
Mundarija:
- Muallif John Day [email protected].
- Public 2024-01-30 13:27.
- Oxirgi o'zgartirilgan 2025-01-23 15:14.



Aziz do'stlar, yana bir darsga xush kelibsiz! Bu videoda biz Nokia 5110 LCD displeyi uchun o'z menyuimizni yaratishni o'rganamiz, bu esa loyihalarimizni foydalanuvchilarga qulayroq va qobiliyatli qilish imkonini beradi. Qani boshladik!
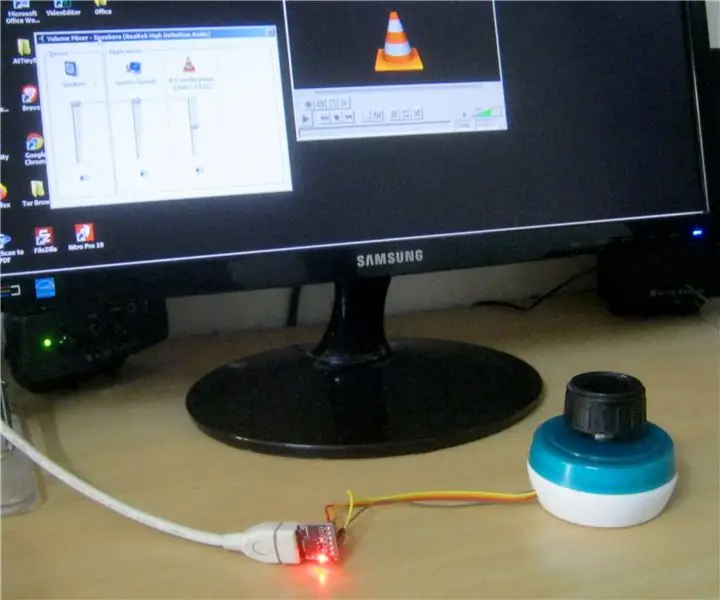
Bu biz qurmoqchi bo'lgan loyiha. Displeyda oddiy menyu paydo bo'ladi va aylanadigan kodlovchi yordamida men yuqoriga yoki pastga siljiy olaman va aylanuvchi kodlovchi tugmachasini bosib menyu bandini tanlay olaman. Aylanadigan enkoderning o'rta tugmasi bosilganda, boshqa ekran paydo bo'ladi va biz o'zgaruvchining qiymatini o'zgartirishimiz mumkin. Agar biz aylanuvchi kodlovchi tugmachasini yana bir marta bossak, asosiy menyu ekraniga qaytamiz. Menyuda 6 ta element bor va biz menyuni pastga yoki yuqoriga siljitishimiz mumkin va displeydagi elementlar mos ravishda o'zgaradi. Bu menyu qanday ishlashini bilish uchun biriktirilgan videoni ko'ring. Albatta, agar xohlasangiz, uni yanada murakkab menyu yaratish uchun o'zgartirishingiz mumkin.
Keling, ushbu loyihani qanday qurishni ko'rib chiqaylik.
1 -qadam: Barcha qismlarni oling

Loyihani amalga oshirish uchun quyidagi qismlar zarur:
- Bir Arduino Uno ▶
- Nokia 5110 LCD displeyi ▶
- Rotary kodlovchi ▶
- Kichkina non paneli ▶
- Ba'zi simlar ▶
- Power Bank ▶
Loyihaning narxi juda past, u 10 dollardan kam. Siz foydalanadigan barcha qismlar uchun havolalarni quyidagi videoning tavsifida topishingiz mumkin.
2 -qadam: Nokia 5110 LCD displeyi



