
Mundarija:
- Muallif John Day [email protected].
- Public 2024-01-30 13:28.
- Oxirgi o'zgartirilgan 2025-01-23 15:14.

Bu ko'rsatma sizga asosiy Yahoo! ni yaratishni o'rgatadi. Vidjet. Qo'llanma oxirida siz JavaScript va XML bilan tanishasiz.
1 -qadam: Ishga kirishish

Vidjet yaratish uchun sizga ba'zi vositalar kerak bo'ladi:- Mac OS X yoki Windows Xp/Vista o'rnatilgan kompyuter- Matnni tahrirlash dasturi. (Notepad mukammal.)- Tasvirlarni tahrir qilish dasturi. (Microsoft Paint yaxshi.)- Sabr va vaqt.- Yahoo vidjetlari- vidjet konvertori vidjeti Agar sizda bu dasturlar va vidjetlar bo'lsa, siz ikkinchi bosqichga o'tishga tayyormiz.
2 -qadam: Papka tuzilishini yaratish


Endi siz vidjetni tashkil etuvchi barcha fayllarni joylashtirish uchun papka tuzilishini yaratishingiz kerak bo'ladi. Struktura shunday ko'rinadi: -Vidjet nomi | Tarkibi | Widget.kon Main.js manbalari | Vidjet ishlatadigan barcha tasvirlar Siz ushbu vidjetni avtomatik ravishda papka tuzilishini yaratish uchun yuklab olishingiz mumkin. Struktura - Reinier Kaper Vidjetning istalgan qismini o'ng tugmasini bosib, uning parametrlarini o'rnating va sozlamalarni bosing. Struktura parametrlarini quyidagicha o'zgartiring: root: vidjet jildiga o'ting. (Windows -dagi "Mening hujjatlarim" da joylashgan) Endi siz vidjetni bosishingiz mumkin va sizdan vidjet nomini so'raydigan dialog oynasi ochiladi.
3 -qadam: barcha kerakli fayllarni yaratish
Biz widget.xml faylini yaratishni boshlaymiz, u vidjet dvigateliga vidjet haqida ma'lumot beradi. O'zingiz yaratgan shablonni yuklab oling. Quyidagi havolani yuklab oling. Faylni ilgari tanlagan nomli papkada joylashgan "Mundarija" jildiga joylashtiring. O'zingiz xohlagan matn muharriri bilan faylni oching va YourNameHere -ni ismingiz bilan almashtiring. Saqlang va yoping, keyin vidjetga nima qilish kerakligini aytadigan asosiy fayl bo'lgan.kon faylini yaratamiz.. Kon fayli kengaytmasi o'zgartirilgan XML fayli. Ushbu asosiy widget.kon faylini yuklab oling va uni "Mundarija" jildiga joylashtiring. Yana faylni matn muharriri bilan oching. Birinchi satr fayl UTF-8 kodlash bilan yaratilgan XML fayli ekanligini bildiradi. Keyingi qo'shiladigan teg - bu vidjet yorlig'i; Keyin siz sozlamalaringizni disk raskadrovka kabi e'lon qilasiz;. Endi siz oyna elementlarini qo'shishga tayyormiz;. Vidjetlarda ma'lum narsalarni bajaradigan va ma'lum xususiyatlarga ega bo'lgan bir nechta ob'ektlar mavjud. Masalan, matnli ob'ekt,, matnni yaratadi. Bu erda matnli ob'ektning ba'zi xususiyatlari ro'yxati keltirilgan: -name (o'z -o'zidan tushunarli) -oynasi (eskirgan) -data (ko'rsatiladigan matn) -rang (o'z -o'zidan tushunarli) -o'lchami -shrift -hOffset (aka x) -vOffset (aka y) -width -yight Shu bilan, kodlashni boshlaylik. Quyidagi kodni kon fayliga teglarga qo'shing: myTextHello World! BlueArial18left252 Ingliz tilida bu "Salom dunyo!" Ko'rsatiladigan myText nomli matnli ob'ektni o'rnatadi. Arial shriftda, ko'k rang va o'lcham 12. Kon faylini saqlang va to'rtinchi bosqichga o'ting.
4 -qadam: Xursand bo'ling

