
Mundarija:
- Muallif John Day [email protected].
- Public 2024-01-30 13:25.
- Oxirgi o'zgartirilgan 2025-01-23 15:14.

Bu ko'rsatma sizga php, mysql, html va css yordamida xabarlar taxtasi veb -saytini qanday yaratishni ko'rsatib beradi. Agar siz veb -ishlab chiqishda yangi bo'lsangiz, xavotir olmang, batafsil tushuntirishlar va o'xshashliklar bo'ladi, shuning uchun siz tushunchalarni yaxshiroq tushunishingiz mumkin.
Kerakli materiallar:
- Matn muharriri (masalan, yuqori matn, Atom va boshqalar). Men ajoyib matnni ishlataman.
- WAMP Windows Apache MySQL va PHP degan ma'noni anglatadi
- MAMP Mac Apache MySQL va PHP degan ma'noni anglatadi
Mac foydalanuvchilari uchun MAMP: https://www.mamp.info/en/ (MySQL va PHP ni o'z ichiga oladi)
Windows foydalanuvchilari uchun WAMP: https://www.wampserver.com/en/ (MySQL va PHP ni o'z ichiga oladi)
Ajoyib matn:
1 -qadam: Loyihaning umumiy ko'rinishi
Xabarlarni kuzatib borish usuli - ularni ma'lumotlar bazasida saqlash. Ushbu qo'llanmada biz MySQL -dan foydalanamiz. (Men Windows -ga asoslangan operatsion tizimim bo'lgani uchun WAMP -dan foydalanayapman)
- PHP va MySQL -ni yuklanganligiga ishonch hosil qilib sozlang va siz ularning fayl joylashuvi kompyuteringizga o'tishingiz mumkin.
- Buyruqning xohishini oching va mysql katalogingizga o'ting va "mysqladmin -u root -p parolini" kiriting. Bu buyruq parolingizni so'raydi va uni qayta kiritishingizni so'raydi.
- Endi WAMP yoki MAMP serverini ishga tushiring. Server yuklashni tugatgandan so'ng yashil belgi paydo bo'ladi. Yangi yaratilgan parol bilan kirishga ishonch hosil qilish uchun -> MySQL -> MySQL konsoli belgisini bosing.
- Endi vazifa - xabarlar haqidagi ma'lumotlar saqlanadigan ma'lumotlar bazasini yaratish. Keling, odatda xabarga nima kerakligini o'ylab ko'raylik. Umumiy elementlarga quyidagilar kiradi: ism, xabar yuborilgan vaqt, xabar joylashtirilgan vaqt va xabarning o'zi.
- "Xabar" nomli ma'lumotlar bazasini yarating.
- "Sharhlar" nomli jadval yarating va qatorlarni qo'shing: id (avtomatik ko'payadigan butun son), ism (Varchar turi), sharh (Varchar turi), vaqt (Varchar turi), sana (Varchar turi),
- "Xabar" ma'lumotlar bazasiga php fayl nomi "db.php" ga ulaning.
- Xabar uchun muallifning ismi va matn maydonini kiritish maydonini yarating.
- Ma'lumotlar bazasiga joylashtirishdan oldin ma'lumotlarni tekshiring. Agar hamma narsa yaxshi bo'lsa, xabarni, muallifning ismini, xabar joylashtirilgan sana va vaqtni kiriting.
- Barcha ma'lumotlar bazasi yozuvlarini html div -ga qaytarish orqali xabarlarni ko'rsatish va CSS -dan foydalanib sahifani uslublash.
- Xayr, siz xabar almashish tizimini yaratishni muvaffaqiyatli o'rgandingiz.
2 -qadam: 2 -qadam - Ma'lumotlar bazasini o'rnating



