
Mundarija:
- Muallif John Day [email protected].
- Public 2024-01-30 13:26.
- Oxirgi o'zgartirilgan 2025-01-23 15:14.

Biz odatda velosipedda turli ma'lumotlarni yozishni xohlaymiz, bu safar biz ularni kuzatish uchun yangi Wio LTE -dan foydalandik.
1 -qadam: Ushbu loyihada ishlatilgan narsalar
Hareware komponentlari
- Wio LTE EU versiyasi v1.3- 4G, Cat.1, GNSS, Espruino bilan mos keladi
- Grove - yurak urish tezligi sensori
- Grove - 16 x 2 LCD (sariq ustida qora)
Dasturiy ta'minot va onlayn xizmatlar
- Arduino IDE
- PubNub Publish/Subscribe API
- Google xaritalari
2 -qadam: hikoya


3 -qadam: Uskuna ulanishi

GPS va LTE antennalarini Wio LTE -ga o'rnating va unga SIM -kartangizni ulang. Quloq qisqichli yurak urish tezligi sensori va 16x2 LCD ni Wio LTE D20 va I2C portiga ulang.
Quloq qisqichining yurak urish tezligi sensori sizga yoqadigan boshqa sensorlarga o'zgartirilishi mumkin. Iltimos, ushbu maqolaning oxiriga qarang.
4 -qadam: veb -konfiguratsiya
1 -qism: PubNub
Bu erga kiring yoki PubNub qayd yozuvini ro'yxatdan o'tkazing, PubNub xaritaga real vaqtda ma'lumotlarni uzatish uchun ishlatiladi.
PubNub Admin Portal -da Demo loyihasini oching, siz nashriyot kaliti va obuna kalitini ko'rasiz, ularni dasturiy ta'minot uchun eslab qoling.
2 -qism: Google xaritasi
Iltimos, Google Map API kalitini olish uchun shu erni bosing, u dasturiy ta'minotni dasturlashda ham ishlatiladi.
5 -qadam: dasturiy ta'minot

