
Mundarija:
- Ta'minotlar
- 1 -qadam: uchta INA taxtasini lehimlang
- 2 -qadam: Uch xil I2C manzilini sozlash
- 3 -qadam: Ina platalarini ESP32 -ga ulang
- 4 -qadam: ESP32 kartasini Arduino IDE -ga o'rnating
- 5 -qadam: I2C skaneri yordamida ESP32 ulanishini tekshiring
- 6 -qadam: HTML veb -serveri papkasini yaratish
- 7 -qadam: Power Monitor veb -sahifasini yarating
- 8 -qadam: ESP32 -ga veb -sahifani yuklang
- 9 -qadam: ESP32 -ni veb -server sifatida sozlang
- 10 -qadam: Siz tugadingiz
- 11 -qadam: ESP32 -ni yoqish
- Muallif John Day [email protected].
- Public 2024-01-30 13:24.
- Oxirgi o'zgartirilgan 2025-01-23 15:14.

Non taxtasida, bir vaqtning o'zida sxemaning turli qismlarini kuzatib borish kerak.
Multimetrli problarni bir joydan boshqasiga yopishtirib qo'ymaslik uchun og'riqni oldini olish uchun men ko'p kanalli kuchlanish va oqim o'lchagichni loyihalashtirmoqchi edim.
Adafruit -dan Ina260 taxtasi buning uchun juda samarali va samarali usulni taqdim etadi. U I2C ko'prigiga ega juda aniq kuchlanish va oqim o'lchagichni o'z ichiga oladi (ulardan 3 tasi birlashtirilganda juda ko'p pimlarni tejaydi!).
Yo'qolgan narsa bu displey. Shunday qilib, o'lchov elementlarini kompyuter/mobil ekranida namoyish qilish uchun veb -serverni osonlikcha olib yuradigan ESP32 ishlab chiqarish taxtasiga taxtalarni ulash to'g'risida qaror qabul qilindi.
Ta'minotlar
3 x Ina260 adafruit taxtasi
3 ta uzun pinli bosh pinlari
Minimal 6 o'tish simlari
1 x ESP32 Wrover-B (yoki I2C qo'llab-quvvatlanadigan boshqa Wi-Fi kartasi)
2 x 19 pinli pinli sarlavha (agar mavjud bo'lsa)
1 x PCB yoki Perfboard
1 x 3,3 V quvvat manbai
1 -qadam: uchta INA taxtasini lehimlang

Birinchi qadam - uchta INA260 taxtasini yig'ish.
Adafruit veb -saytida juda yaxshi ko'rsatma mavjud. Adafruit yig'ish ko'rsatmalariga amal qiling.
Ularni bir -birining ustiga qo'yish uchun etkazib beriladigan pinli chiziqlar o'rniga uzun pinli sarlavhalardan foydalaning!
2 -qadam: Uch xil I2C manzilini sozlash




I2C-past tezlikli qurilmalarni qisqa masofalarga ulash uchun ikkita simli interfeys uchun ketma-ket protokol. 127 ta qulni ulash mumkin. Bitta avtobusda har bir qurilma o'ziga xos I2C manzili bilan aniqlanishi kerak. Qurilmaning I2C manzili ko'pincha qurilmaning chipiga ulanadi. Xuddi shu qurilmalarni bitta avtobusga ulash uchun, ishlab chiqaruvchi ko'pincha pinlar konfiguratsiyasini lehimlash orqali I2C manzilini o'zgartirish imkoniyatini qoldiradi.
Bu uchta INA260 taxtasi uchun ham amal qiladi. Qurilmada kerakli manzilni o'rnatish uchun GND, VS, SCL yoki SDA ga ulanadigan ikkita A0 va A1 manzil pinlari mavjud. Texas asboblari bo'yicha INA260 chipining ma'lumotlar jadvalida 16 ta mumkin bo'lgan har bir manzil uchun pinli ulanishlar ro'yxatini topish mumkin.
Adafruit taxtasi A0 va/yoki A1ni VS ga tortish uchun ishlatilishi mumkin bo'lgan ikkita prokladkani ochib, 4 ta taxtaga cheklaydi. INA260 kartasining standart manzili - 0x40.
Siz bu qadamni boshqa ikkita taxtaga turli manzillarni belgilash bilan yakunlaysiz:
Ikkinchi taxtaning A0 padini lehimlash orqali siz uning manzilini 0x41 (yoki 1000001 BIN) qilib belgilaysiz.
Uchinchi taxtaning A1 padini lehimlash orqali siz manzilni belgilaysiz: 0x44 (yoki 1000100 BIN)
3 -qadam: Ina platalarini ESP32 -ga ulang

