtirmaguningizcha, har bir bo'limning har bir havolasi uchun ushbu amallarni takrorlash kifoya! Faqat bitta narsa bor: havolani bosganingizda, boshlang'ich sahifangiz yo'qoladi, chunki yangi havola o'sha yorliqda yoki oynada ochiladi.
Bu juda qulay emas … Xo'sh, havolalarni ochish usulini o'zgartirish haqida nima deyish mumkin? Misol sifatida birinchi havolamizdan foydalanaylik! Ehtimol siz eslaysiz, bu erda biz brauzerga havolani bosganingizda uni ochishni aytamiz:
Raqamli gazetalar
Lekin nima bo'lishini taxmin qiling - bu erda biz havola qanday ochilishini hal qilamiz! Uni o'zgartiring:
Raqamli gazetalar
Endi o'z ishingizni saqlang va sahifani brauzeringizda qayta yuklang: havola endi siz uni bosganingizda yangi tabda ochiladi! Shunday qilib, siz boshlang'ich sahifangizni kerak bo'lganda ochiq saqlashingiz mumkin.
7 -qadam: Bosh sahifangizga rasm qo'shing
Endi bizning barcha havolalarimiz o'rnatildi, bizning boshlang'ich sahifamizni bezash vaqti keldi! Ushbu shablonda ekranning o'ng tomonida maxsus rasm uchun joy mavjud. Endi Notepad ++ da, bu qatorni qidiring:
shablonning oxirigacha. O'zingizga yoqqan rasmni tanlang, uni boshlang'ich faylingiz bilan bir xil papkaga o'tkazing va "library_picture.jpg" o'rnini rasmingizning fayl nomi bilan almashtiring. Masalan, agar mening faylim "your_picture.jpg" bo'lsa, qator quyidagicha bo'ladi:
O'zgarishlarni saqlang va brauzerda boshlang'ich sahifani qayta yuklang.
Sizning boshlang'ich sahifangiz kodi va rasm fayllaringiz bitta papkada joylashganligi uchun, sahifani yangilaganingizda rasm avtomatik ravishda yuklanishi kerak. Agar shunday bo'lmasa, faylingizning nomini tekshiring - odatda men xato qilyapman!
Smartfon fon rasmi bu loyihaga juda mos keladi. Umuman olganda, har qanday vertikal rasm (yoki tasavvurga ko'ra, odamlar 16: 9 nisbatda "portretga yo'naltirilgan rasm" deyishadi). Lekin bosh sahifamizning tuzilishi, siz unga nima bersangiz ham, moslashadi.
Agar sizning rasmingiz paydo bo'lsa, tabriklayman, siz juda ko'p ish qildingiz!
8 -qadam: ozgina tozalash
Agar sizda o'sha paytda ishlatilmaydigan qo'shimcha bo'limlar bo'lsa, ularni o'chirib tashlang! Masalan, siz 6 -bo'limdan foydalanmayapsiz deylik. Toping:
- 6 -bo'lim
- 1 -band
- 2 -band
- 3 -band
Bu satrlarni tanlang va o'chirib tashlang, faylni saqlang va hamma narsa yo'qolganligiga ishonch hosil qilish uchun brauzerda faylni yangilang.
Bu men hamma narsani buzadigan qadam, chunki men juda tez ketaman, shuning uchun agar biror narsa to'satdan ishlamasa, esda tuting: chuqur nafas oling va klaviaturadagi CTRL+Z tugmalar birikmasi bilan qilgan ishingizni bekor qiling!