1 -rasm - Ma'lumotlar bazasi yaratilgandan so'ng, ma'lumotlar bazasi muvaffaqiyatli yaratilganiga ishonch hosil qilish uchun "ma'lumotlar bazalarini ko'rsatish" buyrug'ini kiritishingiz mumkin.
Ma'lumotlar bazalarini ko'rsatish;
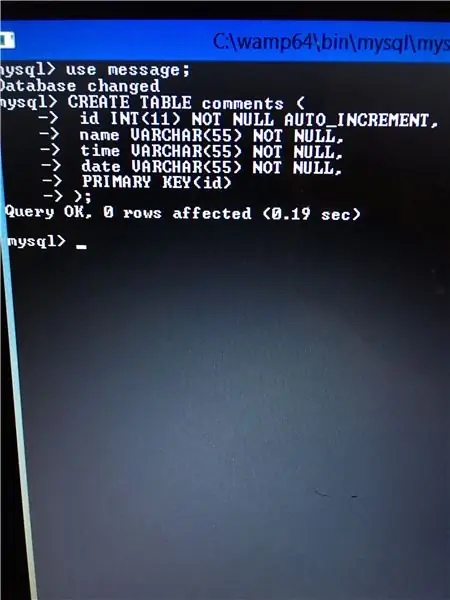
2 -rasm - Ma'lumotlar bazasida ma'lumotlarni saqlash uchun jadval tuzish kerak. Jadvalni muhim qatorlar bilan yaratish veb -saytning barcha kerakli ma'lumotlarga ega bo'lishini ta'minlash uchun kalit hisoblanadi.
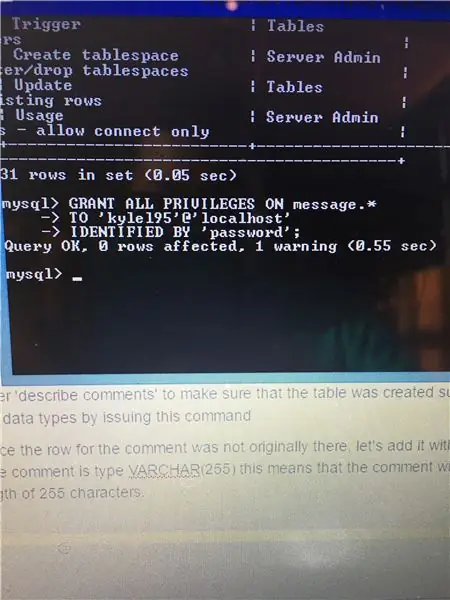
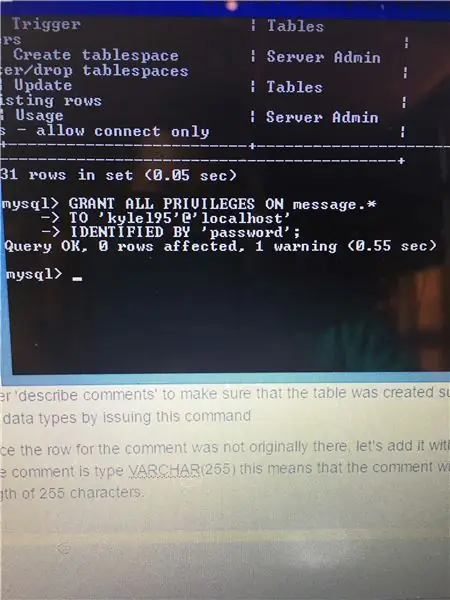
Xabarlar bazasiga ulanish uchun "XABAR BILAN HAMMA imtiyozlarni berish.*" Buyrug'ini bering. Siz o'z foydalanuvchi nomingiz va parolingizdan foydalanishingiz mumkin, buni unutmang.
Ma'lumotlar bazasi xabarini yarating; XABAR BILAN BARCHA imtiyozlarni bering.* "Foydalanuvchi nomi"@"localhost" ga "parol" bilan aniqlangan;
3 -rasm - Jadval muvaffaqiyatli tuzilganligiga ishonch hosil qilish uchun "sharhlarni ta'riflash" ni kiriting. Bu buyruqni berish orqali siz satrlarni va ularning ma'lumotlar turlarini ko'rishingiz mumkin.
TARAFLARNI TASIFLASH;
4 -rasm - Izoh satri dastlab bo'lmaganligi uchun, ALTER TABLE buyrug'i bilan qo'shamiz. Sharh VARCHAR (255) turiga kiradi, bu 255 belgidan oshmaydigan matn bo'ladi.
ALTER TABLE xabari QO'ShIMChA sharhlarini qo'shish VARCHAR (255) NOT NULL;
255 izoh uchun maksimal uzunlikni bildiradi. Null emas, degani, ma'lumotlar bazasiga xabar kiritilganda, ma'lumotlar bazasidagi sharhlar maydoni bo'sh qolishi mumkin emas (null; mavjud emas).
3 -qadam: Php fayllarini yarating
Siz tanlagan matn muharririda quyidagi amallar bajariladi. Men ajoyib matnni ishlataman.
1. Biz ikkita fayl yaratishimiz kerak bo'ladi. Ulardan biri db.php deb nomlanadi, u MYSQL (mening standart so'rovlar tili) ma'lumotlar bazasi va index.php -ga, ya'ni xabarlar yuboriladigan sahifaga ulanadi.
2. Birinchidan, db.php yarataylik. Ma'lumotlar bazasi o'rnatilganda, ma'lumotlar bazasiga ulanish uchun ulanish ma'lumotlari. Bu fayl index.php -ni ma'lumotlar bazasiga ulaydi, shunda biz uni suhbat xonasini yaratish uchun kerakli ma'lumotlar bilan to'ldirishimiz mumkin.
Db.php uchun kod
? php define ("DB_SERVER", "localhost");
aniqlash ("DB_USER", "kylel95"); aniqlash ("DB_PASSWORD", "parol"); aniqlash ("DB_NAME", "xabar"); $ connect = mysqli_connect (DB_SERVER, DB_USER, DB_PASSWORD, DB_NAME);
agar (mysqli_connect_errno ())
{die ("Ma'lumotlar bazasi ulanmadi:". mysqli_connect_error (). "(". mysqli_connect_errno (). ")")); }
?>
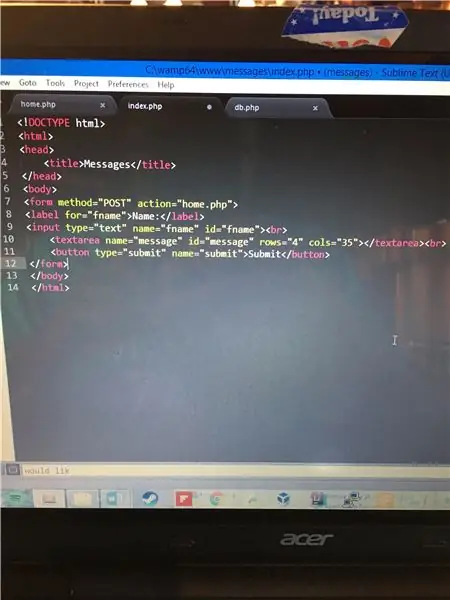
3. Keyin index.php yaratamiz. Bu fayl biz suhbat xonasini yaratadigan joy. Biz html -ning kirish maydonini nom uchun, xabar uchun matn maydoni va xabarlarni o'z ichiga oluvchi div elementidan foydalanamiz. Sahifa elementlarini joylashtirish va sahifa tarkibini bezash uchun CSS (Cascase Style Sheet) dan foydalanamiz.
index.php uchun kod
? phprequire_once ('db.php');
if (isset ($ _ POST ['yuborish']))) {$ vaqt = sana ("g: i: s A"); $ sana = sana ("n/j/Y"); $ msg = $ _POST ['xabar']; $ nomi = $ _POST ['fname']; $ natija = ""; if (! bo'sh ($ msg) &&! bo'sh ($ nomi)) {// nom vaqt sanasi xabari $ query = "Izohlarga INSERT ("; $ query. = "ism, vaqt, sana, sharh"); $ so'rov. = ") VALUES ("; $ query. = "'{$ Name}', '{$ time}', '{$ date}', '{$ msg}'"; $ query. = ")"; $ natija = mysqli_query ($ ulanish, $ so'rov); }}?>
matn maydoni {chegara radiusi: 2%; } #mavzu {chegara: 1px #d3d3d3 qattiq; balandligi: 350 piksel; kengligi: 350 piksel; toshib ketish: siljish; }
? php $ select = "SELECT * FROM izohlardan"; $ q = mysqli_query ($ ulanish, $ tanlash); while ($ row = mysqli_fetch_array ($ q, MYSQLI_ASSOC)) {echo $ row ['name']. ":". $ row ['comment']. ""; }?> Ism: Yuborish
4. Biz foydalanuvchilar bo'sh xabar yoki nom kiritmasligiga ishonch hosil qilish uchun php -ning o'rnatilgan date () funktsiyasidan foydalanib, xabar joylashtirilgan sana va bo'sh () dan foydalanamiz.
5. Forma ma'lumotlari yuborilgandan so'ng, biz ma'lumotlar bazasiga ism, xabar, vaqt va sanani kiritamiz.
6. Endi biz ma'lumotlar bazasidan so'rov o'tkazamiz va barcha izohlarni olamiz. Fikrlar divda saqlanadi.
?>
4 -qadam: Db.php va Index.php fayllarini to'ldiring