Endi biz har bir INA platasiga har xil I2C manzillarini tayinlaganmiz, ularni ESP32 platasiga ulash vaqti keldi!
Yuqoridagi rasmga ko'ra, ulaning
1) VCC pinini 3.3V ga ulang
2) GND pinini GND piniga
3) SDA pinini GPIO pin 21 ga ulang
4) SCL pinini GPIO pin 22 ga ulang
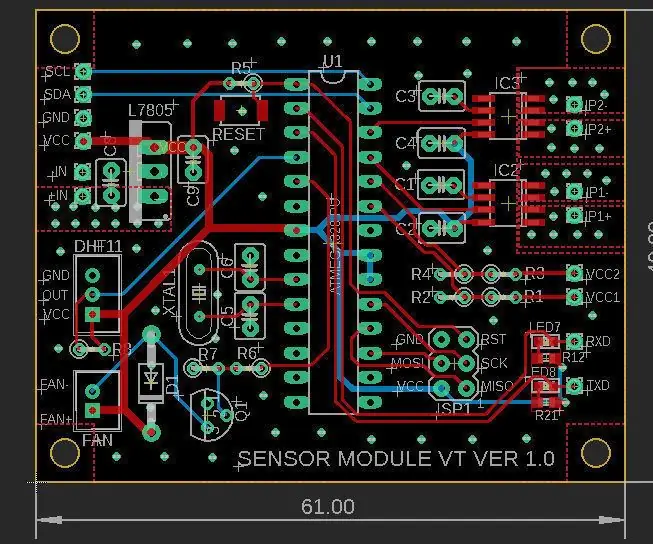
Men ulanishlarni amalga oshirish uchun PCB dizaynidan foydalandim, chunki u katta loyihaning bir qismi (oqim sozlanishi cheklangan WiFi sozlanishi kuchlanish - buning uchun ham ko'rsatma berishga umid qilaman).
Ulanish uchun siz boshqa usuldan foydalanishingiz mumkin, bu siz lehimlaydigan pervaz paneli yoki non paneli. Ularning ikkalasi ham yaxshi ishlaydi.
4 -qadam: ESP32 kartasini Arduino IDE -ga o'rnating

Endi biz taxtalarni bir -biriga bog'ladik, ulanishni tekshirish vaqti keldi.
Biz buni Ina platalarining I2C manzillarini yig'ish orqali qilamiz.
ESP32 taxtasi Arduino IDE bilan mukammal ishlaydi.
Keling, boshqaruv menejeri yordamida ESP32 kartasini Arduino -ga o'rnataylik.
5 -qadam: I2C skaneri yordamida ESP32 ulanishini tekshiring

