
Mundarija:
- 1 -qadam: Nashr qilish -ni bosing
- 2 -qadam: Asosiy xaritalar
- 3 -qadam: Ushbu xaritani uslubini bosing
- 4 -qadam: O'z tanlovingizni qiling
- 5 -qadam: Html -ni tanlang va nusxalash
- 6 -qadam: HTML -ni veb -saytingizga joylashtiring
- 7 -qadam: Siz qilgan ajoyib ish haqida
- 8 -qadam: Siz kitobni o'qidingiz, endi filmni ko'ring
- Muallif John Day [email protected].
- Public 2024-01-30 13:28.
- Oxirgi o'zgartirilgan 2025-01-23 15:14.

Platial -da xaritani topganingizdan yoki o'zingiz yaratganingizdan so'ng, siz xaritani blogingizga yoki veb -saytingizga qo'yishni xohlaysiz. Bu ko'rsatma sizga buni qanday qilish kerakligini ko'rsatib beradi.
Har qanday Platial xaritani har kim nashr qilishi mumkin.
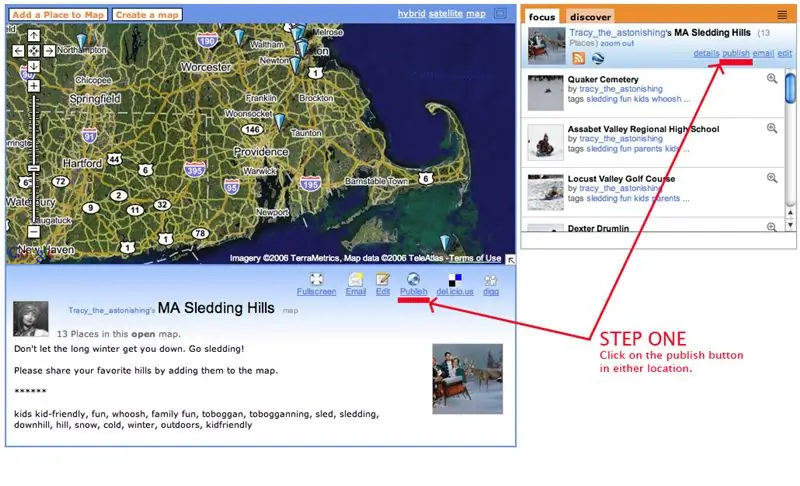
1 -qadam: Nashr qilish -ni bosing

Saytingizga joylashtirmoqchi bo'lgan xaritaga qarab, siz e'lon qilish tugmachasini yon panelda yoki xaritaning pastki qismida joylashgan.
Uni bosing!
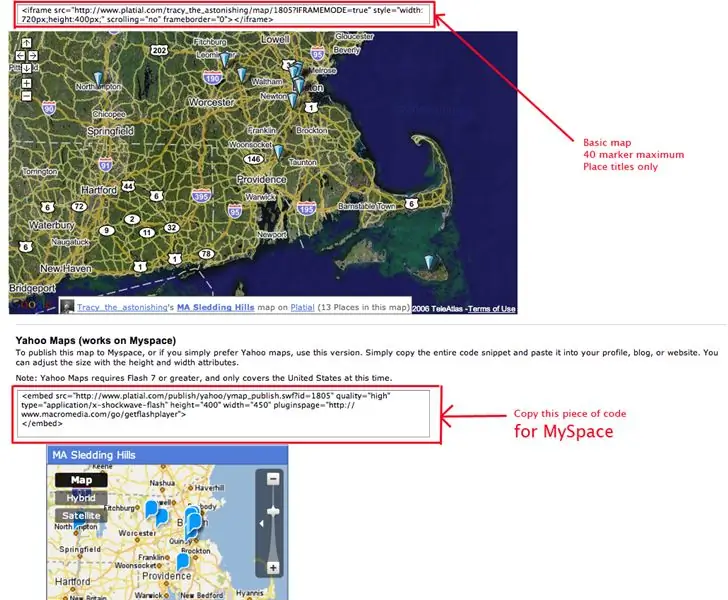
2 -qadam: Asosiy xaritalar