1. db.php (ma'lumotlar bazasi uchun qisqacha db) men "GRANT ALL PRIVILEGES" buyrug'ini berganimda ma'lumotlar bazasi yaratilgandan keyin foydalangan foydalanuvchi nomi va paroldan foydalanadi.
Faylning yuqori qismidagi ta'riflash funktsiyasi DB_SERVER, DB_USER, DB_PASSWORD, DB_NAME o'zgaruvchilari doimiy ekanligini ko'rsatadi (ular qiymati o'zgarmaydi). If iboralari ma'lumotlar bazasiga ulanish muvaffaqiyatsiz yoki yo'qligini tekshiradi.
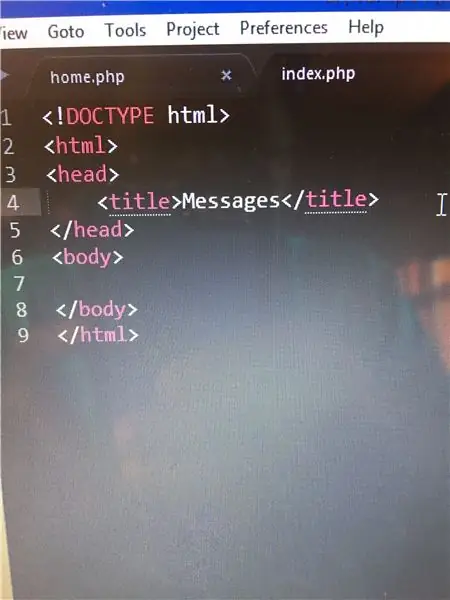
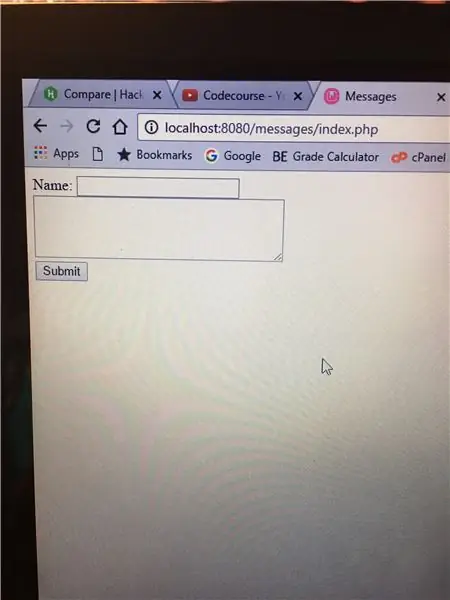
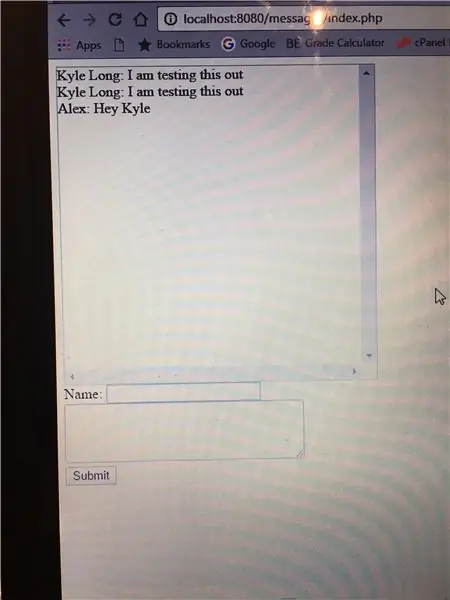
2. index.php faylida biz sahifani ma'lumotlar bazasiga ulash uchun php -ning talab qilish funktsiyasidan foydalanamiz. Keyin, ism uchun kirish maydonini yarating. Keyin xabar uchun matn maydonini yarating. Ular yaratilgandan so'ng, kirish qutisi va matn maydonini ko'rishingizga ishonch hosil qilish uchun https:// localhost: 8080/messages/index.php (sizda 8080 port raqami bo'lmasligi mumkin) saytiga tashrif buyuring.
3. Keyin, forma ma'lumotlarini yig'amiz va keyin ma'lumotlar bazasiga kiritamiz.
4. Keling, ma'lumotlar bazasiga so'rov qo'shamiz va barcha xabarlarni divga chiqaramiz.
5. Vazifalarni biroz yaxshiroq qilish uchun keling, biroz chiroyli qilish uchun CSS qo'shaylik.
PS: Menda xatolik bor edi. $ Query o'zgaruvchisiga INSERT buyrug'i yonida fikr bildirish uchun "xabar" ni o'zgartiring.
5 -qadam: 5 -qadam: Misol va keyingi qadamlar