ESP32 va Ina260 platalari orasidagi ulanishni ta'minlash uchun biz oddiy I2C manzil skaneridan foydalanamiz.
I2C manzil skaner kodini bo'sh Arduino loyihasiga joylashtirish mumkin.
Kod Arduino cc veb -saytidan olingan:
// -------------------------------------- // i2c_scanner // // 1-versiya/ / Bu dasturni (yoki shunga o'xshash kodni) // ko'p joylardan topish mumkin. // Masalan, Arduino.cc forumida. // Asl muallifi noma'lum. // 2 -versiya, 2012 yil iyun, Arduino 1.0.1 dan foydalanish // Arduino.cc foydalanuvchisi Krodal tomonidan iloji boricha sodda tarzda moslashtirilgan // 3 -versiya, 2013 yil 26 -fevral, // V3 by louarnold // 4 -versiya, 3 -mart, 2013 -yil, Arduino 1.0.3 dan foydalanish // Arduino.cc foydalanuvchisi Krodal. // Luarnold tomonidan kiritilgan o'zgarishlar o'chirildi. // Skanerlash manzillari 0… 127 dan 1… 119 ga o'zgartirildi // Nik Gammon i2c skaneriga ko'ra // https://www.gammon.com.au/forum/?id=10896 // 5 -versiya, mart 2013 yil 28 -versiya // 4 -versiya sifatida, lekin manzil 127 -ga qarab tekshiriladi. // Sensor 120 -manzilni ishlatgandek tuyuladi. // 6 -versiya, 27 -noyabr, 2015 -yil. // Leonardo ketma -ket muloqotini kutish qo'shildi. // // // Bu eskiz standart 7-bitli manzillarni sinovdan o'tkazadi // Bit-manzili yuqori bo'lgan qurilmalar to'g'ri ko'rinmasligi mumkin. // #include void setup () {Wire.begin (); Serial.begin (9600); while (! Seriyali); // Leonardo: Serial.println ketma -ket monitorini kuting ("\ nI2C skaneri"); } void loop () {bayt xato, manzil; int nDevices; Serial.println ("Tekshirilmoqda…"); nDevices = 0; uchun (manzil = 1; manzil <127; manzil ++) {// i2c_scanner // qurilmaning manzilni tan olganligini bilish uchun // Write.endTransmisstion ning qaytish qiymatidan foydalanadi. Wire.beginTransmission (manzil); xato = Wire.endTransmission (); if (xato == 0) {Serial.print ("0x manzilida I2C qurilmasi topilgan"); if (manzil <16) Serial.print ("0"); Serial.print (manzil, HEX); Serial.println ("!"); nDevices ++; } if if (error == 4) {Serial.print ("0x manzilidagi noma'lum xato"); if (manzil <16) Serial.print ("0"); Serial.println (manzil, HEX); }} if (nDevices == 0) Serial.println ("I2C qurilmalari topilmadi / n"); else Serial.println ("bajarildi / n"); kechikish (5000); // keyingi ko'rish uchun 5 soniya kuting}
6 -qadam: HTML veb -serveri papkasini yaratish

