
Mundarija:
- Muallif John Day [email protected].
- Public 2024-01-30 13:25.
- Oxirgi o'zgartirilgan 2025-01-23 15:14.

Biz AI2 -dagi ilovangizni qanday estetik ko'rinishga ega bo'lishini ko'rib chiqamiz:)
Bu safar kod yo'q, faqat yuqoridagi 4 -misol kabi silliq dastur uchun maslahatlar!
Ta'minotlar
1 -qadam: kirish




Bu ko'rsatma MIT tomonidan ishlab chiqilgan App Inventor 2 dasturini o'rganayotgan yoki undan foydalanadigan har bir kishiga mo'ljallangan.
MIT AI2 - bu har bir DIY Arduino yoki elektron qurilma uchun mos bo'lgan bepul, sodda va ajoyib smartfonlar ilovasini ishlab chiqish. Ammo uning soddaligi uni juda cheklab qo'yadi, ayniqsa siz ilovangizni estetik ko'rinishga keltirmoqchi bo'lsangiz.
Bu yo'riqnomaning maqsadi - har qanday jabhada bo'lgandek sodda va oqlangan ko'rinadigan bo'lajak ilovangiz uchun ajoyib jabhani yaratish bo'yicha sizga ba'zi maslahatlar berish.
Biz 4 -misol ko'rsatilgandek ko'rinadigan ilovani yaratish asoslarini ko'rib chiqamiz.
Qani boshladik !
PS: Agar sizga bu loyiha yoqsa, "Classroom Science" tanlovida menga ovoz berishingiz mumkin. Sizga katta rahmat !!
PS2: Ingliz tilida ba'zi xatolar bo'ladi, meni kechiring:)
2 -qadam: Orqa fon

Men Figma -da qo'shimcha rasm yaratdim, bu ilg'or bo'yoq kabi, oson shakl va ranglarni yaratishga imkon beradi: Bu juda intuitiv, men buni tavsiya qilaman: www.figma.com!
Sizga Figma -ni old tomondan ishlatishingiz shart emas, lekin men dasturni o'zi yaratmasdan oldin dizaynni qilishni yaxshi ko'raman.
Rasmda ko'rib turganingizdek, fon juda yumshoq bo'lishi kerak, chunki biz unga tugmalar, rasmlar va boshqalarni qo'yamiz …
Men siz ishlatadigan rangdagi 30% shaffoflikni va faqat 1 ta rangdagi fonni tavsiya qilaman.
3 -qadam: Ranglar

Siz tanlagan ranglar va ularning intensivligi ilovada juda muhimdir.
Men beradigan birinchi maslahat - maksimal 3 ta rangni tanlash (+ qora va oq): biz hali ham yumshoq bo'lishga harakat qilamiz:)
Men qilgan 4 ta misol uchun men tanlagan maslahatlar (siz ularni rasmda, xulosa sifatida ham ko'rishingiz mumkin):
Fon: yumshoq va engil fon shakli bo'lmagan (rangning shaffofligi 30%). Tugmalaringizni birlashtirish uchun bu rangni unutmang!
Sarlavha: To'q kulrang ingichka matn yaxshi ko'rinadi! Quyidagi subtitrlar va matnlar uchun qora rangda turing, lekin qora rangni o'zgartiring (kulrang, katta ma'lumot bo'lmasa) va o'lchamingiz va atributingiz bilan o'ynang (qalin, kursiv).
Tugma: bitta rang, umuman sizning fon rangingiz (80-100% shaffoflik) bilan, keyin qora yoki oq rangda.
Slayderlar: ular uchun 2 ta rang ishlatmang, faqat bitta rang chap tomonda, o'ng tomon esa qora rangda.
Bo'ldi shu !!
Kamroq bu ko'proq !!!! Ko'p ranglar, shakl va o'lchamlardan foydalanmang, nozik bo'ling!
4 -qadam: Ekranning o'ng parametrini o'rnating

App Inventor Designer qismining asosiy ekranida siz ekranning asosiy xarakteristikasini tanlashingiz mumkin.
"Screen1 -> Properties" da, AI2 -dan yaxshi ko'rinmaydigan qo'shimcha ramkani o'chirish uchun quyidagi amalni bajaring ^_ ^.
1 - ekranning yo'nalishi
Faqat bitta yo'nalishni tanlang, chunki uni aylantirganda dastur juda yaxshi moslanmaydi.
Men portret yo'nalishini tanladim.
2 - "Ko'rinadigan sarlavha" ni o'chiring va 3 - "ShowStatusBar" ni o'chiring.
Men sarlavha va holat satrini o'chirib qo'yaman, chunki u ilovaga juda estetik bo'lmagan satr qo'shadi (menimcha).
4 - o'lchov
Umumiy ilovaning o'lchami 505x320 (balandligi x kengligi). Orqa fon va rasmlarni yaratish uchun bu o'lchamlarni eslang (hech bo'lmaganda bir xil nisbatda)! Agar siz Figma -dan foydalansangiz, darhol ilovangizning kerakli hajmini yaratishingiz mumkin.
5 - o'lchamlari
Agar siz "Ruxsat etilgan" ni tanlasangiz, ilova 505x320 o'lchamda bo'ladi. Agar siz "Responsive" ni tanlasangiz, u holda dastur sizning smartfoningizga mos keladi, lekin ehtiyot bo'ling, siz rasmlaringizni moslashtirishingiz kerak bo'ladi.
5 -qadam: Buni qanday qilish kerak:)