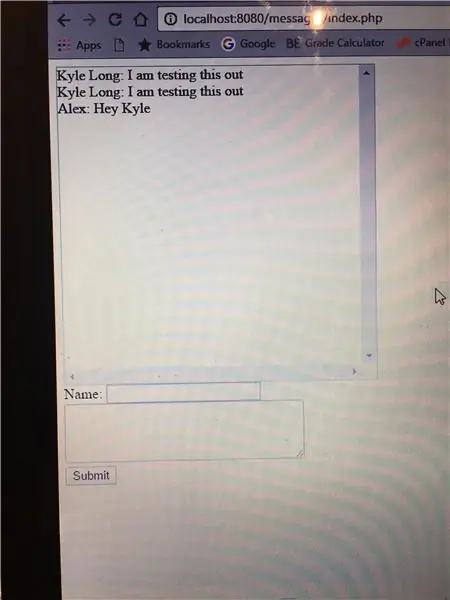
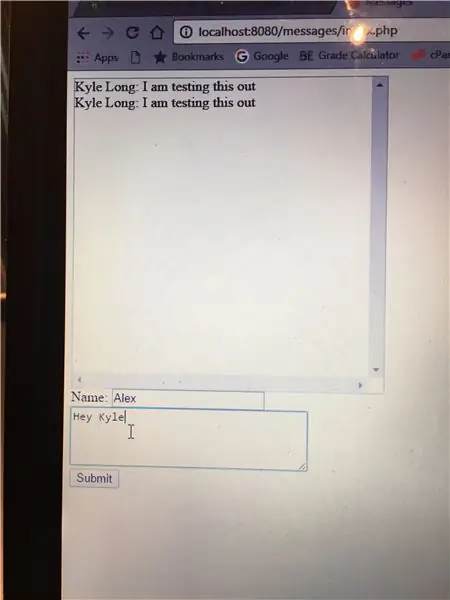
Umid qilamanki, siz CSS -ni qo'shgandan va uni sinab ko'rganingizdan so'ng, yuqoridagiga o'xshash narsani ko'rasiz.
Keyingi qadamlar: Saytni yanada jozibali qilish uchun ko'proq CSS qo'shing.
Tavsiya:
Qanday qilib musiqani raqamli qilib yaratish mumkin: 4 qadam

