
Mundarija:
- Muallif John Day [email protected].
- Public 2024-01-30 13:26.
- Oxirgi o'zgartirilgan 2025-01-23 15:14.



Bu ESP32 LoRa -ga kirish haqidagi boshqa video. Bu safar biz aniq grafik displey (128x64 piksel) haqida gaplashamiz. Biz SSD1306 kutubxonasidan ushbu OLED displeyidagi ma'lumotlarni ko'rsatish va XBM tasvirlari yordamida animatsiya misolini ko'rsatish uchun foydalanamiz.
1 -qadam: Ishlatilgan manbalar

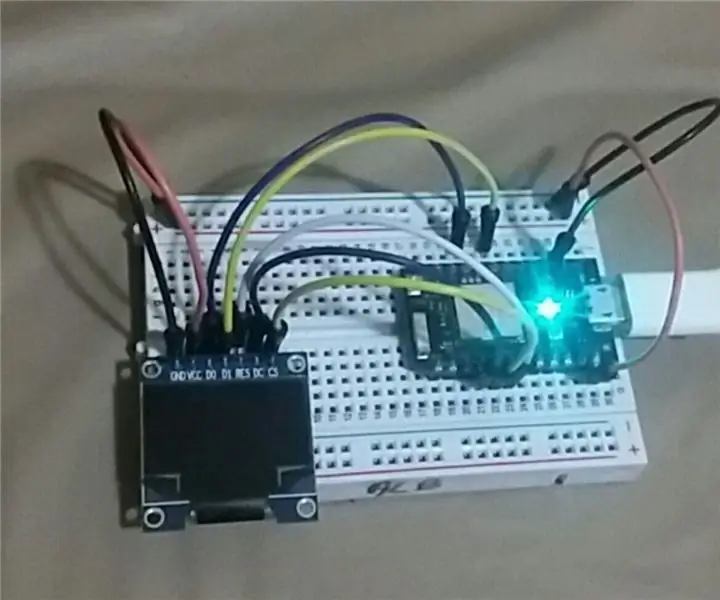
1 Heltec WiFi LoRa 32
Protoboard
2 -qadam: Displey


Rivojlanish panelida ishlatiladigan displey 0,96 dyuymli OLED.
Uning o'lchamlari 128x64 va monoxromdir.
U I2C aloqasiga ega va ESP32 ga 3 sim orqali ulangan:
GPIO4 -da SDA (ma'lumotlar uchun)
GPIO15 -dagi SCL (soat uchun)
GPIO16 -da RST (asl holatini tiklash va ko'rsatish uchun)
3 -qadam: SSD1306 kutubxonasi

Buni Heltec-Aaron-Li tomonidan taqdim etilgan kutubxonalar to'plami bilan birga topish mumkin.
U satrlarni yozish, chiziqlar chizish, to'rtburchaklar, aylanalar va tasvirlarni ko'rsatish uchun bir nechta funktsiyaga ega.
github.com/Heltec-Aaron-Lee/WiFi_Kit_series
4 -qadam: Animatsiya va XBM fayllari