ESP32 veb -serverni ishga tushirish imkoniyatini beradi. Bundan tashqari, ba'zi veb -sahifalarni saqlash uchun juda katta RAM xotirasi mavjud. (Veb -sayt fayllarini avtomatik ravishda siqadi).
Arduino IDE yaratilgan veb -sahifalarni to'g'ridan -to'g'ri ESP32 operativ xotirasiga yuklash imkoniyatini beradi.
Buni amalga oshirish uchun Arduino loyihasi papkasi ostida "ma'lumotlar" papkasini yaratish kerak. Mening holimda bu / Arduino / esp32_Power_supply_v1_implemented / data.
Veb -sahifa fayllarini ESP -ga yuklashda Arduino qidiradigan papkaning nomi bo'lgani uchun papkani aynan "ma'lumotlar" deb nomlash muhim.
7 -qadam: Power Monitor veb -sahifasini yarating
HMTL - bu veb -brauzerda matnni taqdim etish imkonini beradigan til. HTML fayli htm (l) kengaytmasi ostida saqlanadi. Veb -sahifani formatlash odatda alohida faylga joylashtiriladi (masalan, CSS fayli). Veb -sahifa taqdim etishi kerak bo'lgan dastur funktsiyasi odatda boshqa faylga joylashtiriladi (masalan, javascript uchun js fayli).
Men HTML hujjatimda matnni, formatlashni va Javascriptni bitta faylga kiritdim. Bu veb -sahifani qanday yaratishni yaxshi namunasi emas, lekin u maqsadlarga xizmat qiladi. Men HTML hujjatiga "Index.htm" deb nom berdim.
Ikkinchi fayl mening ma'lumotlar jildimga kiritilgan, ya'ni. PicoGraph.js. PicoGraph kutubxonasi RainingComputers -dan Vishnu Shankar B tomonidan taqdim etilgan va veb -sahifaga grafiklarni taqdim etishning juda sodda, ammo samarali va moslashuvchan usulini taklif qiladi. Maqsadimni yaxshilash uchun kodni biroz o'zgartirdim.
Siz HTML veb -sahifasida mening tenglikni kartamdagi kuchlanish manbalarini boshqarish kodi ham borligini sezasiz. Quvvat manbai kodi 5 I/U pinining kuchlanish darajasini boshqaradi. Siz buni istisno qilish uchun kodni o'zgartirishingiz mumkin yoki hech qanday ta'sir bo'lmasa, uni qoldirishingiz mumkin.
Html kodi bu qadamga txt fayli sifatida biriktirilgan (ko'rsatmalari htm kodini yuklashga ruxsat bermagani uchun).
HTML kodini ishlatish uchun uni nusxa ko'chiring va matn muharririga joylashtiring (men Notepad ++ dan foydalanaman) va "Ma'lumotlar" papkasida "Index.htm" sifatida saqlang. Siz picograph.txt fayli uchun ham shunday qilasiz, lekin uni picograph.js deb o'zgartiring
HTML fayli haqida:
SndUpdate funktsiyasi ESP -dan veb -sahifaga xabarlarni oldinga va orqaga yuborish uchun ishlatiladi.
ESP -dan yuborilgan xabarlar elektr ta'minoti funktsiyasini bajaradi va bu ko'rsatmaga kirmaydi. ESPga yuboriladigan xabarlar Ina260 taxtasi o'lchovlariga xizmat qiladi.
var Msg = JSON.parse (xh.responseText); PG1_yrand0 = Xabar. PG1_yrand0; PG2_yrand0 = Xabar. PG2_yrand0; PG3_yrand0 = Xabar. PG3_yrand0; PG4_yrand0 = Xabar. PG4_yrand0; PG5_yrand0 = Xabar. PG5_yrand0; PG6_yrand0 = Xabar. PG6_yrand0;
Yuqoridagi kod ESP32 kartasidan 6 ta raqamni o'qiydi, ya'ni. kuchlanish o'lchovi, birinchi taxtadan oqim o'lchami, keyin ikkinchi o'lchov va boshqalar.
Grafiklar moslashuvchan konteynerlar ichiga joylashtirilgan, bu esa veb-sahifaning moslashuvchan hajmini o'zgartirishga imkon beradi.
.flex-container {displey: egiluvchan; fon rangi: kadet ko'k; moslashuvchan o'rash: o'rash; }.flex-container> div {background-color: #f1f1f1; chegara: 10 piksel; to'ldirish: 20 piksel; shrift o'lchami: 20 piksel; shrift-oilasi: "Etti segment"; shrift og'irligi: qalin; }
Moslashuvchan konteynerlarning har birining tarkibi quyidagicha tuzilgan, shu jumladan o'rnatilgan grafikalar.
(qaerdan olib tashlanganiga e'tibor bering)
div label for = "PG1_scale" Scale:/label input name = "PG1_scale" value = "10" brbr!-Thr grafigi uchun tuval-tuval uslubi = "balandligi: 100 piksel; chegara: 2 piksel qattiq #000000; fon rangi: #fafafa; " /tuval
!-afsonalar/teglar uchun div-
div /div div /div /div