Birinchi nashr sahifasida siz ikkita asosiy xaritaning html -ni topasiz. Bu xaritalar 40 tagacha markerni ko'rsatadi va kursor yordamida xarita markerlari ustida turganingizda joy nomlari paydo bo'ladi. Barcha tafsilotlaringiz va rasmlaringiz bilan xaritani olish uchun uchinchi bosqichga o'ting. Yahoo xaritasining pastki qismidan foydalanish mumkin. MySpace. Bu Myspace -da ishlaydigan Platial xaritaning yagona versiyasi. Faqat kodni nusxalash va MySpace profil sahifasiga kiritish. Agar siz MySpace sahifasida xaritaning ko'rinishini ko'rishni istasangiz, bu erda ikkita havola mavjud.
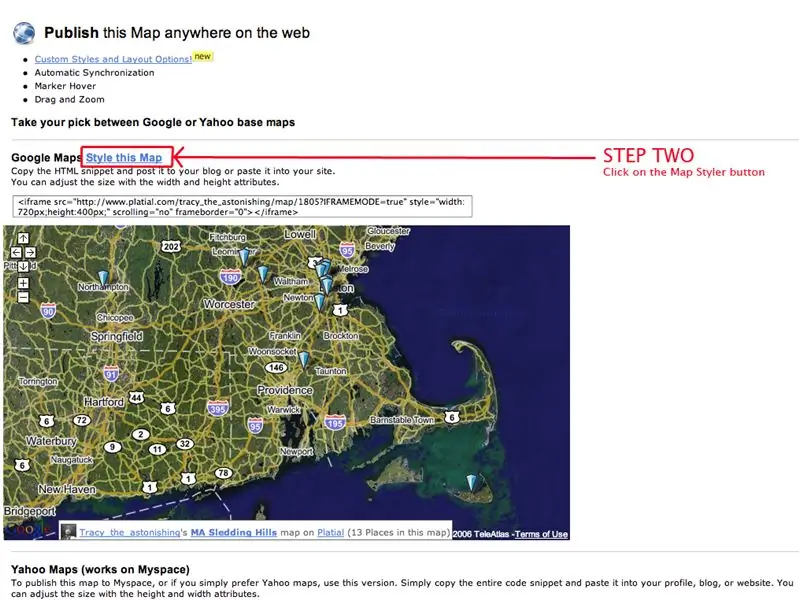
3 -qadam: Ushbu xaritani uslubini bosing

"Shmancy-fantastic" xaritasiga barcha tuzatishlar bilan kirish uchun "Ushbu xaritani uslublash" tugmasini bosing.
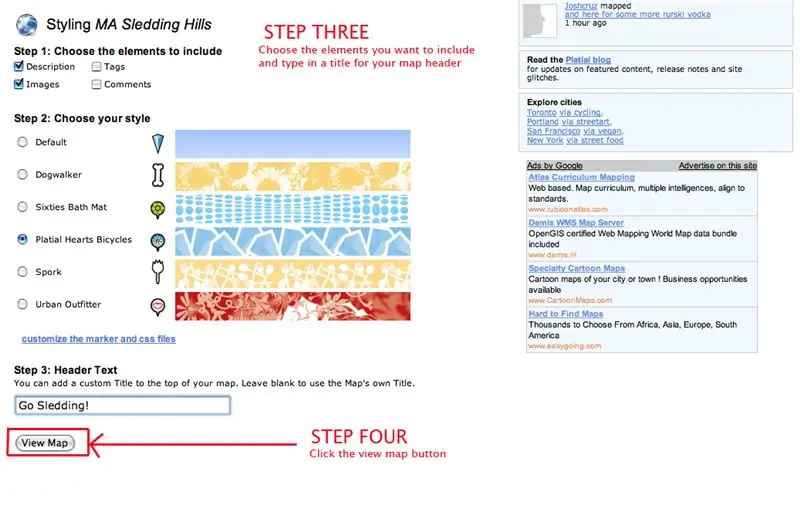
4 -qadam: O'z tanlovingizni qiling