Nokia 5110 - bu mening Arduino loyihalarim uchun eng sevimli displeyim.
Nokia 5110 - bu asosiy grafikali LCD displey bo'lib, u dastlab uyali telefon uchun mo'ljallangan edi. U past quvvatli CMOS LCD displeyi/drayveri bo'lgan PCD8544 tekshirgichidan foydalanadi. Shu sababli, bu displey ajoyib quvvat sarfiga ega. U yoqilganda faqat 0,4mA quvvat sarflaydi, lekin orqa nuri o'chirilgan. U uyqu holatida 0,06 mA dan kam quvvat sarflaydi! Bu ko'rgazmani eng sevimli qilishimga sabablardan biri. PCD8544 mikrokontrollerlarga ketma -ket avtobus interfeysi orqali ulanadi. Bu displeyni Arduino bilan ishlatishni juda osonlashtiradi. Siz faqat 8 ta simni ulashingiz kerak.
Men Nokia 5110 LCD displeyini Arduino bilan qanday ishlatish bo'yicha batafsil ko'rsatma tayyorladim. Men ushbu ko'rsatmaga ushbu videoni biriktirdim, u displey haqida foydali ma'lumotlarni beradi, shuning uchun uni diqqat bilan ko'rishni tavsiya qilaman. Displeyning narxi 4 dollar atrofida.
Siz bu yerdan olishingiz mumkin: ▶
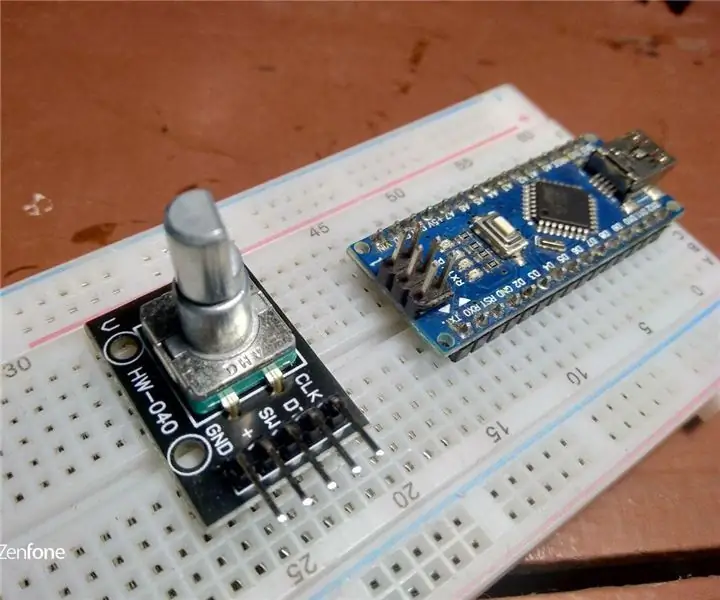
3 -qadam: Rotary kodlovchi


Aylanadigan enkoder, milya enkoderi deb ham ataladi, bu mil yoki o'qning burchak holatini yoki harakatini analog yoki raqamli kodga o'zgartiradigan elektr mexanik qurilma. Rotary enkoderlari aniq milning cheksiz aylanishini talab qiladigan ko'plab ilovalarda qo'llaniladi, shu jumladan sanoat boshqaruvlari, robototexnika, maxsus maqsadli fotografik linzalar, kompyuterga kirish moslamalari (optomekanik sichqonlar va trekbollar), boshqariladigan stress reometrlari va aylanadigan radar platformalari.
Biz bu loyihada foydalanmoqchi bo'lgan aylanma kodlovchi juda arzon kodlovchi. Bundan tashqari, uning ichiga tugma o'rnatilgan va uning ishlashi uchun biz faqat 5 ta simni ulashimiz kerak. Men aylanuvchi kodlovchidan qanday foydalanish bo'yicha batafsil ko'rsatma tayyorladim. Siz bu videoni bu erda biriktirilgan holda topishingiz mumkin.
Bu aylanuvchi enkoderning narxi juda past. Bu taxminan 1,5 dollar turadi.
Siz bu yerdan olishingiz mumkin ▶
4 -qadam: Loyihani yaratish