1 -qism: Wio LTE
Wio LTE uchun PubNub kutubxonasi yo'qligi sababli, biz o'z ma'lumotlarimizni HTTP so'rovidan yuborishimiz mumkin, qarang PubNub REST API hujjati.
Wio LTE -ga ulangan SIM -kartangiz orqali HTTP -ga ulanish uchun siz avval APN -ni o'rnatishingiz kerak, agar bilmasangiz, mobil operatorlaringizga murojaat qiling.
Va keyin PubNub nashr kalitini, obuna kaliti va kanalini o'rnating. Bu erdagi kanal nashriyotlar va obunachilarni farqlash uchun ishlatiladi. Masalan, biz bu erda kanal velosipedidan foydalanamiz, kanal velosipedidagi barcha obunachilar biz e'lon qilgan xabarlarni oladilar.
Yuqoridagi sozlamalarni biz bike.ino -da osonroq o'zgartirishingiz uchun biz sinfga yig'maganmiz, siz ushbu kodni ushbu maqolaning oxiridan yuklab olishingiz mumkin.
2 -qism: PubNub
Wio LTE -da Boot0 tugmachasini bosib ushlab turing, uni USB kabeli orqali kompyuteringizga ulang, Arduino IDE -ga dasturni yuklang, Wio LTE -da Reset tugmasini bosing.
Keyin PubNub -ga o'ting, Demo -loyihadagi Debug Console -ni bosing, kanalingizning nomini Standart kanalga to'ldiring va mijoz qo'shish -ni bosing.
Konsolda [1, "Obuna", "velosiped"] ni ko'rsangiz, Abonent muvaffaqiyatli qo'shildi. Biroz kutib turing, siz konsolda Wio LTE ma'lumotlarini ko'rasiz.
3 -qism: Google xaritasi
ENO xaritalari-bu PubNub va MapBox bilan real vaqtda xaritalar, uni PubNub va Google Map uchun ham ishlatish mumkin, uni GitHub-dan yuklab olishingiz mumkin.
Siz misollar papkasida google-draw-line.html nomli misolni ishlatishingiz mumkin, faqat 29, 30, 33 va 47-satrlarda Publish Key, Subscribe Key, Channel va Google Key-ni o'zgartiring.
Ogohlantirish: 42 -qatorga izoh bering, aks holda u simulyatsiya ma'lumotlarini PubNub -ga yuboradi.
Agar siz yurak urish tezligi jadvalini pastki o'ng burchakda ko'rsatishni xohlasangiz, Chart.js-dan foydalanishingiz mumkin, uni veb-saytidan yuklab olishingiz mumkin, uni ENO Maps-ning ildiz papkasida joylashtiring va uni google-draw-line.html boshiga kiriting..
Diagrammani ko'rsatish uchun divga tuval qo'shing:
Keyin grafik ma'lumotlarini saqlash uchun ikkita massiv yarating
//… var chartLabels = yangi qator (); var chartData = yangi Array (); //…
Ular orasida chartLabels joylashuv ma'lumotlarini saqlash uchun, chartData yurak urish tezligi ma'lumotlarini saqlash uchun ishlatiladi. Xabar kelganda, ularga yangi ma'lumotlarni yuboring va jadvalni yangilang.
//… var map = eon.map ({xabar: funktsiya (xabar, vaqt, kanal) {//… chartLabels.push (obj2string (xabar [0].latlng)); chartData.push (xabar [0].data)); var ctx = document.getElementById ("chart"). getContext ('2d'); var chart = new Chart (ctx, {type: 'line', ma'lumotlar: {labels: chartLabels, ma'lumotlar to'plamlari: [{label: ") Yurak urishi ", ma'lumotlar: chartData}]}}); //…}});
Hammasi bajarildi. Keyingi safar velosipedda olib ketishga harakat qiling.
6 -qadam: Sensor Grove bilan qanday ishlash kerak?
Wio LTE dasturida siz jadvalda aks ettirish uchun bir yoki bir nechta shaxsiy ma'lumotlarni olishingiz yoki boshqasini qilishingiz mumkin. Keyingi maqolada dasturni qanday o'zgartirish kerakligi ko'rsatilgan.
Siz bilishingiz kerak bo'lgan birinchi narsa, PubNub-da nashr qilmoqchi bo'lgan json url-kodlangan bo'lishi kerak. Kodlangan json BikeTracker sinfida qattiq kodlangan, shunday ko'rinadi:
%% 5b %% 7b %% 22latlng %% 22 %% 3a %% 5b%f %% 2c%f %% 5d %% 2c %% 22data %% 22 %% 3a%d %% 7d %% 5d
Shunday qilib, bitta shaxsiy ma'lumotni olish oson, yoki siz o'zingizning kodlangan jsoningizni ko'proq ma'lumot olish uchun url-kodlash vositalaridan foydalanishingiz mumkin.
Bu safar biz Heart Rate Grove o'rniga I2C High Accracy Temp & Humi Grove -dan foydalanishga harakat qilamiz. LCD Grove ham I2C -dan foydalanganligi uchun biz Temp & Humi Grove va LCD Grove -ni Wio LTE -ga ulash uchun I2C uyasidan foydalanamiz.
Keyin BickTracker.h ga bosh faylni qo'shing va BikeTracker sinfiga haroratni saqlash va o'lchash uchun usul va usul qo'shing.
/// BikeTracker.h
//… #inced "Seeed_SHT35.h" sinf ilovasi:: BikeTracker: application:: interface:: IApplication {//… himoyalangan: //… SHT35 _sht35; float _temperature; //… MeasureTemperature bekor (bo'sh); } /// BikeTracker.cpp //… // BikeTracker:: BikeTracker (void) //: _ethernet (Ethernet ()), _gnss (GNSS ()) {} // 21 - bu SCL pin raqami BikeTracker:: BikeTracker (void): _ethernet (Ethernet ()), _gnss (GNSS ()), _sht35 (SHT35 (21)) {} //… void BikeTracker:: meterTemperature (void) {suzuvchi harorat, namlik; agar (_sht35.read_meas_data_single_shot (HIGH_REP_WITH_STRCH, & harorat va namlik) == YO'Q_HATO) {_temperatur = harorat; }} //…
Agar xohlasangiz, LCD displeyini Loop () usulida o'zgartirishingiz mumkin:
// sprintf (2 -qator, "Yurak urishi: %d", _heartRate);
MeasureTemperature (); sprintf (2 -qator, "Harorat: %f", _temperatur);
Lekin uni PubNub -da qanday nashr qilish kerak? PublishToPubNub () usulida kodlangan json va sprintf () funktsiyasining parametrlarini o'zgartirish kerak, shunday bo'lsin:
// sprintf (cmd, "GET/publish/%s/%s/0/%s/0/%% 5b %% 7b %% 22latlng %% 22 %% 3a %% 5b%f %% 2c%f% %5d %% 2c %% 22data %% 22 %% 3a%d %% 7d %% 5d? Store = 0 HTTP/1.0 / n / r / n / r ", // _publishKey, _subscribeKey, _kanal, _latitude, _longitude, _heartRate); sprintf (cmd, "Get/publish/%s/%s/0/%s/0/%% 5b %% 7b %% 22latlng %% 22 %% 3a %% 5b%f %% 2c%f %% 5d %% 2c %% 22data %% 22 %% 3a%f %% 7d %% 5d? Store = 0 HTTP/1.0 / n / r / n / r ", _publishKey, _subscribeKey, _kanal, _latitude, _longitude, _temperature);
Keyin PubNub disk raskadrovka konsolida haroratni ko'rishingiz mumkin.
Tavsiya:
Ubidots va Google-jadvallar yordamida harorat/namlik ma'lumotlarini tahlil qilish: 6 qadam