HTML faylidagi oxirgi muhim bo'lim raqamlarni ko'rsatish uchun PicoGraph kutubxonasi bilan ishlaydi:
var PG1_demograph = createGraph ("PG1_graphDemo", ["Ch1"], "V", "PG1_graphLabels", 20, 11, false, false, 11, "#e52b50"); var PG2_demograph = createGraph ("PG2_graphDemo", ["Ch1"], "mA", "PG2_graphLabels", 20, 11, false, false, 11, "#e52b50"); var PG3_demograph = createGraph ("PG3_graphDemo", ["Ch2"], "V", "PG3_graphLabels", 20, 11, false, false, 11, "#008000"); var PG4_demograph = createGraph ("PG4_graphDemo", ["Ch2"], "mA", "PG4_graphLabels", 20, 11, false, false, 11, "#008000"); // var PG5_demograph = createGraph ("PG5_graphDemo", ["Ch3"], "V", "PG5_graphLabels", 20, 11, false, false, 11, "#0000ff"); var PG6_demograph = createGraph ("PG6_graphDemo", ["Ch3"], "mA", "PG6_graphLabels", 20, 11, false, false, 11, "#0000ff"); / * Har soniyada qiymatlarni yangilang */ setInterval (updateEverySecond, 1000); updateEverySecond () { / * yangi qiymatlarni olish * / SndUpdate () funktsiyasi;
/ * Grafikni yangilash */PG1_demograph.update ([PG1_yrand0], parseInt (byID ("PG1_scale"). Qiymati)+ parseInt (byID ("PG1_scale"). Qiymati)/10, "#e52b50"); PG2_demograph.update ([PG2_yrand0], parseInt (byID ("PG2_scale"). Qiymati)+ parseInt (byID ("PG2_scale"). Qiymati)/10, "#e52b50"); PG3_demograph.update ([PG3_yrand0], parseInt (byID ("PG3_scale"). Qiymati)+ parseInt (byID ("PG3_scale"). Qiymati)/10, "#008000"); PG4_demograph.update ([PG4_yrand0], parseInt (byID ("PG4_scale"). Qiymati)+ parseInt (byID ("PG4_scale"). Qiymati)/10, "#008000"); // PG5_demograph.update ([PG5_yrand0], parseInt (byID ("PG5_scale"). Qiymati)+ // parseInt (byID ("PG5_scale"). Qiymati)/10, "#0000ff"); PG6_demograph.update ([PG6_yrand0], parseInt (byID ("PG6_scale"). Qiymati)+ parseInt (byID ("PG6_scale"). Qiymati)/10, "#0000ff"); var Vatt = Math.round (PG1_yrand0 * PG2_yrand0 * 100)/100; byID ("PG1_wattLabel"). innerHTML = `VATT: $ {Vatt} mVt`; var Vatt = Math.round (PG3_yrand0 * PG4_yrand0 * 100)/100; byID ("PG3_wattLabel"). innerHTML = `VATT: $ {Vatt} mVt`; // var Vatt = Math.round (PG5_yrand0 * PG6_yrand0 * 100)/100; // byID ("PG5_wattLabel"). innerHTML = `VATT: $ {Vatt} mVt`; byID ("PG1_scale"). qiymat = Math.floor (parseInt (byID ("PG1_scale") qiymati)/2+PG1_yrand0); byID ("PG2_scale"). qiymat = Math.floor (parseInt (byID ("PG2_scale") qiymati)/2+PG2_yrand0); byID ("PG3_scale"). qiymat = Math.floor (parseInt (byID ("PG3_scale") qiymati)/2+PG3_yrand0); byID ("PG4_scale"). qiymat = Math.floor (parseInt (byID ("PG4_scale") qiymati)/2+PG4_yrand0); // byID ("PG5_scale"). qiymat = Math.floor (parseInt (byID ("PG5_scale"). qiymati)/2+PG5_yrand0); byID ("PG6_scale"). qiymat = Math.floor (parseInt (byID ("PG6_scale"). qiymati)/2+PG6_yrand0);
Kodni o'rganayotganda, men o'z maqsadim uchun faqat 6 ta 5 ta grafikdan foydalanayotganimni sezasiz. To'g'ri chiziqlarga izoh bermaslik 6-grafikni ishga tushiradi.
HTML bilan tajribaga ega bo'lmaganlar uchun bu qadam juda qiyin bo'lishi mumkin. Biroq, bu HTML dunyosiga yaxshi kirish sifatida xizmat qilishi mumkin. Bilaman, chunki bu men yaratgan birinchi sahifa edi. Shunday qilib, qo'rqmang. Bizning qo'l ostida tajribali bo'lganlar uchun kechirimli bo'ling.
Veb -sahifadagi ishingizning natijasini html -ni ochish orqali ko'rib chiqish mumkin, u sizning brauzeringizga yuklanadi va uning ko'rinishini ko'rsatadi. Brauzeringizdagi F12 tugmachasini bosib, mumkin bo'lgan xatolarni tekshirishingiz mumkin, disk raskadrovka oynasi paydo bo'ladi. Qanday qilib disk raskadrovka qilish haqida to'liq tushuntirish bu ko'rsatmaga kirmaydi, lekin veb -sahifa / JavaScript -ni disk raskadrovka uchun birinchi qadam sifatida foydali bo'lishi mumkin.
Keyingi qadam - yaratilgan veb -sahifalarni ESP32 -ga yuklash.
8 -qadam: ESP32 -ga veb -sahifani yuklang