Avval siz xaritangizga qaysi elementlarni qo'shishni xohlayotganingizni tanlaysiz. Agar siz teglar yoki sharhlarni tanlasangiz, xaritada Platial -ga qayta havolalar paydo bo'ladi. Teglar Platial -da bir xil tegga ega bo'lgan boshqa joylarni ko'rsatadigan sahifalarga qaytariladi va sharhlar sharh qoldiradigan odamlarning profil sahifalariga bog'lanadi.
Keyin, xaritadagi marker va sarlavhani tanlang. Bular to'plamlarda keladi. Siz o'zingizning shaxsiy markerlaringizni yuklashingiz mumkin va agar siz haqiqatan ham shuhratparast bo'lsangiz, hammasini o'zingizning chiroyli CSS paketingizga to'plashingiz mumkin. Oxirgi qadam uchun xaritangizga sarlavha kiriting. Bu sarlavha sarlavhada paydo bo'ladi. O'zingizning ajoyib asaringizni ko'rish uchun Xaritani ko'rish -ni bosing.
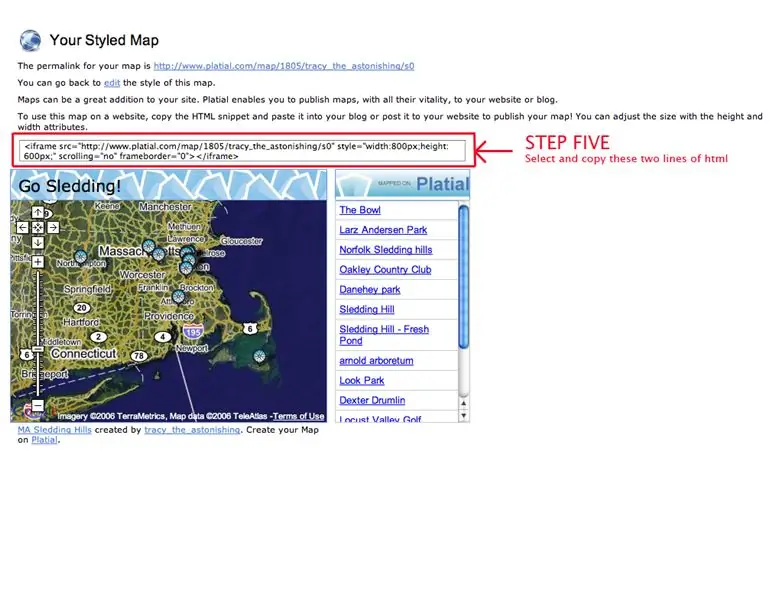
5 -qadam: Html -ni tanlang va nusxalash

Bu sahifa sizga xaritaning qanday ko'rinishini oldindan ko'rish imkonini beradi. Siz uning atrofini bosishingiz va uning qanday ko'rinishini bilib olishingiz mumkin. Agar natija sizga yoqmasa, tahrir qilish tugmasini bosish orqali hamma narsani o'zgartirishingiz mumkin. Agar siz unga bog'lanishni xohlasangiz, sizga uslubli xaritaning URL manzili beriladi. Bu url ham bosh sahifangizning pastki qismida saqlanadi.
Agar siz ko'rgan narsani yoqtirsangiz, xaritaning yuqorisidagi ikkita satr html -ni tanlab nusxa ko'chiring.
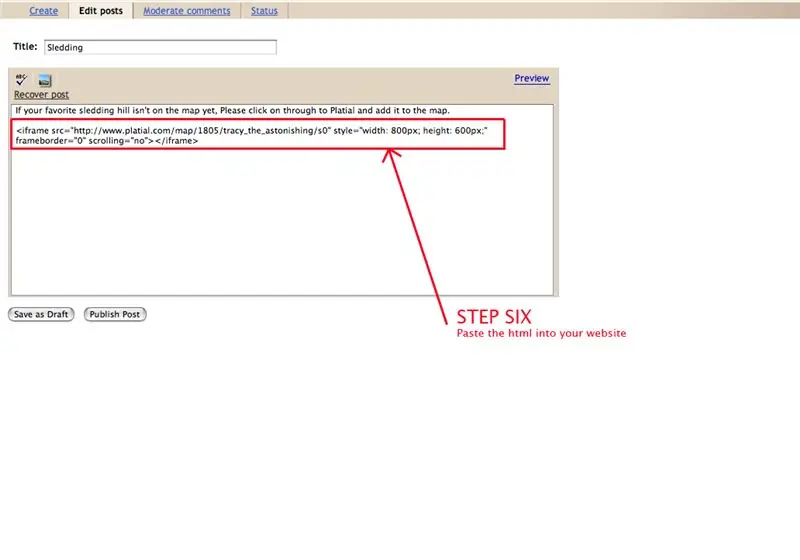
6 -qadam: HTML -ni veb -saytingizga joylashtiring