Kon faylini ikki marta bosing va vidjet yuklanadi. Tabriklaymiz! Siz birinchi vidjetni yaratdingiz. Lekin biz hali kodlashni tugatmaganmiz. Ehtimol, "Hammasi shumi?" Deb o'ylayotgandirsiz, to'g'rimi? Vidjetga biron bir funktsiyani qo'shish uchun 5 -bosqichga o'ting.
5 -qadam: funktsiyani qo'shish
Endi biz vidjetni hozirgi vaqtni ko'rsatadigan qilib qo'yamiz. Buning uchun har daqiqada yangilanadigan taymer va boshqa fayl kerak bo'ladi. Keyingi fayl "Mundarija" papkasida joylashgan JavaScript fayli bo'ladi. Matn muharririni oching va main.js. nomli fayl yarating. Vaqtni qo'shish uchun biz "Sana ob'ekti" dan foydalanamiz. Sana ob'ektini sozlash uchun siz funktsiyani yaratasiz. Bu funktsiyani js faylga qo'shing: updateText () '{theTime = new Date (); theHour = String (theTime.getHours ()); minut = satr (theTime.getMinutes ()); myText.data = "Vaqt:"+soat+":"+daqiqalar; print ('update');} Sizning vidjetingiz hali vaqtni ko'rsatmaydi, chunki u js fayli bilan nima qilishni bilmaydi. Bunga g'amxo'rlik qilish uchun biz ushbu voqea ishlovchilarini teglarga emas, balki Kon fayliga qo'shamiz: include ('main.js'); Vaqtni yangilash uchun biz taymerni yaratishimiz kerak. teglar ichida, lekin teglarda bo'lmagan Kon fayli: Fayllarni saqlang va vidjetni yuklang. Bu vaqtni ko'rsatishi kerak. Agar u ishlamasa, kon va jsni pastdan yuklab oling va eskilariga almashtiring.
6 -qadam: Hammasini umumlashtirish
Vidjetni.widget fayliga aylantirish uchun vidjet konvertoridan foydalaning. QAYD: vidjet nomli papkani kon fayliga emas, konvertorga torting. Agar siz vidjet bilan yanada uzoqroqqa bormoqchi bo'lsangiz, mana bu erda vidjet yordamida bajarishingiz mumkin bo'lgan narsalar ro'yxati: -Teg yordamida shriftni va shrift pastki yorlig'ini boshqarish uchun parametrlarni qo'shing. OnClick kabi bir nechta voqea ishlovchilarini yoki teglar yordamida qo'shing.-Tasvir obyekti yordamida mahalliy fayldagi tasvirni ko'rsatish Umid qilamanki, siz bu qo'llanmani foydali deb topdingiz va sizga vidjetlarning cheksiz imkoniyatlari yoqadi, Hunter
Tavsiya:
O'zingizning shaxsiy FM radiosingizni yarating: 4 qadam

O'zingizning shaxsiy FM radiosingizni yarating: Ushbu loyihada men RF FM transmitterining qanday ishlashini va bu tamoyilning eski AM bilan qanday taqqoslanishini ko'rsataman. Men sizga oddiy va qo'pol FM qabul qilgichni qanday qurishni ko'rsataman, bu hatto ba'zida sizga sevimli radiostansiyani tinglashga imkon beradi
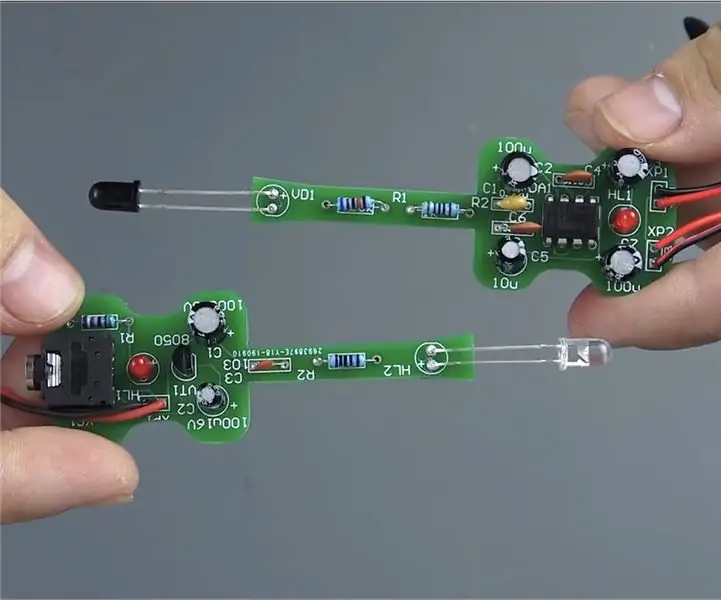
O'zingizning shaxsiy IR tovushingizni, ovozli uzatgichni yarating: 6 qadam