Keling, barcha qismlarni bir -biriga bog'laymiz. Ushbu loyihani qurishdan oldin, agar siz ilgari aylanuvchi kodlovchi ishlatmagan bo'lsangiz, men sizni rotatorli kodlovchi haqida tayyorlagan darsimni ko'rishni tavsiya qilaman. Bu sizga aylanadigan kodlovchi qanday ishlashini tushunishga yordam beradi va siz ular bilan tajriba orttirasiz. Bu video shu erda biriktirilgan.
Men displeyni shunday kichkina taxtaga qo'ydim. Avval ekranni ulaymiz. Qayta tiklash ekranining birinchi pimi Arduino Uno -ning raqamli 3 -piniga, ikkinchi pin 4 -raqamli piniga, uchinchi pin 5 -raqamli piniga, to'rtinchi pin 11 -raqamli piniga va beshinchi pin raqamli raqamga o'tadi. pin 13. Keyingi pin - Vcc. Biz Vccni non taxtasining musbat relsiga, Arduino -ning 3,3V kuchlanishli manba taxtasi musbat panjarasini ulaymiz. Keyingi pin - displeyning orqa nuri. Biz uni dasturiy ta'minot orqali boshqarishni xohlaganimiz uchun uni raqamli pin 7 ga ulaymiz. Oxirgi pin GND. Biz GND ni non taxtasining manfiy relsiga, non paneli esa Arduino GND ga bog'laymiz.
Endi biz aylanadigan enkoderni ulashimiz kerak. Birinchi pin - GND va biz uni non panelining manfiy relsiga ulaymiz. Keyingi pin - Vcc va biz uni non taxtasining musbat relsiga ulaymiz. Keyingi pin SW va biz uni analog pin 2 ga ulaymiz. Keyingi pin DT deb nomlanadi va biz uni analog pin 1 ga ulaymiz. Oxirida CLK pin analog pin 0 ga ulanadi. Siz ushbu loyihaning sxematik diagrammasini topishingiz mumkin. quyidagi videoning tavsifi.
Endi biz loyihani ishga tushirishga tayyormiz. Ko'rib turganingizdek, loyiha yaxshi ishlamoqda va menyu kutilganidek ishlamoqda! Ajoyib, endi loyihaning dasturiy ta'minotini ko'rib chiqaylik.
5 -qadam: Loyihaning kodeksi