Endi siz kodni to'g'ridan-to'g'ri veb-saytingizga joylashtirasiz-bu holda blog postining asosiy qismiga.
Nashr qilish tugmachasini bosing va …
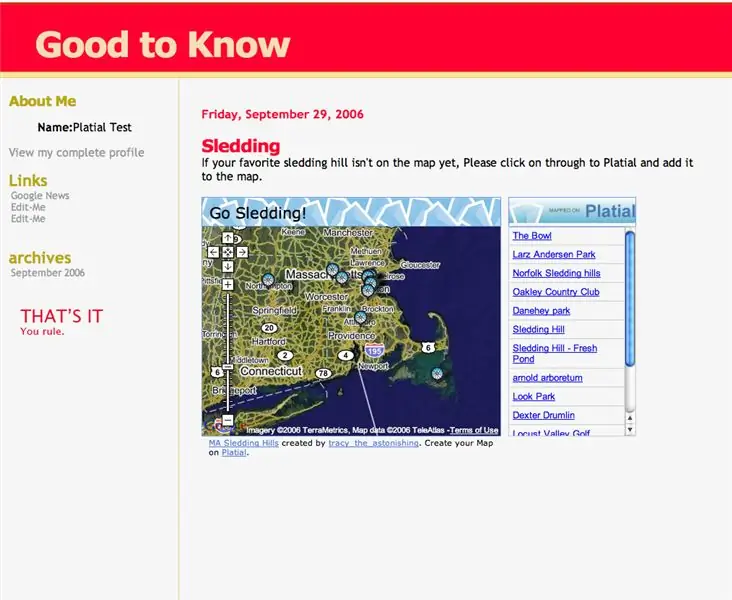
7 -qadam: Siz qilgan ajoyib ish haqida

Bo'ldi shu. Siz boshqarasiz.
8 -qadam: Siz kitobni o'qidingiz, endi filmni ko'ring
Bu xuddi shunday ko'rsatma, lekin video ko'rinishida.
Tavsiya:
O'z Minecraft serveringizni joylashtiring (derazalar): 6 qadam

O'zingizning Minecraft serveringizni joylashtiring (derazalar): Minecraft serverini yaratish uchun siz ba'zi muhim narsalarni bilishingiz kerak. 1: Serverni doimo ochiq saqlash uchun, server ishlaydigan kompyuter doimo yonib turishi kerak. 2: Minecraft serveri RAMning bir qismi va protsessoringizning bir qismi ishlatiladi
IOT - ESP8266: 3 qadam yordamida Thingspeak -ga ma'lumotlarni joylashtiring

IOT | ESP8266 yordamida Thingspeak -ga ma'lumotlarni joylashtirish: Hozirgi vaqtda IoT trendda va ko'plab mashinalarda bulut orqali yuklash va ma'lumotlarni tahlil qilish uchun ma'lumotlar mavjud. Kichik datchiklar bulut haqidagi ma'lumotlarni yangilaydi va boshqa uchida harakatlantiruvchi vosita ishlaydi, men IoT misolidan birini tushuntirmoqchiman. Men bu maqolani va men
LightMeUp! Haqiqiy vaqtda o'zaro faoliyat platformali LED chiziqli boshqaruv: 5 qadam (rasmlar bilan)

