
Mundarija:
- 1 -qadam: ish joyini oching
- 2 -qadam: Foydalanuvchi interfeysini loyihalash
- 3 -qadam: Klik funksiyalarini yarating
- 4 -qadam: GetWinner funktsiyasi
- 5 -qadam: GetWinner funktsiyasini chaqirish
- 6 -qadam: CPU tanlovini oling
- 7 -qadam: RandomPick -ni yozing
- 8 -qadam: G'olibni aniqlang
- 9 -qadam: natijalarni yozib oling
- 10 -qadam: tugating
- Muallif John Day [email protected].
- Public 2024-01-30 13:24.
- Oxirgi o'zgartirilgan 2025-01-23 15:14.

Maqsad: Buni tugatgandan so'ng, Code.org yordamida noldan oddiy rok, qog'oz qaychi o'yinini yasashni o'rganasiz.
Kerakli materiallar / talablar: Javascript sintaksisi, kompyuter, Code.org hisobi haqida asosiy tushuncha.
1 -qadam: ish joyini oching

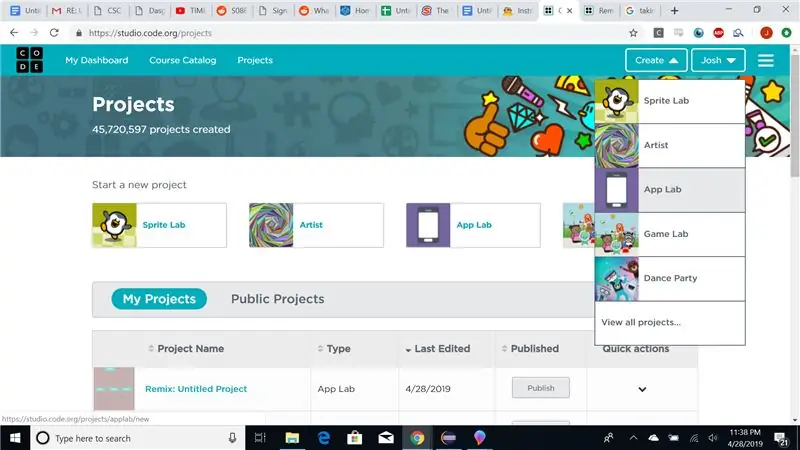
1. Code.org -ni ochishdan boshlang, loyiha yaratish -ni bosing va ilova laboratoriyasini bosing
2 -qadam: Foydalanuvchi interfeysini loyihalash

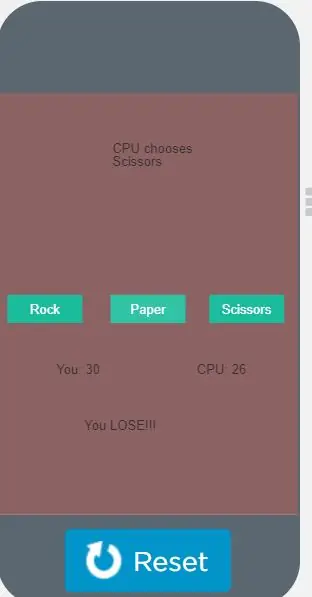
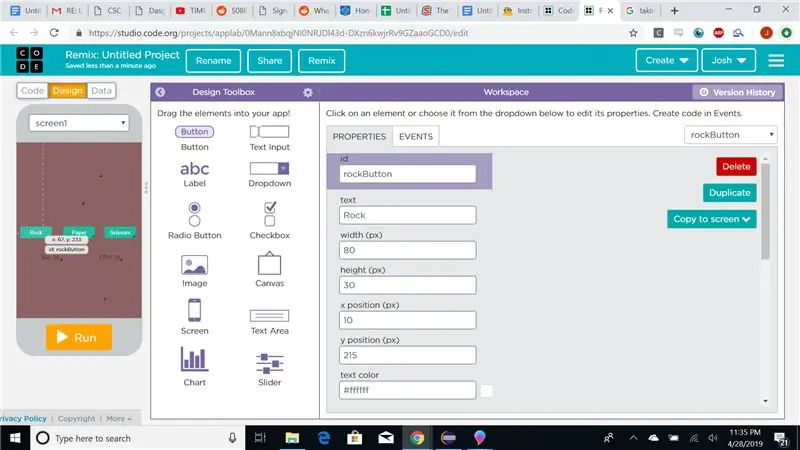
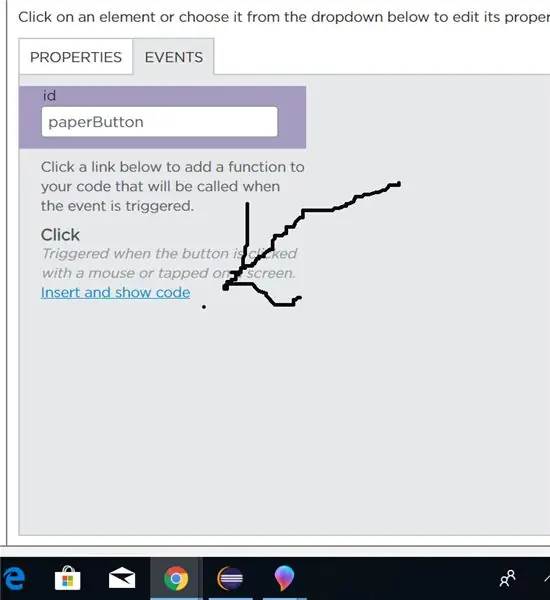
2. Kodlash muhitining yuqori chap burchagidagi dizayn yorlig'ini bosing va uchta tugmani (tosh, qog'oz, qaychi) torting. Ularni belgilang va tegishli ravishda identifikatorlarini o'zgartiring. Dizayn ko'rinishida yorliqlarni siljiting: CPU tanlovi, O'yinchi tanlovi va Yutish yoki Yo'qotish ko'rsatkichi. Bunga mos ravishda ularni identifikatsiya qiling, natijada yuqoridagi rasmga o'xshash bo'lishi kerak.
3 -qadam: Klik funksiyalarini yarating

