
Mundarija:
- 1 -qadam: mijoz va server
- 2 -qadam: Mahalliy veb -server yarating
- 3 -qadam: Apache -ni o'rnating
- 4 -qadam: Statik veb -sahifa yarating
- Mening Raspberry Pi veb -sayti bor
- 5 -qadam: uslubni qo'shing
- 6 -qadam: PHP -ni o'rnating
- 7 -qadam: Dinamik veb -sahifa yarating
- 8 -qadam: Tumblr API mijozini yarating
- 9 -qadam: Tumblr va/yoki veb -saytning skrinshotini oling
- Muallif John Day [email protected].
- Public 2024-01-30 13:24.
- Oxirgi o'zgartirilgan 2025-01-23 15:14.

Bu darsda siz veb -sahifa yaratishni, butun dunyo bo'ylab ma'lumot to'plashni va Tumblr va Twitter -ga rasm joylashtirish uchun API -dan foydalanishni o'rganasiz.
1 -qadam: mijoz va server
Hisoblashda mijoz-server bu ikki qismdan tashkil topgan dasturiy model: mijoz va server. Ikkalasi ham kompyuter tarmog'i orqali yoki bitta kompyuterda muloqot qilishadi. Mijoz - bu serverga xizmat so'rovlarini yuborishga asoslangan dastur yoki kompyuter. Server bu so'rovlarni qabul qila oladigan, ularni qayta ishlaydigan va mijozga so'ralgan ma'lumotlarni qaytaradigan kompyuter dasturi yoki qurilma. Ba'zida bir vaqtning o'zida bir nechta vazifalarni bajaradigan mashinalar bilan ishlashda qaysi biri ekanligini aniqlash qiyin. Mana, mijoz va serverni bir -biridan ajratishga yordam beradigan ba'zi xususiyatlar.
Mijozning xususiyatlari:
- Bu birinchi faol
- Serverga so'rov yuboradi
- U serverdan javoblarni kutadi va oladi
- Odatda grafik foydalanuvchi interfeysi kabi har qanday foydalanuvchi interfeysi yordamida to'g'ridan-to'g'ri oxirgi foydalanuvchilar bilan muloqot qiladi
Server xususiyatlari:
- Bu dastlab passiv
- U tinglaydi, mijozlar yuborgan so'rovlarga javob berishga tayyor
- so'rov kelganda, mijozlarga so'ralgan ma'lumotlar bilan javob beradi
- Oxirgi foydalanuvchilar odatda server bilan to'g'ridan -to'g'ri aloqa qilmaydi, lekin mijozdan foydalanadilar.

Mijoz va server munosabatlarining keng tarqalgan misoli - veb -brauzer (mijoz) veb -serverda joylashtirilgan veb -sahifa fayllarini so'rashi va qabul qilishi.
2 -qadam: Mahalliy veb -server yarating
Raspberry Pi server ilovasini o'rnatish va ishga tushirish orqali veb -serverga aylanishi mumkin. Ochiq manbali serverlarning ikkita mashhur ilovasi: NGINX (talaffuz mexanizmi x) va Apache. Bu darsda siz Apache -dan foydalanasiz, chunki bu yozuvda u ko'proq hujjatlashtirilgan. Bu siz o'rganganingizda Internetda javob izlashni osonlashtiradi.
Sizning Raspberry Pi -da bitta tarmoqdagi har qanday qurilma kira oladigan veb -sayt bo'ladi. Qani boshladik!
3 -qadam: Apache -ni o'rnating
Apache2 paketini o'rnating. -Y bayrog'i siz uchun oldindan o'rnatilgan xavfsizlik savoliga javob beradi.
sudo apt -get apache2 -y ni o'rnating
Apache -da o'rnatishni sinab ko'rish uchun joy tutuvchi veb -sahifa yaratadigan test HTML fayli mavjud. Bu test HTML fayli Apache ildiz katalogiga keladi. Odatiy bo'lib, Apache veb -brauzerda tarkib yaratish uchun veb -hujjatlarni ushbu katalogdan qidiradi. Ushbu test sahifasini ko'rib chiqish va Apache -ni haqiqatan ham to'g'ri o'rnatganligini tasdiqlash uchun ushbu URL manzilini yozib veb -brauzeringizda yuqoriga ko'taring:
localhost/
Agar Apache to'g'ri o'rnatilgan bo'lsa, brauzerda Apache test veb -sahifasini ko'rasiz:

Raspberry Pi -ning IP -manzilini toping
Raspberry Pi -da veb -sahifaga kirish uchun localhost manzilidan foydalanishingiz mumkin. Boshqa kompyuterdan veb -sahifaga kirish uchun sizga Raspberry Pi -ning IP -manzili kerak. LXTerminal -da IP -manzil turini topish uchun:
ifconfig

Agar siz kursorni WiFi qabul qilish belgisiga olib borsangiz, uni ish stolidan ham topishingiz mumkin.