Ushbu loyihada biz 4 ta kutubxonadan foydalanamiz. Biz displey uchun ikkita kutubxonadan, aylanuvchi kodlovchi uchun ikkita kutubxonadan foydalanamiz.
- Adafruit GFX:
- Nokia 5110:
- Kodlovchi kutubxonasi:
- TimerOne kutubxonasi:
Avval biz drawMenu funktsiyasini ko'rib chiqamiz. Bu funksiya ekranda Menyu chizish uchun javobgardir. Bu funksiya bir necha millisekundda chaqiriladi, shuning uchun menyuda o'zgarish bo'lsa, bu funksiya ekrandagi menyuni yangilash uchun javobgardir.
int menuitem = 1; int freym = 1; int sahifasi = 1; int lastMenuItem = 1;
Bundan tashqari, 3 ta juda muhim global o'zgaruvchilar, o'zgarmaydigan sahifa, o'zgarmaydigan menuitem va o'zgaruvchan ramka mavjud. O'zgaruvchan sahifa ekranda qaysi UI ekrani ko'rsatilishini eslab qoladi. Shunday qilib, agar sahifa o'zgaruvchisi 1 bo'lsa, biz asosiy UI ekranida bo'lamiz, agar o'zgaruvchi 2 bo'lsa, biz ikkinchi darajali UI ekranida bo'lamiz, bu erda biz o'zgaruvchiga qiymatni o'rnatamiz. Menyu bandi tanlangan menyu bandini eslab qoladi. Shunday qilib, agar uning qiymati 1 bo'lsa, menyuning birinchi bandi tanlanadi, shuning uchun drawMenu funktsiyasi bu menyu bandini oq harflar bilan qora qilib chizishi kerak. Agar menyu bandi 2 bo'lsa, ikkinchi menyu bandi tanlanadi va hokazo. Kadr o'zgaruvchisi, ekranda menyuning qaysi qismi ko'rsatilishini eslab qoladi. Biz yaratgan menyu 6 ta elementni o'z ichiga olgan va biz ulardan bir vaqtning o'zida faqat 3tasini ko'rsatishimiz mumkinligi sababli, ekranda qaysi elementlar ko'rsatilishini bilishimiz kerak. Frame o'zgaruvchisi bizga aynan shuni aytadi. Agar ramka o'zgaruvchisi 1 qiymatiga ega bo'lsa, biz menyuning birinchi uchta bandini ko'rsatamiz, agar u 2 bo'lsa, biz 2, 3, 4 va boshqalarni ko'rsatamiz.
Men kodni o'zgartirishni iloji boricha soddalashtirishga harakat qildim, shuning uchun menyu elementlari nomlarini saqlaydigan ba'zi global o'zgaruvchilarni yaratdim. Shunday qilib, kodni qidirmasdan o'zingizning menyuingizni osongina yaratishingiz mumkin.
String menuItem1 = "Kontrast"; String menuItem2 = "Ovoz"; String menuItem3 = "Til"; String menuItem4 = "Qiyinchilik"; String menuItem5 = "Chiroq: ON"; String menuItem6 = "Qayta o'rnatish";
boolean orqa nuri = to'g'ri;
int kontrasti = 60; int hajmi = 50;
String tili [3] = {"EN", "ES", "EL"};
int selectedLanguage = 0;
String qiyinchilik [2] = {"Oson", "QATI"};
int selectedDifficulty = 0;
Avvaliga biz kodda zarur bo'lgan barcha global o'zgaruvchilarni ishga tushiramiz. Keyin biz displeyni ishga tushiramiz. Loop funksiyasida dastlab menyu chizish uchun drawMenu funksiyasini chaqiramiz. Keyin biz Rotary kodlovchi qiymatini o'qiymiz va tugma bosilganligini tekshiramiz. Masalan, agar biz asosiy interfeys ekranida bo'lsak va menyuning birinchi bandi tanlansa, aylanadigan kodlovchi qiymatlari oshgan bo'lsa, menyu o'zgaruvchisi oshadi va keyingi tsiklda drawMenu funktsiyasi menyuning ikkinchi bandini tanlanganidek chizadi. Agar biz hozir aylanadigan kodlovchi tugmachasini bossak, biz ikkinchi sahifaga o'tamiz, u erda biz o'zgaruvchining qiymatini o'rnatamiz. Qayta kodlovchi yordamida biz o'zgaruvchining qiymatini oshirishimiz yoki kamaytirishimiz mumkin. Agar biz tugmachani bossak, menyuga qaytamiz va sahifa o'zgaruvchisi kamayadi.
Bu menyuning asosiy g'oyasi. Biz menyuning barcha elementlari va sahifalari uchun xuddi shu tartibni bajaramiz. Kod murakkab, uzunligi 400 dan oshadi. Bu murakkab ko'rinadi, lekin agar siz buni o'zingiz sinab ko'rsangiz, uni osonroq tushunasiz va siz uni o'zgartirib, kengaytirib, o'z loyihalaringizda ishlata olasiz. Har doimgidek, bu erda biriktirilgan kodni topishingiz mumkin.
6 -qadam: Loyihani sinovdan o'tkazish