Birinchi misolni takrorlash uchun biz 3 bosqichni bajaramiz (rasmlar kabi):
1 - o'lchamlarni oling
Figma -ning eng zo'r tomoni shundaki, siz o'zingizning ramkalaringiz va ob'ektingizning o'lchamini ko'rishingiz mumkin, shuning uchun siz ob'ektlar va bo'sh joylarning o'lchamlarini ko'rishingiz mumkin! Bo'sh joylar App Inventor -da juda muhim, chunki biz ularni ko'rinmas yorliq qo'yib yaratamiz!
2 - bo'sh joyni ko'rinmas yorliqlar bilan to'ldiring
Ikkinchi rasmda ko'rib turganingizdek, biz kerakli o'lchamdagi yorliqni joylashtirish orqali old qismini takrorlaymiz. Keyin uni ko'rinmas qilib ko'ring ("ko'rinadigan" tugmachasini bosing).
Shuningdek, narsalarni joylashtirish uchun Layout -> Arrangement -dan foydalaning
3 - dasturiy ta'minot tugmachalarini yaratishga harakat qiling
Iloji bo'lsa, AI2 veb -saytida o'z tugmalaringizni yarating, ular yuqori sifatli bo'ladi va "bosish" kichik animatsiyasi juda zo'r bo'ladi:). Agar siz o'z tugmalaringizni qila olmasangiz, ularni boshqa dasturda yaratishingiz va keyin rasm sifatida import qilishingiz mumkin.
6 -qadam: natija:)


Chapda: AI2 -dagi smartfonim ekran tasviri.
O'ng tomonda: Figma chizig'i.
Umid qilamanki, bu ko'rsatma sizga AI2 -da ajoyib dastur yaratishga yordam beradi.
Ko'rganingiz uchun sizga katta rahmat. Agar sizga qo'shimcha maslahatlar kerak bo'lsa, menga xabar bering …
AI2 -ning orqa qismida yana bir ko'rsatma tez orada chiqariladi!
Hurmat bilan, Tomas, Technofabrique kompaniyasidan
Tavsiya:
Yumshoq o'yinchoqli Bluetooth zarlari va Android o'yinini MIT App Inventor yordamida ishlab chiqish: 22 qadam (rasmlar bilan)

Yumshoq o'yinchoqli Bluetooth zarlari va Android o'yinini MIT App Inventor yordamida ishlab chiqish: zar o'yinining boshqa uslubi bor 1) an'anaviy yog'och yoki guruch zarlar bilan o'ynash 2) mobil yoki kompyuterda tasodifiy zar yoki zarracha qiymati bilan o'ynang. zarni jismonan o'ynang va tangani mobil yoki kompyuterda harakatlantiring
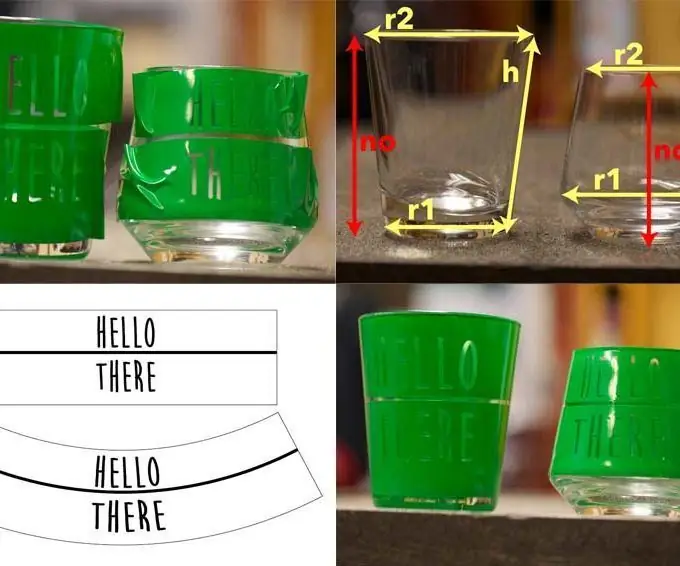
Shishani kimyoviy tozalash va qum tozalash uchun buzilgan rasmlar: 4 qadam

Shisha kimyoviy ishlov berish va qum tozalash uchun rasmlarni buzib ko'rsatish: Agar siz oynani chizish uchun lazerdan foydalansangiz, odatiy san'at asaringizni muammosiz ishlatishingiz mumkin. Ammo, agar siz kimyoviy yopishtiruvchi uchun niqob tayyorlash uchun vinil kesuvchi yoki yopishtiruvchi qog'ozdan foydalansangiz (u yoki bu kabi), siz san'at asarini boshqarishni xohlaysiz
(Ascensor) Arduino, App Inventor va boshqa bepul dasturlardan foydalanadigan lift modeli: 7 qadam

(Ascensor) Arduino, App Inventor va boshqa bepul dasturlardan foydalanadigan lift modeli: ESPConstrucción, paso a paso, de un ascensor a escala usando arduino (como controlador del motor y entradas y salidas por bluetooth), ilova ixtirochisi (ilovalar paneli). Ascensor -ni boshqarish) bepulCAD va LibreCAD uchun kasallikdir
Arduino Led/Strips RGB Bluetooth (Arduino + App Inventor): 5 qadam

Arduino Led/Strips RGB Bluetooth:
Kompyuterni qanday tozalash va tozalash kerak: 5 qadam

Kompyuteringizni qanday tozalash va changdan tozalash kerak: !!! QADAM BOSHLAMADAN HAMMA Slaydlarni O'qing !!! ==================================== ======== Salom va bugun ko'rishingiz mumkin bo'lgan eng muhim narsaga xush kelibsiz! Biz shaxsiy kompyuterni to'g'ri saqlashni o'rganamiz