Biz animatsiyani ko'rsatish uchun kutubxonaning drawXbm funktsiyasidan foydalanamiz.
XBM tasvir formati har bir element o'n oltilik qiymat orqali bitta rangli pikselli (har biri 1 bitli) matnni ifodalovchi belgilar majmuasidan iborat. Bular bir baytga teng.
Bitta baytni ko'rsatish uchun bir nechta belgilar ishlatilganligi sababli, bu fayllar hozirda qabul qilingan formatlardan kattaroqdir. Afzallik shundaki, ular oldindan davolanishga hojat qoldirmasdan to'g'ridan -to'g'ri tuzilishi mumkin.
Massivga qo'shimcha ravishda, tasvir hajmini aniqlaydigan ikkita parametr kiritilgan.
Animatsiyani yaratish uchun bizga ramkalar hosil qiladigan tasvirlar kerak.
Biz ishlash uchun har qanday tasvirni tahrirlash dasturidan foydalanishimiz mumkin. Biz olishimiz kerak bo'lgan yagona ehtiyot choralari - avval o'lchamini displeyga mos keltirish va monoxromli fayllardan foydalanish.
Fayllarni yaratish uchun biz ularni chizishimiz yoki rasmlarni import qilishimiz mumkin. Bu erda biz PaintBrush yordamida rangli tasvirni tahrir qilishga qaror qildik va har bir freymni chizdik
Asl tasvir - 960x707 piksel --p.webp
Keyingi qadam, uni monoxromli bitmap sifatida saqlash orqali monoxrom qilishdir.
Keyin, biz displeyga mos keladigan hajmni o'zgartiramiz.
O'lchov birliklariga alohida e'tibor bering. Bunday holda, biz tasvirni ekranning butun balandligini egallaydigan qilib o'rnatdik (vertikal = 64 piksel).
Rasm to'g'ri o'lchamda bo'lsa, biz ramkalarni yaratish uchun uni tahrir qilamiz. Bu erda biz signal darajasidagi har bir yoyni o'chirib tashlaymiz va ularni tegishli kadrlar sifatida saqlaymiz.
Endi biz BMP fayllarini XBM formatiga o'tkazishimiz kerak.
Ushbu konvertatsiyani amalga oshiradigan bir nechta dasturiy ta'minot variantlari mavjud. Shuningdek, biz muharrir sifatida GIMP ni tanladik.
Bizning misolimizda biz fayllarni yaratish va tahrir qilish uchun PaintBrush -dan foydalanganmiz. Biroq, bu jarayonlarning har biri Gimp (yoki boshqa muharrir) da amalga oshirilishi mumkin edi.
Konvertatsiya qilish uchun avval faylni ochamiz.
Rasm ochiq bo'lganda, biz Fayl => Eksport qilish … ni tanlashimiz mumkin.
Rasmni eksport qilish oynasida biz XBM uchun mo'ljallangan fayl kengaytmasini o'zgartirishimiz kerak. Gimp kerakli formatni aniqlash va boshqa variantlarni taqdim etish uchun javobgardir …
Eksport paytida Gimp boshqa variantlarni taqdim etadi. Biz standart qiymatlarni qoldirishimiz mumkin.
Barcha fayllarni konvertatsiya qilgandan so'ng, bizda to'rtta XBM fayl bo'ladi, bittasi har bir ramka uchun.
Endi ularni manba kodi papkasiga ko'chirib olamiz va kengaytmalarini.h ga o'zgartirib, ularning nomini o'zgartiramiz.
5 -qadam: XBM fayllaridan chiqish

Biz XBM fayllarini istalgan matn tahrirlovchisida ochishimiz mumkin, bu erda biz tasvir matritsasi va tasvir o'lchami haqidagi ma'lumotni ko'ramiz.
6 -qadam: Manba kodi
Manba kodi: bayonotlar
Biz kerakli kutubxonalarni, shuningdek rasm fayllarini o'z ichiga olamiz. Biz tasvirning joylashishini va o'tish oralig'ini aniqlaymiz. Shuningdek, biz ESP32 ga ulangan OLED pinlarini ko'rsatamiz. Nihoyat, biz Display ob'ektini yaratamiz va sozlaymiz.
// Incluindo as bibliotecas needárias #include #include "SSD1306.h" // Incluindo os arquivos de imagem #include "frame1.h" #include "frame2.h" #include "frame3.h" #include "frame4.h" // ta'riflar posXão da imagem e intervalo de transichão #define posX 21 #define posY 0 #define interval 500 500 // OLED estoo conctados ao ESP32: I2C // OLED_SDA - GPIO4 // OLED_SCL - GPIO15 // OLED_RST - - GPIO16 #define SDA 4 #define SCL 15 #deft RST 16 // SSD1306 displeyi (0x3c, SDA, SCL, RST) uchun RST 16 ni aniqlang; // Ob'ektli displey
Manba kodi: Setup ()
Displeyni ishga tushiring va ekranni vertikal ravishda teskari aylantiring. Harakat ixtiyoriy.
void setup () {display.init (); // displeyni ko'rsatish.flipScreenVertically (); // teskari vertikal tela (ixtiyoriy)}
Manba kodi: Loop ()
Dasturda bajariladigan birinchi narsa - ekranni tozalash. Biz posX va posY boshlang'ich pozitsiyalari yordamida 1 -ramkani buferga yuklaymiz. Frame1_width va frame1_height bilan tasvirning o'lchamini va tasvirning bitlarini o'z ichiga olgan massiv nomini bildiramiz. Biz buferni displeyda ko'rsatamiz va keyingi kadrni ko'rsatishdan oldin intervalni kutamiz.
void loop () {display.clear (); // limfa tela // tampon yoki ramka 1 uchun ramka // usando as posicões iniciais posX e posY // ma 'lumot uchun ham ramka1_width e frame1_height // ma'lumot o nome da matriz que contem os bits da imagem, no caso frame1_bits display.drawXbm (posX, posY, frame1_width, frame1_height, frame1_bits); // mostra o buferda displey displeyi yo‘q.display (); // aguarda um intervalli antes de mostrar yoki próximo ramkani kechiktirish (intervalli);
Biz jarayonni boshqa barcha ramkalar uchun takrorlaymiz.
// dispetcher.scarar ramkalarni ko'rsatish jarayonini takrorlash. display.drawXbm (posX, posY, frame2_width, frame2_height, frame2_bits); display.display (); kechikish (interval); display.clear (); display.drawXbm (posX, posY, frame3_width, frame3_height, frame3_bits); display.display (); kechikish (interval); display.clear (); display.drawXbm (posX, posY, frame4_width, frame4_height, frame4_bits); display.display (); kechikish (interval); }
7 -qadam: Kodning yuklanishini bajarish