Qoniqarli natijaga erishgandan so'ng, veb -sahifani ESP32 -ga yuklash vaqti keldi.
Siz buni "Index.htm" (veb -sahifangiz) va "PicoGraph.js" ni Arduino loyihangizdagi "ma'lumotlar" papkasida saqlash orqali bajarasiz.
Keyingi qadam - ESP32 kartasini kompyuterga ulash. To'g'ri taxtali va MAQOMOTI portini tanlagandan so'ng, Arduino IDE asboblar menyusi ostidan ESP32 eskiz ma'lumotlarini yuklashni tanlang.
Siz IDE yuklash jarayonini boshlaganini ko'rasiz, bu esa muvaffaqiyatli yuklashga olib keladi.
Ushbu qadamning yonida ESP32 mikrokontrollerini veb -server sifatida sozlash.
9 -qadam: ESP32 -ni veb -server sifatida sozlang
Siz ESP32 -ni veb -server sifatida sozlaydigan Arduino Ino eskizini topasiz.
Siz SSID va tegishli parolni yo'riqnoma paroliga almashtirishingiz kerak bo'ladi.
Yuqorida aytib o'tilganidek, ushbu eskizda, shuningdek, veb -sahifani tenglikni quvvat manbai tomonidan boshqaruvchi sifatida sozlash uchun kod mavjud (aslida, 5 ta IO -pinni PWM -pin sifatida sozlash va ularni veb -sahifadagi xabarlar oqimi orqali boshqarish).
Eskiz Xristo Gochkov tomonidan ishlab chiqilgan standart veb -server eskiziga asoslangan.
Kod bo'yicha ba'zi tushuntirishlar.
Quyidagi funktsiyalar veb -serverni sozlash bilan bog'liq.
String formatBytes (size_t bayt) String getContentType (String fayl nomi) bool mavjud (String yo'l) bool handleFileRead (String path) void handleFileUpload () void handleFileDelete () void handleFileCreate () void handleFileList ()
Bundan tashqari, setup () funktsiyasidagi birinchi kod PWM va Webserver sozlamalari bilan bog'liq.
Quyidagi kod veb -sahifaga va undan xabarlar oqimiga xizmat qiluvchi Interrupt funktsiyasini o'rnatadi:
(veb -sahifani yaratishda identifikatorlarni tanib olishingiz kerak)
server.on ("/SndUpdate", HTTP_GET, () {
String Msg = "{"; Xabar+ = "\" PG1_yrand0 / ":"+ (String) Vina [1]; Xabar+ = ", \" PG2_yrand0 / ":"+ (String) Iina [1]; Xabar+ = ", \" PG3_yrand0 / ":"+ (String) Vina [0]; Xabar+ = ", \" PG4_yrand0 / ":"+ (String) Iina [0]; Xabar+ = ", \" PG5_yrand0 / ":"+ (String) Vina [2]; Xabar+ = ", \" PG6_yrand0 / ":"+ (String) Iina [2]; Xabar+= "}";
server.send (200, "text/json", Msg);
Bu serverni ishga tushiradi:
server.begin ();
Keyingi kod bloki INA260 platalarini ishga tushiradi:
// INA260ni ishga tushirish, agar (! Ina260_0x40.begin (0x40)) {Serial.println (F ("INA260 0x40 chipini topib bo'lmadi")); // vaqt (1); } Serial.println (F ("INA260 chipi 0x40 topildi")); if (! ina260_0x41.begin (0x41)) {Serial.println (F ("0x41 INA260 chipi topilmadi"))); // vaqt (1); } Serial.println (F ("INA260 0x41 chipi topildi")); agar (! ina260_0x44.begin (0x44)) {Serial.println (F ("INA260 0x44 chipi topilmadi"))); // vaqt (1); } Serial.println (F ("INA260 chipi 0x44 topildi"));
ina260_0x40.setAveragingCount (INA260_COUNT_256);
ina260_0x40.setVoltageConversionTime (INA260_TIME_1_1_ms); ina260_0x40.setCurrentConversionTime (INA260_TIME_1_1_ms); ina260_0x40.setMode (INA260_MODE_CONTINUOUS); ina260_0x41.setAveragingCount (INA260_COUNT_256); ina260_0x41.setVoltageConversionTime (INA260_TIME_1_1_ms); ina260_0x41.setCurrentConversionTime (INA260_TIME_1_1_ms); ina260_0x41.setMode (INA260_MODE_CONTINUOUS); ina260_0x44.setAveragingCount (INA260_COUNT_256); ina260_0x44.setVoltageConversionTime (INA260_TIME_1_1_ms); ina260_0x44.setCurrentConversionTime (INA260_TIME_1_1_ms); ina260_0x44.setMode (INA260_MODE_CONTINUOUS);
Loop kodida quyidagi bayonot uzilish kodining ishlashini ta'minlaydi:
server.handleClient ();
Loop bayonotidagi quyidagi kod Quvvat manbai funksiyasi bilan bog'liq.
Loop () dagi quyidagi kod yana qiziq:
Vina [0] = ina260_0x40.readBusVoltage ()/1000.0f; Iina [0] = ina260_0x40.readCurrent (); Vina [1] = ina260_0x41.readBusVoltage ()/1000.0f; Iina [1] = ina260_0x41.readCurrent (); Vina [2] = ina260_0x44.readBusVoltage ()/1000.0f; Iina [2] = ina260_0x44.readCurrent ();
Ushbu bayonotlar Server.on uzilish qo'ng'iroqlari orqali veb -sahifaga o'tkazish uchun o'lchovlarni yig'adi va tayyorlaydi (har 1000 msda, html java -skript veb -sahifasida o'rnatiladi).
10 -qadam: Siz tugadingiz