4 -qadam: Statik veb -sahifa yarating
Sizning Raspberry Pi endi veb -sahifani va unda e'lon qilinadigan barcha tarkibni joylashtirishi mumkin. Veb -sahifalarning ikkita asosiy turi mavjud: statik va dinamik. Statik sahifada o'zgarmaydigan tarkib mavjud. Dinamik sahifa sensorning o'qilishi yoki vaqt va sananing o'zgarishi kabi o'zgaruvchan ma'lumotlarni ko'rsatishga qodir.
Statik sahifadan boshlaylik. Uni yaratish uchun HTML tilidan foydalanish kerak. Veb -sahifaga kirganingizda, birinchi bo'lib, index.html sahifasi ko'rsatiladi. Bu sahifa boshqa sahifa ko'rsatilmagan bo'lsa, brauzer ko'rsatadigan standart sahifadir. Odatiy bo'lib, Apache bu erda index.html faylini qidiradi:
/var/www/html
Bu hujjat ildizi deb ataladi va u yashirin papka. U veb -sahifalarni saqlash uchun mo'ljallangan. U erga boring va atrofga qarang:
cd/var/www/html
ls
Siz ko'rsatuv test.html faylini ko'rasiz. Agar siz standart faylni saqlamoqchi bo'lsangiz, mv buyrug'i yordamida uni defaultIndex.html ga o'zgartiring.
sudo mv index.html defaultIndex.html
Agar siz uni saqlashni xohlamasangiz, rm buyrug'i yordamida faylni olib tashlang:
sudo rm index.html
Endi siz o'zingizning index.html faylingizni yaratishingiz va tahrirlashni boshlashingiz mumkin:
sudo nano index.html
Sudo -dan foydalanishni unutmang, www va html kataloglari rootga tegishli, shuning uchun siz ushbu kataloglarda yashovchi fayllarni yaratish, tahrir qilish va boshqarish uchun root vazifasini bajarishingiz kerak.
HTML -ning asosiy sahifasi
HTML - bu chuqur kirib boradigan til. Siz u bilan ko'p ish qilishingiz mumkin. Agar siz ko'proq ma'lumotga ega bo'lishni istasangiz, W3Schools veb -saytiga qarang, u erda veb -sayt yaratish uchun HTML -dan foydalanish bo'yicha ko'plab qo'llanmalarni topishingiz mumkin. Biz oddiy HTML -sahifadan boshlaymiz.
Birinchidan, brauzerga HTML -ning qaysi versiyasidan foydalanayotganingizni ayting. Bu hujjat HTML5 doc sifatida e'lon qilingan:
Html va tana belgilaridan boshlang:
Kontentingizning asosiy qismi tanadagi teglar orasidan o'tadi. Birinchi qatorni h1 yorlig'i bilan sarlavha qiling. "H" dan keyingi raqam shrift hajmiga ta'sir qiladigan sarlavhaning ahamiyatini belgilaydi. Paragrafni aniqlash uchun p tegidan foydalaning:
Mening Raspberry Pi veb -sayti bor
Bu erga nima qo'yishim kerak?
Sahifani tanani va html va teglarni yopib tugating:
Hujjatni.html qo'shimchasi bilan saqlang va brauzeringizda localhost -ga tashrif buyuring. Siz veb -sahifangizni ko'rasiz!