Ubidots va Google-Sheets yordamida harorat/namlik ma'lumotlarini tahlil qilish: Ushbu qo'llanmada biz harorat va namlik sensori yordamida har xil harorat va namlik ma'lumotlarini o'lchaymiz. Shuningdek, siz ushbu ma'lumotlarni Ubidots -ga qanday yuborishni bilib olasiz. Shunday qilib, siz uni har qanday joydan turli xil ilovalar uchun tahlil qilishingiz mumkin. Shuningdek, yuborish orqali
IoT: Node-RED yordamida yorug'lik sensori ma'lumotlarini vizualizatsiya qilish: 7 qadam

IoT: Node-RED yordamida yorug'lik sensori ma'lumotlarini vizualizatsiya qilish: Bu ko'rsatmada siz Internetga ulangan sensorni qanday yaratishni o'rganasiz! Men bu namoyish uchun tashqi yorug'lik sensori (TI OPT3001) dan foydalanaman, lekin siz tanlagan har qanday sensor (harorat, namlik, potansiyometr va boshqalar) ishlaydi. Sensor qiymatlari
Infineon XMC4700 RelaxKit, Infineon DPS422 va AWS yordamida barometrik bosim va haroratni vizualizatsiya qilish: 8 qadam

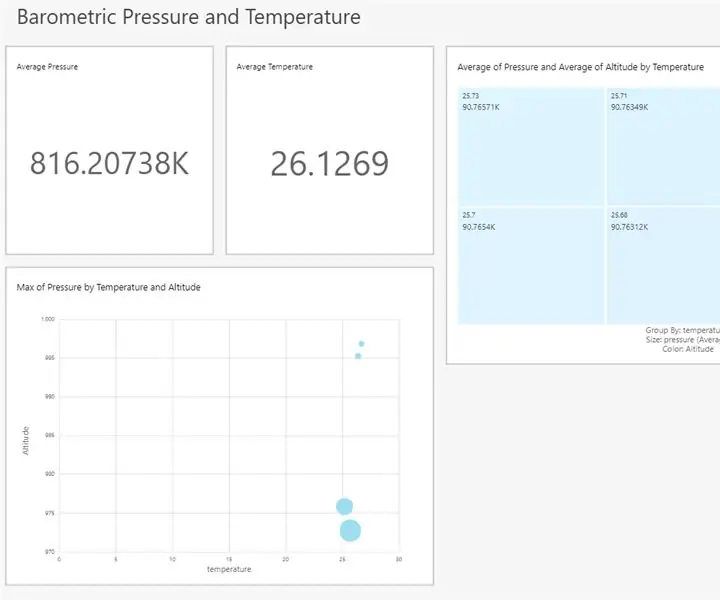
Infineon XMC4700 RelaxKit, Infineon DPS422 va AWS yordamida barometrik bosim va haroratni vizualizatsiya qilish: Infineon DPS 422 yordamida barometrik bosim va haroratni o'lchashning oddiy loyihasi. Vaqti -vaqti bilan bosim va haroratni kuzatib turish noqulay bo'lib qoladi. Bu erda tahlillar tasvirga tushadi, o'zgarishlarning ko'rinishi
Ultrasonik sensor (HC-SR04) ma'lumotlarini 128 × 128 LCD displeyda o'qish va Matplotlib yordamida uni vizualizatsiya qilish: 8 qadam

Ultrasonik sensor (HC-SR04) ma'lumotlarini 128 × 128 LCD displeyda o'qish va uni Matplotlib yordamida vizualizatsiya qilish: Bu ko'rsatmada biz ultratovushli sensor (HC-SR04) ma'lumotlarini 128 × 128 da ko'rsatish uchun MSP432 LaunchPad + BoosterPack-dan foydalanamiz. LCD va ma'lumotlarni kompyuterga ketma -ket yuborish va Matplotlib yordamida ingl
Google Charts yordamida simsiz sensor ma'lumotlarini vizualizatsiya qilish: 6 qadam

Google Charts yordamida simsiz sensorlar ma'lumotlarini vizualizatsiya qilish: Mashinaning ishlamay qolish vaqtini kamaytirish uchun mashinalarni bashoratli tahlil qilish juda zarur. Muntazam tekshirish mashinaning ishlash vaqtini oshiradi va o'z navbatida uning xatolarga chidamliligini oshiradi. Simsiz tebranish va harorat sen