IDE ochiq bo'lganda,.ino faylini ikki marta bosish yoki Fayl menyusiga o'tish orqali faylni manba kodi bilan oching.
Heltec USB -ga ulangan bo'lsa, Tools => Card menyusini tanlang: "Heltec_WIFI_LoRa_32"
Hali ham asboblar menyusida Heltec ulangan COM portini tanlang.
Yuklash tugmasini bosing …
… Va xulosani kuting.
8 -qadam: fayllar
Fayllarni yuklab oling:
INO
Tavsiya:
Arduino va VL53L0X parvoz vaqti + OLED displeyi: 6 qadam

Arduino va VL53L0X parvoz vaqti + OLED displeyi bo'yicha qo'llanma: Ushbu qo'llanmada biz VL53L0X parvoz vaqti sensori va OLED displey yordamida masofani mm bilan ko'rsatishni o'rganamiz
OLED SPI displeyi va zarrachalar foton taxtasida tvitlar: 6 qadam

OLED SPI displeyi va zarrachalar foton taxtasidagi tvitlar: Hammaga salom. Bu oson qo'llanma bizga IFTTT va Photon taxtasi yordamida tvitlarimizni qanday o'qishni ko'rsatib beradi. Sizga bu ko'rsatmali narsani ko'rish kerak bo'lishi mumkin
Bosqichli dvigatelni qadamlar uchun aylanadigan kodlovchi va OLED displeyi sifatida qanday ishlatish kerak: 6 qadam

Bosqichli motorni qadamlar uchun aylanadigan kodlovchi va OLED -displey sifatida qanday ishlatish kerak: Ushbu qo'llanmada biz OLED -displeyda qadam dvigatelining qadamlarini kuzatishni o'rganamiz. Namoyish videosini tomosha qiling. Asl darslik uchun kredit youtube foydalanuvchisiga beriladi " sky4fly "
Arduino Uno va OLED 0.96 SSD1306 displeyi bilan PONG o'yinini o'ynang: 6 qadam

Arduino Uno va OLED 0.96 SSD1306 displeyi bilan PONG o'yinini o'ynang: Salom bolalar, bugun biz Arduino bilan PONG o'yini o'tkazamiz. Biz o'yinni ko'rsatish uchun adafruit ning 0,96 oled displeyidan foydalanamiz & O'yinni boshqarish uchun tugmachalarni bosing
Valentin sovg'asi uchun DIY aqlli marjon Arduino va OLED displeyi: 5 qadam

Valentin sovg'asi uchun DIY aqlli marjon Arduino va OLED displeyi: Sevishganlar vaqti keldi va agar siz do'stingizga munosib sovg'a berishni rejalashtirmoqchi bo'lsangiz, o'z bilimingiz yoki tajribangizni ishga solib, ularni o'z qo'llaringiz bilan tayyorlangan sovg'angiz bilan xursand qilish yaxshiroqdir. . Ma'lumki, Arduino turli xil variantlarni taklif qiladi
