
Mundarija:
- Muallif John Day [email protected].
- Public 2024-01-30 13:27.
- Oxirgi o'zgartirilgan 2025-01-23 15:14.

Instructables sarlavhasi har doim juda sodda bo'lgan, lekin biz narsalarni yasash bilan bog'liq ba'zi rasmlarni tepada o'ynash qiziqarli bo'lardi deb o'yladik. Bir oz qiziqroq bo'lishi uchun biz keyinchalik Photoshop -da rasmga hech qanday element qo'shishni xohlamadik. Biz rasmlarni biroz o'zgartirib, narsalarni olib tashlashimiz mumkin edi, lekin hech narsa qo'shib bo'lmaydi. Bu shuni anglatadiki, logotip u erda bo'lishi kerak. Adobe -ga rahmat, bu effektni tez va oson olish uchun Photoshop CS5 -ning oldingi nusxasini sinab ko'rishga ruxsat berganingiz uchun.
1 -qadam: logotipni yarating


Biz lazerni kesadigan narsalarni yaxshi ko'ramiz va bu logotip ham bundan mustasno emas edi. Bu yerdagi logotip Epilog lazer kesgichimizdagi 1/8 dyuymli oq akrildan kesilgan. Harflar engil kesilgan, shuning uchun tepadagi himoya qatlami akrilga chuqur kirmasdan kesib o'tilgan. Bu esa, uni olib tashlash imkonini beradi. harflar va qolgan joylar hali ham qoplangan.
2 -qadam: rasm chizish


Shablon yordamida ishlaydigan himoya qatlami yordamida logotipni akril ustiga surtish oson. Men yon tomonlarini niqobli lenta bilan niqobladim va bir necha marta qora purkagichdan foydalandim. Shundan so'ng, himoya qatlamini olib tashlash osonroq bo'ladi. Bitta hiyla - kichik orollarni bir necha qatlamlar ichiga kiritish. U erga X-akto pichog'ining uchini oling va u o'chiriladi.
3 -qadam: Qo'llab -quvvatlovchilarni ulang

Logotipning tayanchlari - bu gorilla lentasining kichik bo'laklari bilan orqa tomonga bog'langan bir nechta pin.
4 -qadam: Logotipni sahnalarga joylashtiring


Bu sahnada biz kesish taxtasi, logotip va pichoqdan foydalanganmiz. Juda oddiy. Bu sahnaning o'ziga xos xususiyati shundaki, pim kesish taxtasiga yopishmaydi, chunki bu juda qiyin. Uchinchi oyoq yana goril lentasidan va xavfsizlik pinidan yasalgan. Yaxshiyamki, bu ham logotipni kameraga qaratib qo'ydi. Ohak pichoqni hissiy qo'llab -quvvatlash uchun bor.
5 -qadam: "Jin ursin!"



Bu erdagi eng zo'r vosita - yaxshilangan nuqta olib tashlash cho'tkasi. Bir juft cho'tka bilan urish va POOF! pim - bu tarix. Bu oldin juda yomon ish emas edi, lekin hozir bu juda oson. Jiddiy ravishda, ikkita pinni olib tashlash 10 soniya davom etdi. Bu sehrga o'xshaydi. Shirin, shirin algoritmik sehr. Va pichoqdagi logotipdan qutulish uchunmi? Yana bir necha soniya ichida dog'larni olib tashlash cho'tkasining yana bir ishlatilishi. Ajoyib!
6 -qadam: hajmini kamaytirish


Tasvirni yaratib, uni yangi dizaynga qo'ygandan so'ng, pichoq logotipga juda yaqin ekanligi ma'lum bo'ldi. Bu menyu elementlarida ustunlik qilar edi va men uni biroz nozikroq bo'lishini xohlardim, shuning uchun ularni ajratishim kerak edi. Buning uchun men kontentga asoslangan o'lchovdan foydalandim. Odatiy bo'lib, bu rasmni kattalashtiradi va ko'proq tafsilotlarni saqlaydi, chunki shunga o'xshash fon qisiladi yoki cho'ziladi. Bu ishlamaydi, chunki logotipda taffy kabi cho'zilgan oq joylar bor. Logotip va pichoqni biz xohlagan tarzda qanday saqlash kerak.
- O'zgartirmoqchi bo'lmagan elementlarni o'z ichiga olgan tanlovni tanlang
- Tanlovni "narsalar" singari chiroyli ism bilan saqlang.
- Tartibga solish> Tarkibga asoslangan o'lchov-ni tanlang
- "Protect" ochiladigan oynasida "narsalar" ni tanlang.
- Rasmni cho'zing
Presto change-o, menyu elementlari paydo bo'lishi uchun hozir juda ko'p joy bor.
7 -qadam: Ranglarni tozalang va kesib oling