9 -qadam: uni haqiqiy boshlang'ich sahifaga aylantirish
Endi boshlang'ich sahifa biz xohlagan barcha havolalarni ochadi va biz xohlagan tarzda ko'rinadi, brauzerni ishga tushirganingizda uni ochish vaqti keldi!
O'sha paytda men hamma narsani kompyuterning ish stolidan uzoqroq tutishni yaxshi ko'raman, boshlang'ich sahifa papkasini Windows hujjatlari papkasiga joylashtirish. Agar siz boshlang'ich sahifada ishlashni tugatgan bo'lsangiz, buni qiling!
Keyingi: katta ehtimol bilan sizning brauzeringiz sevimli qidiruv tizimi yoki hatto bo'sh sahifa bilan ochiladi.
Siz quyida Firefox -ni sozlash bo'yicha ko'rsatmalarni topishingiz mumkin.
- Firefox uchun ko'rsatmalar
- Google Chrome uchun ko'rsatmalar
- Safari uchun ko'rsatmalar
- Microsoft Edge uchun ko'rsatmalar
Brauzer ko'rsatmalariga amal qilishni tugatgandan so'ng, hammasini yoping va qayta oching. Agar sizning boshlang'ich sahifangiz brauzer ishga tushganda paydo bo'lsa, siz bunga erishdingiz!
Agar bu bajarilmasa, brauzeringiz uchun ko'rsatmalarni qayta ko'rib chiqing va hech narsani o'tkazib yubormaganingizga ishonch hosil qiling. Eng yomoni, yomonroq bo'ladi, keyin barcha ishlaringizni saqlaganingizdan so'ng, kompyuterni qayta ishga tushiring. 10 marta 9 marta, bu hamma narsani hal qiladi!
10 -qadam: Hammasi bajarildi! Va, Siz ko'proq bilishni xohlaysizmi?
Bosh sahifangizni tugatganingiz bilan tabriklayman! Bu unchalik o'xshamasligi mumkin, lekin siz men kabi veb -saytning eng muhim qurilish bloklaridan birini kodlashni o'rgandingiz … Taxminan 20 yil oldin!
Agar sizga bu yoqqan bo'lsa va boshlang'ich sahifalar haqida ko'proq bilmoqchi bo'lsangiz, bu quyonlarning chuqur teshigidir! Bosh sahifa sayohatingizda sizga yordam beradigan kichik tanlov:
- Boshlang'ich sahifa qo'llanmasini sinab ko'rdingizmi? Yaxshi xabar, yana qaerdan kelgani bor! Boshqa ilhom va ilg'or xususiyatlar uchun / stpg / orqali boshqa qo'llanmalarni ko'rib chiqing!
- HTML va CSS bo'yicha kitoblar uchun Jonson okrugi kutubxonasi katalogini tekshiring - kutubxona kartasi yoki elektron kartangiz bilan siz ham elektron kitoblarga kirishingiz mumkin!
- Sizning kutubxona kartangiz sizga Udemy -ga kirishga imkon beradi va HTML, CSS va veb -dizayn bo'yicha juda to'liq sinflarga ega.
Agar siz o'z ijodingiz bilan faxrlansangiz, nima uchun uni #jocomakes xeshtegi bilan Twitter yoki Instagram orqali skrinshot qilib, biz bilan baham ko'rmaysiz? Biz har doim o'z mijozlarimiz nima taklif qilayotganidan xursandmiz!
Tavsiya:
TM4C123G LaunchPad boshlang'ich qo'llanmasi: 7 qadam