Veb -sahifaga nimani kiritish kerak? Keling, animateMe-g.webp
CD ~
AnimateMe-g.webp
sudo cp boof/fotos/animateMe.gif/var/www/html
Html katalogiga qaytish:
cd/var/www/html
Rasmni qo'shish uchun index.html faylini qayta oching:
sudo nano index.html
HTML -sahifaga tasvirni aniqlash va joylashtirish uchun img tegidan foydalaning. Sarlavha va paragraf o'rtasida quyidagi qatorni qo'ying.
Sahifani brauzerda oching va u sizning shaxsiy selfi-g.webp

5 -qadam: uslubni qo'shing
Sahifa biroz xira ko'rinadi. Rang ham, uslub ham yo'q. Bu erda CSS keladi. Bu veb-sahifani yanada jozibali va vizual ijodiy qilish uchun HTML bilan qo'lda ishlaydigan til. Siz bu erga tegasiz, lekin agar siz ko'proq ma'lumot olishni istasangiz, W3schools haqida ko'proq bilib oling.
Misol tariqasida, HTML -faylingizga CSS -ni qo'shib, fon rangini o'zgartiraylik. CSS -dan foydalanib veb -sahifangizni bezashning bir necha usullari mavjud. Bu sinf uchun siz CSS -ni HTML -faylingizga joylashtirish uchun uslub teglaridan foydalanasiz.
Quyidagi qatorlarni HTML sahifangizning yuqori qismidagi birinchi html va tana teglari orasiga qo'ying:
tana {fon-rang: chang-ko'k;} teglari. Bu shunday ko'rinadi:

tana {fon rangi: chang-ko'k;}

6 -qadam: PHP -ni o'rnating
Statik sahifa o'rniga, siz fayllarni qo'lda yuklamasdan o'zgartirishga qodir bo'lgan dinamik sahifani yaratishingiz mumkin. Buning mashhur usuli - PHP deb nomlangan skript tilidan foydalanish. PHP -ni Raspberry Pi -da ishlatish uchun uni avval Apache uchun modullar to'plami bilan o'rnatishingiz kerak:
sudo apt-get libapache2-mod-php5 php5 -y ni o'rnating
7 -qadam: Dinamik veb -sahifa yarating
PHP -ni HTMLA bilan birlashtirish PHP kodi teglar ichida bo'lsa, uni HTML -fayllar tarkibiga qo'shishingiz mumkin. Misol sifatida, joriy HTML va PHP skriptlarini birlashtiring va HTML teglari yordamida matnni kattalashtiring.
Sana va vaqtni ko'rsatadigan oddiy PHP skriptini qo'shamiz. Quyidagilarni teglar orasiga joylashtiring:
Faylni Ctrl + o bilan saqlang, lekin kengaytmani.html dan.php ga o'zgartiring, bu yangi faylni saqlaydi. Brauzerni chalkashtirib yubormaslik uchun eski.html versiyasini olib tashlang:
sudo rm index.html
Veb -brauzeringizda localhost -ni yangilang. Chiqish quyidagicha ko'rinadi:

OK, nima farqi bor? Oddiy HTML -sahifaga o'xshaydi, shunday emasmi? Sahifani yangilang va sehrni ko'ring. Vaqtning sehrlari o'zgaradi! Bu PHP va uning o'rnatilgan sana () funktsiyasi, siz dinamik veb-sahifa yaratishingiz uchun ishlaydi.
8 -qadam: Tumblr API mijozini yarating
Raspberry Pi API (Application Programming Interface) orqali boshqa onlayn dasturlardan ma'lumot so'rashi va olishi mumkin. API Raspberry Pi kabi narsalarga veb -saytning barcha ma'lumotlarini kesib, faqat foydali narsalarni olishini osonlashtiradi. Raspberry Pi -ni Tumblr, Twitter va weather.com bilan suhbatlashing, rasmlarni joylashtiring va ob -havo ma'lumotlarini namoyish qiling.
Raspberry Pi va Tumblr
Quyidagi mashq Raspberry Pi va Tumblr o'rtasida suhbatni yaratadi. Mijoz sifatida sizning Raspberry Pi Tumblr -dan ma'lumot parchalarini so'raydi, shunda u rasmlarni Tumblr -ning uzoq serveriga yuklay oladi, natijada rasmlar Tumblr hisobiga joylashtiriladi. API bilan ishlaydigan Raspberry Pi -ni olish uchun, ehtimol siz kutubxonaga ega bo'lasiz. Tumblr uchun Pytumblr mavjud. Mijoz Python dasturida Pytumblr-da o'rnatilgan o'rnatilgan funksiya yordamida yaratiladi. Bu funksiya Tumblr tomonidan yaratilgan to'rtta avtorizatsiya kodidan foydalanadi:
- iste'molchi kaliti
- iste'molchi siri
- token kaliti
- token siri
Tumblr API -ni ishlatishdan oldin siz to'rtta kalitni olishingiz kerak (parollarga o'xshash). Ularni olish uchun quyidagi bosqichlarni bajaring:
- Bepul Tumblr hisob qaydnomasini yarating va tizimga kiring.
- Arizani ro'yxatdan o'tkazing. Siz faqat sarlavha ("Mening Raspberry Pi" ni sinab ko'ring), tavsif, elektron pochta va veb -sayt kabi asosiy ma'lumotlarni berishingiz kerak (agar sizda yo'q bo'lsa, undan foydalaning). Ro'yxatdan o'tgandan so'ng siz iste'molchi kaliti va iste'molchi sirini olasiz. Nusxa oling va matnli fayl yoki elektron pochta kabi xavfsiz joyga qo'ying. Ularga yana kirish uchun Tumblr hisob qaydnomasi sahifasiga o'ting, Hisob qaydnomasi menyusidagi Sozlamalarni tanlang va Ilovalarni bosing.
- Kalit va maxfiy avtorizatsiya kodlari yordamida ishlab chiquvchi konsoliga kiring. Sizning nomingizdan joylashtirishni xohlaysizmi, deb so'raganda, ruxsat berish -ni bosing.
- Ishlab chiquvchi konsoliga kirgandan so'ng, siz turli xil tillarda misol kodini ko'rasiz. Yoki Python yorlig'ini bosing va OAuth blokini nusxa ko'chiring yoki yuqori menyuda kalitlarni ko'rsatish tugmachasini va maxfiy kodlarni va ikkita kodni ko'rish uchun bosing.
Keling, ushbu kodlarni ishga solamiz va animateMe-g.webp
Avval Pytumblr -ni o'rnating:
sudo apt-get yangilanishi
sudo pip install pytumblr
Uy katalogidan CD ni boof papkasiga joylashtiring va Python faylini yarating:
cd boof
IDLE tahrirlovchisidan foydalanib, faylingizni yarating, shunda avtorizatsiya kodlarini kesish va joylashtirishni osonlashtiradi. Buni testPytumblr.py faylingizga qo'ying, to'rtta kalit va foydalanuvchi nomini yangilang:
pytumblr import qilish
# OAuth orqali autentifikatsiya qilinadi, https://api.tumblr.com/console/calls/user/info client = pytumblr. TumblrRestClient ("sizning_konsumer_keyingiz", "sizning_sifatchilaringiz_sekreti", "sizning_tokeningiz", "sizning_tokentingiz) (mijozingiz) mijozidan nusxa oling. 'your_account_username', state = "published", tags = ["ahududu", "picamera"], ma'lumotlar = "fotos/animateMe.gif") chop etish ("yuklangan")
Dastur sizga yuklangan rasmni "malina" va "pikamera" bilan belgilaydi. Agar xohlasangiz, bu teglarni olib tashlashingiz, almashtirishingiz yoki qo'shishingiz mumkin. Ular client.create_photo () da ishlatiladigan teglar deb nomlangan o'zgaruvchida saqlanadi.
Dasturni ishga tushirish uchun F5 tugmasini bosing. Xato bo'ladi … lekin siz allaqachon Pytumblr -ni o'rnatgansiz, nega Python modulni topa olmaydi deb aytadi? Buning sababi, Pytumblr Python 3 -ni qo'llab -quvvatlamaydi, faqat Python 2*da ishlaydi. Python 2 IDLE tahrirlovchisini oching va kodingizni kesib, joylashtiring, Python 3 dasturining ustiga yozing va keyin ishga tushiring.-g.webp
Bu hayajonli qism! Tumblr sahifasiga o'ting va-g.webp