Tugmalar tezda olib tashlanganidan so'ng, qolgan ishlar faqat darajalar bilan o'ynaydi, shundan keyingina koderlarga yuborish uchun biroz tayyorgarlik ishlari bor, shuning uchun uni yangi sarlavha sifatida ishlatish mumkin. Bu shunchaki logotipni yangi qatlamga aylantirishni o'z ichiga oladi, shuning uchun u saytdagi tugma bo'lishi mumkin. Va bu bilan bizda yangi sarlavha bor, u keyinchalik hech narsa qo'shmagan va logotipni turli sahnalarda o'z ichiga oladi. Bu o'zimizning DIY uslubimizga mos keladi va Photoshop CS5 yordamida biz fikrdan tasvirga tezroq o'tishimiz mumkin edi.
8 -qadam: Boshqa sarlavhalar



Bu jarayon hafta davomida qolgan 4 ta sarlavhada ham ishlatilgan. Bu erda siz turli mavzulardagi tortishishdan oldin va keyin ko'rishingiz mumkin. O'qiganingiz uchun tashakkur!
Tavsiya:
Ko'rsatmalaringiz uchun sarlavha va kalit so'zlarni tanlang: 6 qadam (rasmlar bilan)

O'qituvchingiz uchun sarlavha va kalit so'zlarni tanlang: To'g'ri sarlavha va kalit so'zlarni tanlash Google qidiruv natijalarining birinchi sahifasiga o'tish yoki Internet tarmog'ining qo'rqinchli joyiga tushib ketishidan farq qilishi mumkin. Kalit so'zlar va sarlavha yagona emas
Raqamli kompas va sarlavha topuvchi: 6 qadam

Raqamli kompas va sarlavhani topuvchi: Mualliflar: Kullan Uilan Endryu Luft Bleyk Jonson Raxmat: Kaliforniya dengiz akademiyasi Evan Chang-Siu Kirish: Ushbu loyihaning asosini raqamli kompas, yo'nalishlarni kuzatib borish. Bu foydalanuvchiga uzoq masofani bosib o'tish imkoniyatini beradi
Tinkercad dizaynini ko'rsatmalarga joylashtiring: 4 qadam (rasmlar bilan)

Tinkercad dizaynini yo'riqnomalarga joylashtiring: interaktiv Tinkercad dizaynini istalgan yo'riqnomaga qo'shishingiz mumkinligini bilarmidingiz? Mana, qanday! Bu ko'nikma Tinkercad dizayniga oid ko'rsatmalar bilan o'rtoqlashganda juda foydali bo'ladi va hozirda Tinkerc bilan masofaviy o'qish uchun juda mos keladi
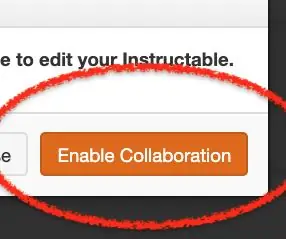
Ko'rsatmalarga Hamkor qo'shish: 6 qadam

Ko'rsatmalarga hamkasb qo'shish: Agar siz ko'rsatmalar jadvalini bilsangiz, hamkorni qo'shish oson
Ko'rsatmalarga qanday minnatdorchilik bildirish kerak: 16 qadam (rasmlar bilan)

Ko'rsatmalarga qanday minnatdorchilik bildirish kerak: Men 2008 yil 25-iyul kuni tushdan keyin Instructables Chatroom-da o'tirganimda va suhbatda o'z hissamni qo'shganimda, xayolimdan bir fikr o'tdi: " Men bilan birga olib kelishgani juda zo'r. turli mamlakatlardan kelgan odamlar