O'zingizning shaxsiy IR tovushingizni, ovozli uzatgichni yarating: Mening loyihamdan foydalanishning asosiy printsipi - infraqizil (lazer) tebranishdan kelib chiqadigan tovush, so'ngra qabul qilish pallasining infraqizil qabul qiluvchi diodasida infraqizil tebranish signalini oladi va signal demodulyatsiya qilinadi. ovozning pasayishiga erishish
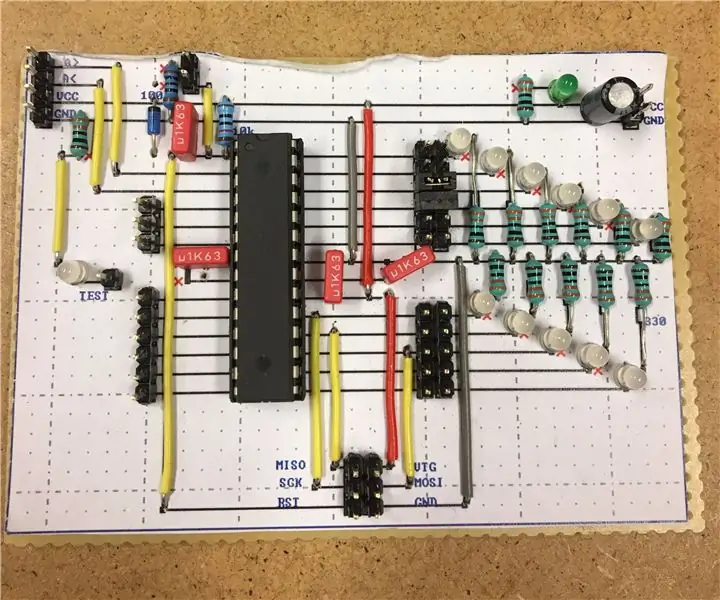
O'zingizning shaxsiy taxtangizni yarating: 8 qadam (rasmlar bilan)

O'zingizning shaxsiy rivojlanish taxtangizni yarating: Bu ko'rsatma sizga o'z shaxsiy taxtangizni noldan qanday yaratishni ko'rsatib beradi! Bu usul oddiy va hech qanday ilg'or vositalarni talab qilmaydi, hatto oshxona stolida ham qilishingiz mumkin. Bu, shuningdek, Ardruinos va
O'zingizning shaxsiy oshxonangizni yarating ($ 40.00 o'rniga $ 2.00): 4 qadam

O'z qo'lingiz bilan oshxona tayyorlang (40,00 dollar o'rniga 2,00 dollar): Haqiqiy materialsiz boshqa oshxona dastgohini osongina yasang
O'zingizning Mac RSS vidjetingizni yarating !: 5 qadam

O'zingizning Mac RSS vidjetingizni yarating !: Bu qiyin kasallikda sizga o'zingizning shaxsiy vidjetingizni qanday yasashingiz ko'rsatiladi! Bu unchalik qiyin emas. Misol tariqasida "Instructables Contest" vidjetini yarating. Bu sizga eng so'nggi tanlovlar qachon bo'lganini ko'rsatadi