Raqamli musiqani qanday qilish mumkin: Kompyuterga asoslangan qurilmada (iPad, iPhone, MacBook, Laptop, Kompyuter va boshqalar) musiqa yaratayotganda, bir nechta narsalarni e'tiborga olish kerak. Birinchidan, D.A.W. (Raqamli audio ish stantsiyasi sifatida ham tanilgan) musiqa yaratish yoki ishlab chiqarish uchun
Bootstrap 4: 7 bosqichlari yordamida qanday qilib zamonaviy va sodda veb -sayt yaratish mumkin

Bootstrap 4 yordamida qanday qilib oqlangan va sodda veb -sayt yaratish mumkin: Ushbu ko'rsatmaning maqsadi - dasturlash bilan tanish bo'lganlarga HTML yoki boshqa yo'l bilan - Bootstrap 4 bilan onlayn portfel yaratish bo'yicha oddiy tanishtirish. Men sizga dastlabki sozlash bo'yicha ko'rsatma beraman. veb -sayt, qanday qilib bir nechta yaratish
Qanday qilib hech qanday dasturiy ta'minotsiz yuklanadigan USB diskini yaratish mumkin: 3 qadam

Qanday qilib hech qanday dasturiy ta'minotsiz yuklanadigan USB diskini yaratish mumkin: yuklanadigan USB drayverini qo'lda yaratish uchun biz buyruq satrini Windows standart dasturi sifatida ishlatamiz. Windows o'rnatish vositasi sifatida yuklanadigan USB drayverini yaratish bo'yicha bosqichma -bosqich ko'rsatmalar. Windows o'rnatish sifatida yuklanadigan USB drayverini yaratish uchun men
Qanday qilib "Visual Basic" da veb -brauzer yaratish mumkin: 11 qadam

Qanday qilib "Visual Basic" da veb -brauzer yaratish kerak: Avval Microsoft Visual Basic -ni yuklab olishingiz kerak. Visual Basic -ning har qanday shakli yaxshi, lekin esda tutingki, ularning ba'zilari qimmatga tushadi. Men Visual Basic " Express Edition " ning bepul versiyasidan foydalanaman. lekin aytganimdek, har qanday shakl yaxshi bo'ladi. http: //www.mic
Qanday qilib: VBScript yordamida xabarlar qutisini yaratish: 5 qadam

Qanday qilib: VBScript yordamida xabarlar qutisini yarating: Bu " Ko'rsatmalar " Men sizga VBScript kodlash yordamida Notepad -da xabar qutisini qanday qilishni ko'rsataman. Iltimos, diqqat qiling: bu mutlaqo zararsiz loyiha va agar biror narsa noto'g'ri ketsa, men javobgar bo'lolmayman