LightMeUp! Haqiqiy vaqtda o'zaro faoliyat platformali LED chiziqli boshqaruv: LightMeUp! RGB LED-Strip-ni real vaqtda boshqarish uchun men ixtiro qilgan tizim, shu bilan birga narxni past va ishlashni yuqori darajada ushlab turish. Server Node.js-da yozilgan va shuning uchun uni o'zaro ishlatish mumkin, mening misolimda men uzoq muddatli foydalanish uchun Raspberry Pi 3B dan foydalanaman
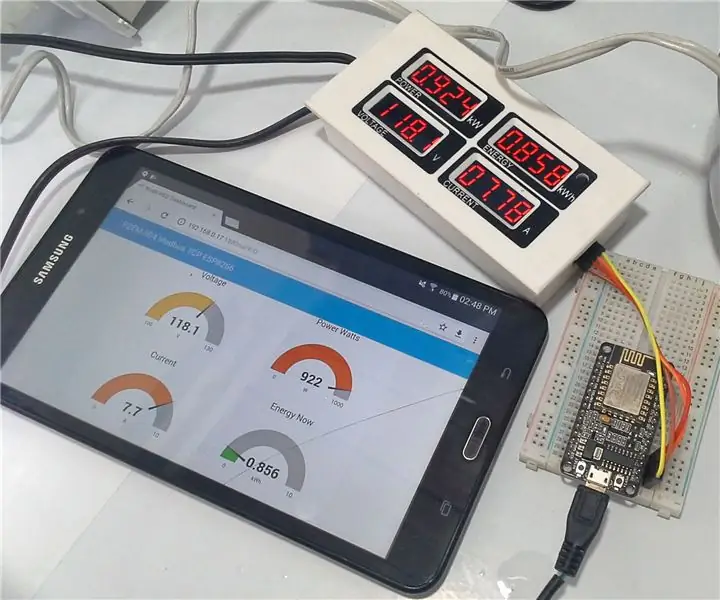
PZEM-004 + ESP8266 hisoblagichi va platformali IoT tugunli-RED va Modbus TCP/IP: 7 qadam

Hisoblagich PZEM-004 + ESP8266 va platforma IoT tugunli-RED va Modbus TCP/IP: Bu imkoniyatda biz faol quvvat o'lchagichimizni yoki elektr sarfini, Pzem-004-Peacefairni oldingi darsliklarda ishlatilgan IoT Node-RED integratsion platformasi bilan birlashtiramiz. biz keyinchalik Modbus TCP / IP qul sifatida tuzilgan ESP8266 modulidan foydalanamiz
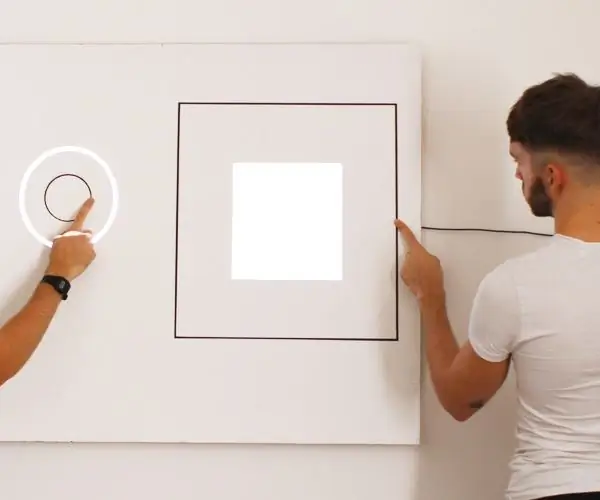
Pi qopqog'i bilan proektsion xaritani qanday qilish kerak: 9 qadam (rasmlar bilan)

Pi qopqog'i bilan proektsion xaritani qanday qilish kerak: Biz sizning loyihalaringizdan ilhom oldik va Pi Cap yordamida proektsiyalarni xaritalash bo'yicha darslik yaratdik. Agar siz loyihangiz Wi -Fi orqali simsiz ishlashini xohlasangiz, bu siz uchun qo'llanma. Biz MadMapper -ni proektsion xaritalash dasturi sifatida ishlatdik