Agar biz kodni yuklasak, loyiha kutilganidek ishlayotganini ko'rishimiz mumkin. Biz milni ishlatib menyuni yuqoriga va pastga aylantira olamiz va aylanadigan kodlovchi tugmachasini bosish orqali istalgan menyu bandini tanlashimiz mumkin. Bu qanday zo'r!
Endi biz Nokia 5110 LCD displeylari uchun menyu tuzishni bilamiz, biz o'z loyihalarimizga qo'shimcha funktsiyalarni qo'shib, foydalanuvchilar uchun qulayroq qilishimiz mumkin. Bugun biz yaratgan bu oddiy menyu yaxshilanishi mumkin. Biz har doim tugma holatini tekshirish o'rniga uzilishlardan foydalanishimiz mumkin. Shunday qilib, biz loyihaning energiya sarfini kamaytiramiz va kodni tozalaymiz. Men tez orada uzilishlar haqida video tayyorlayman, shuning uchun bizni kuzatib boring. Menyu loyihasi haqidagi fikringizni eshitishni istardim. Siz buni foydali deb hisoblaysizmi va biron bir loyihangizda menyudan foydalanishni rejalashtiryapsizmi? Iltimos, o'z fikr va mulohazalaringizni quyida yozing, rahmat!
Tavsiya:
DigiSpark va aylanadigan kodlovchi yordamida USB ovoz balandligi tugmasi: 3 qadam

DigiSpark va Rotary Encoder yordamida USB ovoz balandligi tugmasi: bu juda arzon USB tovushni boshqarish tugmasi. Ba'zida hamma joyda sichqonchani bosishdan ko'ra, an'anaviy tugmachalarni boshqarish qulayroq bo'ladi. Ushbu loyihada DigiSpark, Rotary Enkoder va Adafruit Trinket USB kutubxonasi ishlatiladi (https: //github.c
Bosqichli motorni aylanadigan kodlovchi sifatida ishlating: 9 qadam (rasmlar bilan)

Bosqichli dvigatelni aylanuvchi kodlovchi sifatida ishlating: aylanadigan kodlovchi qurilmalar mikrokontroller loyihalarida kirish moslamasi sifatida foydalanish uchun juda yaxshi, lekin ularning ishlashi unchalik silliq va qoniqarli emas. Bundan tashqari, atrofida zaxira pog'onali dvigatellar ko'p bo'lgani uchun men ularga maqsad berishga qaror qildim. Shunday qilib, agar biror qadam bo'lsa
Bosqichli motorli boshqariladigan lokomotiv modeli - Bosqichli motor aylanadigan kodlovchi sifatida: 11 qadam (rasmlar bilan)

Bosqichli motorli boshqariladigan lokomotiv modeli | Bosqichli dvigatel aylanuvchi kodlovchi sifatida: Oldingi ko'rsatmalarni birida biz step motorini aylanuvchi kodlovchi sifatida ishlatishni o'rgandik. Ushbu loyihada biz Arduino mikrokontrolleridan foydalanib, lokomotiv modelini boshqarish uchun aylanadigan aylanadigan enkoderdan foydalanamiz. Shunday qilib, fu holda
Bosqichli dvigatel bilan boshqariladigan step motor - Bosqichli motor aylanadigan kodlovchi sifatida: 11 qadam (rasmlar bilan)

Bosqichli dvigatel bilan boshqariladigan step motor | Bosqichli dvigatel aylanadigan kodlovchi sifatida: Bir nechta qadam dvigatellari yotib, biror narsa qilishni xohlayaptimi? Ushbu yo'riqnomada, Arduino mikrokontroller yordamida boshqa step motorining holatini nazorat qilish uchun qadamli motorni aylanuvchi kodlovchi sifatida ishlatamiz. Xo'sh, boshqa ko'p gapirmasdan, keling
Arduino Nano yordamida aylanadigan kodlovchi: 4 qadam

Arduino Nano -dan foydalanadigan Rotary Enkoder: Hammaga salom, men ushbu maqolada Arduino Nano -dan foydalanib aylanadigan kodlovchi qanday ishlatilishini o'rgataman. Bu Rotary enkoderidan foydalanish uchun sizga tashqi kutubxona kerak emas. Shunday qilib, biz kutubxonalarni qo'shmasdan to'g'ridan -to'g'ri dasturlarni yaratishimiz mumkin. OK, boshlaylik