TM4C123G LaunchPad boshlang'ich qo'llanmasi: O'rnatilgan dasturlash uchun kirish sifatida TM4C123G ishga tushirish paneli kabi dasturiy panellar dasturlashni boshlash uchun etarli bo'lgan uskuna o'rnatishning oddiy usulini beradi. Biroq, boshqaruv kengashi uchun rivojlanish muhitini yaratish jarayoni shunday bo'lishi mumkin
Yumshoq boshlang'ich (oqim oqimi cheklovchisi) o'zgaruvchan va doimiy yuklar uchun: 10 qadam

AC va doimiy yuklar uchun yumshoq boshlang'ich (kirish oqimining cheklovchisi): kirish oqimi/yoqish-bu elektr qurilmasi birinchi yoqilganda maksimal kiruvchi oqim. Kirish oqimi yukning barqaror holatidagi oqimdan ancha yuqori va bu sug'urta bl kabi ko'plab muammolarning manbai
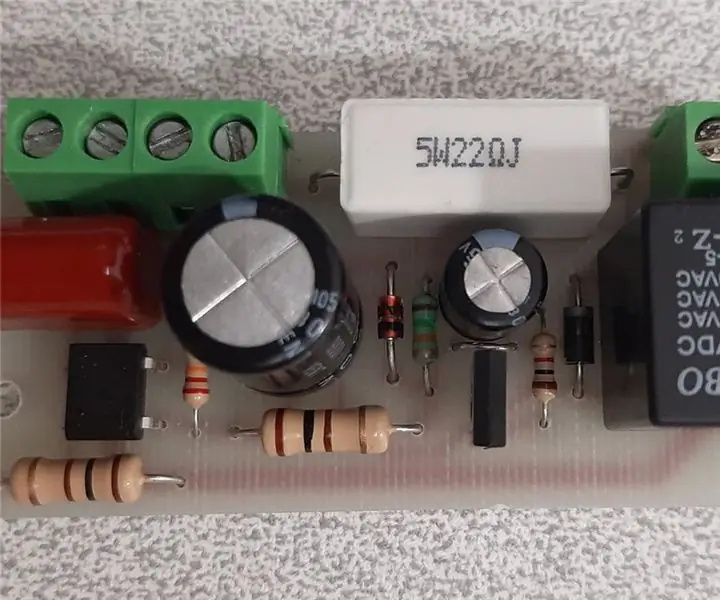
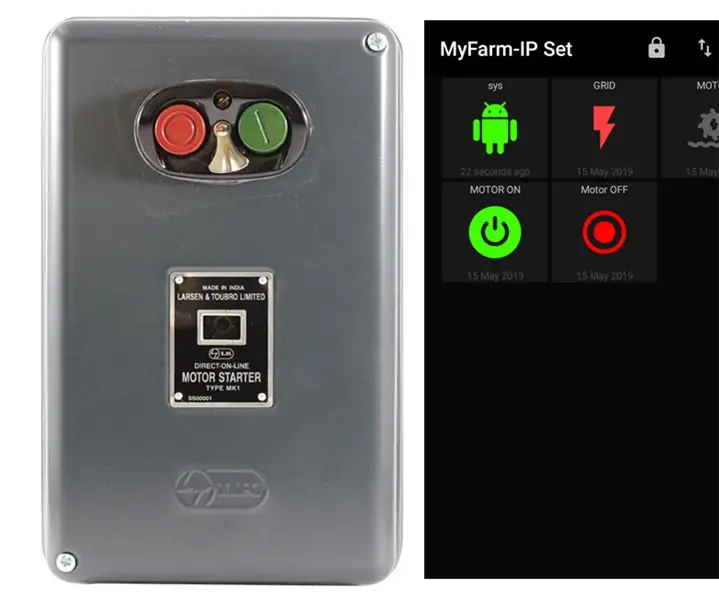
Sug'orish nasoslari uchun IOT asosidagi DOL boshlang'ich boshqaruvchisi: 6 qadam

Sug'orish nasoslari uchun IOT asosidagi DOL boshlang'ich boshqaruvchisi: Salom do'stlar, bu ko'rsatma Internet orqali sug'orish nasosini masofadan turib qanday boshqarish va boshqarish haqida. Hikoya: Mening fermer xo'jaligimda elektr energiyasini mahalliy tarmoqdan kuniga atigi 6 soat olaman. Vaqt muntazam emas, po -ning mavjudligi
Boshlang'ich: IOTni salqin baliq ovlagich bilan o'rganing: 9 qadam (rasmlar bilan)

Boshlang'ich: IOT -ni salqin baliq ovlagich bilan o'rganing: Bu loyiha kichik byudjetli IOT qurilmasidan boshlash va u bilan nima qilish mumkinligi haqida ko'proq ma'lumot beradi. IOT nima? Google -dan olingan: Internet -narsalar uchun IoT qisqa. Narsalar Interneti tobora o'sib borayotgan tarmoqni anglatadi
Ko'zoynakli video displey bir ko'zga - o'zingizni burgga aylantiring: 12 qadam

Ko'zoynakli video displey bir ko'zga-o'zingizni burgga aylantiring: YANGILANISH 15-mart, 2013-yil: Menda boshqa yangi yo'riqnomada yaxshiroq versiyasi bor: https: //www.instructables.com/id/DIY-Google-Glasses .. Ishonasizmi yoki yo'qmi, bu loyihaning asl maqsadi Borgda o'ynash emas edi
