
Mundarija:
- Muallif John Day [email protected].
- Public 2024-01-30 13:24.
- Oxirgi o'zgartirilgan 2025-01-23 15:14.

Hammaga salom!!!!! Bu mening birinchi ko'rsatma va men sizga kompyuter yoki smartfonda virtual zarni qanday kodlashni o'rgataman. Men HTML, JavaScript va CSS -dan foydalanayapman, umid qilamanki, barchangizga yoqadi va quyidagi kontekstda menga ovoz berishni unutmang.
Ta'minotlar
1. Sizning aqlli telefoningiz yoki shaxsiy kompyuteringizda yaxshi matn muharriri
1 -qadam: Matn muharririni oling
Bu erda men o'z smartfonimni matn muharriri sifatida ishlataman (AnWriter). Siz ham kompyuter bloknotidan foydalanishingiz yoki Internetda yaxshi matn muharriri olishingiz mumkin
2 -qadam: Die Faces -ni yuklab oling



Men bu qadamga biriktiradigan 1 dan 6 gacha bo'lgan ba'zi qoliplarni yukladim. Shunday qilib, siz xohlagan narsani yuklab olishingiz yoki menikidan foydalanishingiz mumkin (siz bo'shsiz).
Men ismimni o'lik yuzlariga qarab qo'ydim. Anavi:
Die_face_1.png, Die_face_2.png…. Va hokazo 6 ga qadar yaxshiroq tanib olish uchun
3 -qadam: Kodlashni boshlang
Kodni.html fayli sifatida saqlang
Img src -ni ishlatib, standart qolipni kiritishni boshlang
4 -qadam:
Keyin bizga zarni siljitish uchun tugma kerak bo'ladi, biz buni tugma funktsiyasini qo'shish orqali qilamiz
ZARARLANISH
5 -qadam: Var va Math funktsiyasidan foydalaning

ZARBARLARNI TAYYORLASH
getRand () {funktsiyasi
var vu = Math.floor (Math.random ()*6) +1;
var vu2 = Math.floor (Math.random ()*6) +1;
var di = ["die_face_1.png", "die_face_2.png", "die_face_3.png", "die_face_4.png", "die_face_5.png", "die_face_6.png"];
document.getElementById ("zar"). src = di [vu-1];
document.getElementById ("dicl"). src = di [vu2-1];
}
Bu to'liq kod, uni o'rganing va sinab ko'ring va effekt olish uchun fotosuratni olganingizga ishonch hosil qiling
Va agar sizga ushbu kod bo'yicha yordamim kerak bo'lsa, uni sharhlar bo'limida yozing
Agar siz dizaynni yoqtirmasangiz, uni o'zgartirishingiz mumkin, lekin men uni ishlatmoqchi bo'lgan maqsadim uchun afzal ko'raman
6 -qadam: yugurish

kodni ishga tushirish uchun brauzeringizda ishga tushiring
Tavsiya:
Vex uchun Modkit -da rang tartiblagichini qanday kodlash mumkin: 7 qadam

Vex uchun Modkit -da ranglarni ajratgichni qanday kodlash mumkin: Salom, bu o'quv qo'llanmada siz Modxit -da rangli sharlar ajratgichini Vex -ga qanday kodlashni o'rganasiz, umid qilamanki, siz buni yoqtirasiz va zavqlanasiz! Menga ovoz bering!
Python yordamida zarni qanday siljitish kerak: 9 qadam

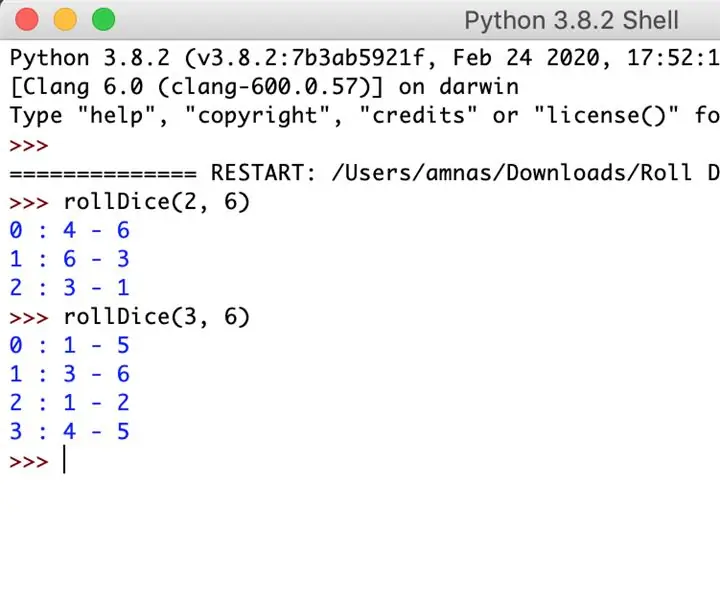
Python yordamida zarni qanday siljitish mumkin: Quyidagi ko'rsatmalar zarni "siljitish" uchun Python modulini yaratish bo'yicha ko'rsatma beradi. Ushbu modul kompyuterlashtirilgan zarlardan tasodifiy sonlarni hosil qiladi. Men modulni yaratish uchun kerakli funktsiyalarni beraman va tavsifni quyidagicha beraman
Sonic Pi -da musiqali musiqadan foydalanib qo'shiqni qanday kodlash mumkin: 5 qadam

Sonic Pi -da musiqali musiqadan foydalanib, qo'shiqni qanday kodlash mumkin: Bu ko'rsatma Sonic Pi -da qo'shiqni nota musiqasi yordamida kodlashda ishlatilishi kerak bo'lgan ba'zi asosiy qadamlar va kod qismlarini ko'rsatib beradi! Tayyor bo'lagingizga lazzat qo'shishga harakat qiladigan millionlab boshqa kodlar mavjud, shuning uchun ham y atrofida o'ynang
Sumobotdan keyin qatorni qanday kodlash mumkin: 4 qadam

Sumobotdan keyin chiziqni qanday kodlash kerak: Men ushbu yo'riqnomada Parallaxdan bitta qora chiziqni bajarish uchun Sumobotni kodlash jarayonini batafsil bayon qilaman
Qanday qilib shovqinli qurbaqani yasash mumkin, eng tasodifiy va ma'nosiz narsa --- HAMMA !!: 6 qadam

Qanday qilib shovqinli qurbaqani yasash mumkin, eng tasodifiy va ma'nosiz narsa --- HAMMA !!: Xo'sh, men bir kuni zerikdim, shuning uchun men kulgili narsalarni tayyorlashga qaror qildim. Mana, qurbaqa, orqada rok -kalit (yoki xohlagan kalit, xohlasangiz) va uni yoqsangiz, qurbaqa jiringlaydi. Ajoyib mahsulot va juda oz! Narxlar diapazoni