*Bu sinf nashr etilgandan so'ng, boshqa github foydalanuvchisi ba'zi buyruqlar uchun Python 3 -ni qo'llab -quvvatlab, asl nusxasini ajratdi.
Agar xabar ko'rinmasa, to'rtta kalit va Tumblr foydalanuvchi nomini to'g'ri kiritganingizni va Pi -ning internet aloqasi faolligini ikki marta tekshiring. Siz shuningdek skriptni Python 2 yordamida buyruq satridan ishga tushirishingiz mumkin (agar siz u erda bo'lmasangiz, cd papkangizga).
python testPytumblr.py
9 -qadam: Tumblr va/yoki veb -saytning skrinshotini oling
Tavsiya:
Tuproq namligi bo'yicha teskari aloqa Internetga ulangan tomchilatib sug'orish tizimi (ESP32 va Blynk): 5 qadam

Tuproq namligi bo'yicha hisob -kitoblar Internetga ulangan tomchilatib sug'orish tizimi (ESP32 va Blynk): Uzoq ta'tilga borganingizda bog'ingiz yoki o'simliklaringiz haqida qayg'uring, yoki har kuni o'simlikingizni sug'orishni unutmang. Mana bu yechim - bu tuproq namligini boshqaruvchi va global miqyosda bog'langan tomchilatib sug'orish tizimi ESP32 tomonidan boshqariladigan dasturiy ta'minot oldida
Avtomatik sug'orish, Internetga ulanish va boshqa ko'p narsalarga ega ajoyib issiqxona: 7 qadam (rasmlar bilan)

Avtomatik sug'orish, Internetga ulanish va boshqa ko'p narsalarga ega ajoyib issiqxona: Ushbu ko'rsatmalarni xush kelibsiz. Marsh boshida men bog'dagi do'konda edim va issiqxonalarni ko'rdim. Va men uzoq vaqtdan beri o'simliklar va elektronika bilan loyiha qilmoqchi bo'lganim uchun, men oldinga borib, uni sotib oldim: https://www.instagram.com/p
Internetga ulangan do'konda stereo yaratish: 6 qadam (rasmlar bilan)

Internetga ulangan do'konga stereo qilish: men mashinani haydab ketayotganda radio yoqsam, o'zimning 90.7 KALX kollej radiostansiyasiga murojaat qilaman. Yillar davomida va men yashagan turli joylarda men har doim kollej radiostansiyalarini tinglaganman. Internetning kuchi tufayli men hozir tinglay olaman
Internetga ulangan raqamli soat: 7 qadam

Internetga ulangan raqamli soat: Amazonda 10 dollarlik raqamli soat topildi. Endi uni Internetdan vaqt olish uchun sozlash
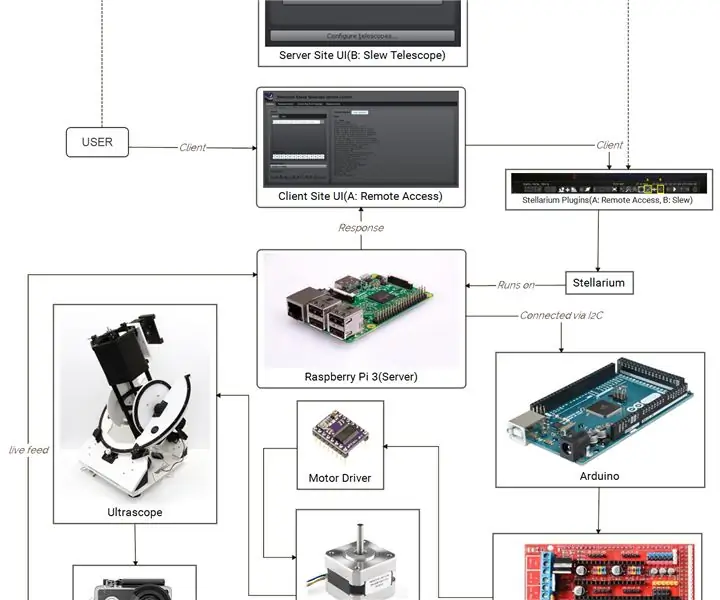
Teleskopni boshqarish uchun Internetga asoslangan IOT tizimi: 10 qadam

Teleskopni boshqarish uchun Internetga asoslangan IOT tizimi: Biz Internet orqali har qanday turdagi teleskopni boshqarish va minimal xarajatlar bilan teleskopdan ko'rish uchun Internetga asoslangan IOT tizimini ishlab chiqdik va yaratdik.Bu loyihaning motivatsiyasi shundaki, bizda uchta teleskop bor edi. muhandislik kolleji