Eskizni ESP32 kartasiga yuklash, sozlashni yakunlashi va sizning Power monitoringiz yakuniy bo'lishi kerak!
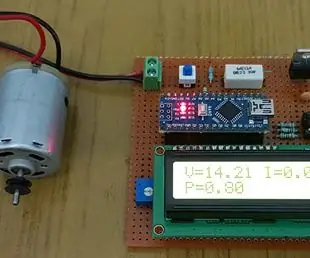
Siz ESP32 -ni quvvatlantirish USB porti orqali amalga oshirilganini payqagandirsiz, bu sizning kuchlanish / oqim o'lchagichlaringiz bilan Wi -Fi -ga ulanishning ko'p qismini oshiradi. Shunday qilib, men ESP32 uchun oddiy LM317 kuchlanishli regulyatsiya qilingan quvvat manbai qildim. Men buni bu ko'rsatma doirasidan chetda qoldirdim, lekin agar qiziqish bo'lsa, keyingi ko'rsatma bo'lishi mumkin.
Keyingi bosqichda men ilhom manbai bo'lishi mumkin bo'lgan elektr ta'minotining elektron sxemasini taqdim qildim.
11 -qadam: ESP32 -ni yoqish

ESP32 uchun mustaqil quvvat manbasini yaratish uchun ilhom, agar sizda yotmasa.
Quvvat sxemasi 19V noutbuk quvvat manbai bilan ishlaydi. Bu LM317 ning quvvat sarfini nazorat ostida ushlab turish uchun kuchlanishning ikki bosqichli pasayishini talab qiladi. (Hatto issiqlik o'tkazgichlari bilan ham!). Bundan tashqari, VCC_ESP liniyasi oldiga 100uF kondansatkichni qo'shishni unutmang, chunki bu mikrokontrolderlar, albatta, Wi -Fi ulanishini ishga tushirishda katta oqim tebranishlariga ega.
ESP32 -ni bir vaqtning o'zida bir nechta quvvat manbai bilan quvvatlamaslikka e'tibor bering!
Oddiy javobgarlikdan voz kechish, lekin eng muhimi
Maza qiling!
Barcha fayllarni mening GitHub-da topish mumkin:
Tavsiya:
INA219 kuchlanish/oqim sensori bilan Sinilink WiFi kalitini o'zgartirish: 11 qadam

