
Mundarija:
- Muallif John Day [email protected].
- Public 2024-01-30 13:26.
- Oxirgi o'zgartirilgan 2025-01-23 15:14.

Bu oddiy tuyulishi mumkin va men uni Instructables -ga joylashtirish uchun ahmoqdek tuyulishi mumkin, lekin aslida bu oson emas. CSS, Jquery, HTML, ba'zi ajoyib javascriptlar bor va bilasiz.
1 -qadam: qalam yarating

Codepen deb nomlangan ajoyib sayt bor. Ilgari, faqat HTML -da kod yozish uchun men kerak edi
- Fayl Explorer -ni ishga tushiring.
- Mening hujjatlarim -ga o'ting.
- Txt faylini yarating.
- Fayl nomini "MyHTMLDoc.html" ga o'zgartiring.
- Ogohlantirish oynasiga OK ni bosing.
- Fayl Explorer -ni yoping.
- Visual Studio -ni oching, bu besh daqiqa davom etadi.
- Faylni Visual Studio'da oching, bu yana besh daqiqa davom etadi. VS juda sekin.
- Boshlash.
- Ishim tugagach, ishimni ko'rish uchun Edge -da faylni ochishim kerak.
Endi siz qilishingiz kerak bo'lgan narsa
- Edge -ni ishga tushiring.
- Https://www.codepen.io saytiga o'ting.
- O'ng yuqori burchakda yangi Pen-ni bosing.
- Kodlashni boshlang.
Qarang, bu qanchalik oson? JS, CSS va HTML -ni tegishli maydonlarga kiriting. Natijalar avtomatik ravishda o'ng tomonda ko'rsatiladi.
Aslida, Codepen juda yaxshi, men sizga hoziroq o'z hisobingizni yaratishni maslahat beraman. Ha, men reklamachi bo'lishni yomon ko'raman, lekin men bunga dosh berolmayman. Men bu haqda hech narsa qila olmayman.
Yoki, agar siz hisob yaratishni xohlamasangiz, hisobsiz qalam yaratishingiz mumkin. Siz qalamingizni "Anonim kapitan" foydalanuvchi nomi ostida saqlashingiz mumkin.
2 -qadam: Adabiyotlarni qo'shing

Biz Jquery -dan foydalanmoqchi bo'lganimizdan va "Balloon.css" deb nomlangan bu (chindan ham) ajoyib narsa, biz avval havolalarni qo'shishimiz kerak. Agar siz yangi bo'lsangiz, men buni Codepen -da qanday qilishni aytaman.
- Sozlamalar -ni bosing.
- Malumot uslublar varaqasi yoki skript ekanligiga qarab, CSS yoki Javascript-ni bosing.
- Tashqi qo'shish (Javascript yoki CSS) ostiga havolalarni qo'shing.
Qo'shish:
bla bla bla: BLAAAAAAA !!!!
Endi uni olib tashlang va Jquery va Balloon.css uchun sevimli CDN -ga bog'laydigan HTML tegini qo'ying.
3 -qadam: kod

Buning ostiga ushbu kodni qo'shing.
codepen.io/slate-coding/pen/oepQpX
Kodni qalamga nusxalash/joylashtirish.
4 -qadam: Kodni sizning ehtiyojlaringizga mos ravishda o'zgartirish

O'zingizning xohishingizga ko'ra qalam bilan xohlaganingizcha skripka qilishingiz mumkin, keyin kodni xohlagan joyingizga ko'chiring.
5 -qadam: demo

codepen.io/alexvgs/pen/oepQpX
Tavsiya:
Gamecube prototipidan nusxa ko'chirish: 4 qadam

Copyat Gamecube prototipi: Ushbu ko'rsatmada men Gamecube -ga o'xshash Raspberry Pi o'yin emulyatorini tayyorlayman. Bu prototip bo'lgani uchun men karton qutidan foydalanaman, lekin keyinroq men yog'ochdan ishlay olaman. Men Raspberry Pi 4 boshlang'ichidan foydalandim
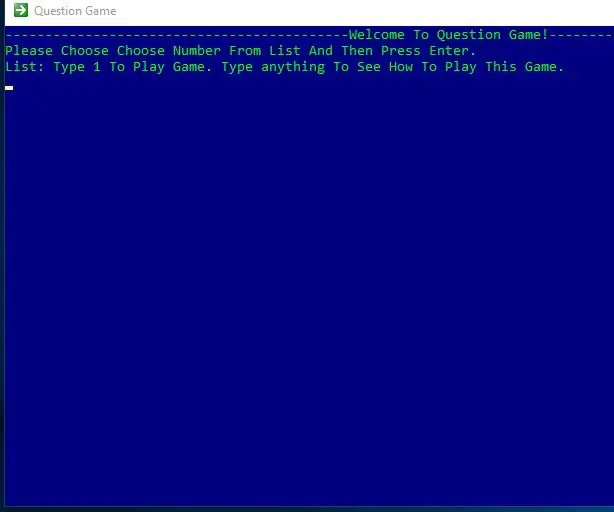
CMD o'yinini qanday qilish kerak! Bepul yuklab olish va koddan nusxa ko'chirish!: 6 qadam

CMD o'yinini qanday qilish kerak! Bepul yuklab olish va koddan nusxa ko'chirish!: Men bu ajoyib CMD/BATCH o'yinini bepul yukladim va koddan nusxa ko'chirdim
Nusxa ko'chirish stendi: 5 qadam

Nusxa ko'chirish stendi: nusxa ko'chirish do'koniga borishdan charchadingizmi? Sizning eski skaneringiz chindan ham sekinmi? Hujjatingiz juda kattami? Sizda lazer printer bormi?
Maxfiy josuslik tasviri fotosurati nusxa ko'chirish to'plami: 5 qadam

Maxsus maxfiy josuslik tasviri fotosuratlar to'plami faylini nusxalash: Shunday qilib, birinchi navbatda, bu ko'rsatma nima va nima uchun. Bu ko'rsatma sizga kompyuterdan barcha rasmlarni xotira kartasiga ko'chiradigan ommaviy faylni yaratishga imkon beradi. u buni boshqa dastur sifatida ko'rsatib, alohida -alohida qiladi
Yokozuna Ninja "Solihlik tutqichi" (kameradan nusxa ko'chirish stendi adapteri): 5 qadam (rasmlar bilan)

Yokozuna Ninja "Solihlik tutqichi" (Kamera nusxa ko'chirish stendining adapteri): Ninja aylanadigan kranli kamera sozlamalari bilan adashmaslik uchun, o'zingizning shtativingizni kamera nusxa ko'chirish stendi sifatida ishlatish uchun ushbu qulay adapterni yarating. Eb@y garovga qo'yishingiz kerak bo'lgan *axlat */ narsalar kabi tekis qo'yilishi kerak bo'lgan narsalarni suratga olayotganda siz olishni xohlaysiz