INA219 kuchlanish/oqim sensori bilan Sinilink Wi-Fi kalitini o'zgartirish: Sinilink XY-WFUSB WIFI USB kaliti-ulangan USB qurilmasini masofadan yoqish/o'chirish uchun juda yaxshi qurilma. Afsuski, ulangan qurilmaning kuchlanishini yoki ishlatilgan oqimini o'lchash imkoniyati yo'q
Arduino ikki kanalli kuchlanish sensori moduli: 8 qadam

Arduino ikki kanalli kuchlanish sensori moduli: Men ko'rsatma yozganimga bir necha yil bo'ldi, men qaytish vaqti keldi deb o'ylagandim. Men kuchlanish sensori qurishni xohlardim, shunda men dastgohni quvvat manbaiga ulashim mumkin edi. Menda ikkita kanalli o'zgaruvchan quvvat manbai bor, u n
Qo'l kuchlanish va oqim manbai 4-20mA: 7 qadam

Qo'l kuchlanish va tok manbai 4-20mA: Bu arzon LM324 opamp yordamida 0-20mA +/- 10V signal generatorini qanday yasashni ko'rsatib beradi. Bu turdagi signal generatorlari sanoatda sensorlar kirishini sinash yoki sanoat kuchaytirgichlarini haydash uchun foydalidir, lekin ularni sotib olish mumkin
Arduino vattmetr - kuchlanish, oqim va quvvat sarfi: 3 qadam

Arduino vattmetr - kuchlanish, oqim va quvvat sarfi: iste'mol qilinadigan quvvatni o'lchash uchun asbobdan foydalanish mumkin. Bu sxema voltmetr va ampermetr vazifasini ham bajarishi mumkin
Arduino bilan 2.4 Gigagertsli NRF24L01 moduli yordamida simsiz masofadan boshqarish - Nrf24l01 4 kanalli / Quadcopter uchun 6 kanalli uzatuvchi qabul qilgich - Rc vertolyoti - Ardu

Arduino bilan 2.4 Gigagertsli NRF24L01 moduli yordamida simsiz masofadan boshqarish | Nrf24l01 4 kanalli / Quadcopter uchun 6 kanalli uzatuvchi qabul qilgich | Rc vertolyoti | Arduino yordamida Rc samolyoti: Rc avtomashinasini boshqarish | Kvadrokopter | Drone | RC samolyoti | RC qayig'i, bizga har doim qabul qiluvchi va uzatuvchi kerak bo'ladi, deylik, RC QUADCOPTER uchun bizga 6 kanalli uzatuvchi va qabul qilgich kerak, va bu turdagi TX va RX juda qimmatga tushadi, shuning uchun biz uni o'zimizda ishlab chiqaramiz