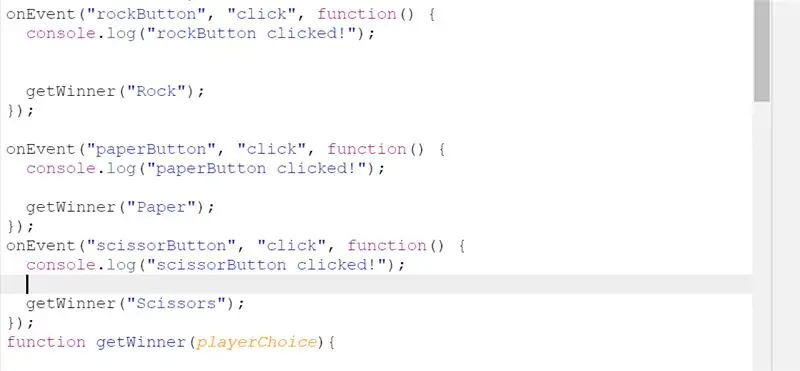
Har bir tugma bosilganda ishlaydigan Voqealar funksiyalarini yarating. Buni amalga oshirish uchun "Dizayn" yorlig'idagi kerakli tugmani bosing, so'ng dizayndagi ish joyidagi "Voqealar" yorlig'i ostiga kodni kiritish -ni bosing.
4 -qadam: GetWinner funktsiyasi

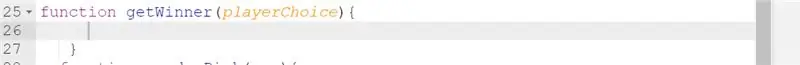
GetWinner deb nomlangan funktsiyani yozing, "playersChoice".
5 -qadam: GetWinner funktsiyasini chaqirish

Har bir Click Event funktsiyasida getWinner funktsiyasini chaqiring va funktsiyaga mos keladigan element nomi yozilgan qatorni yuboring.
6 -qadam: CPU tanlovini oling

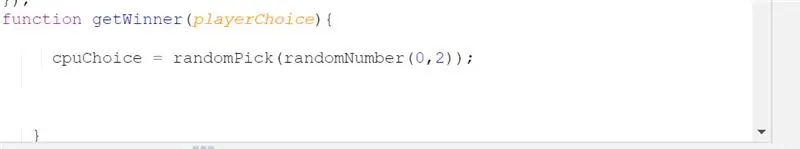
GetWinner funktsiyasida "cpuChoice" o'zgaruvchisini ishga tushiring va 0 dan 2 gacha bo'lgan tasodifiy sonni yangi randomPick funktsiyasiga yuboring. Int parametri bilan randomPick funktsiyasini yarating.
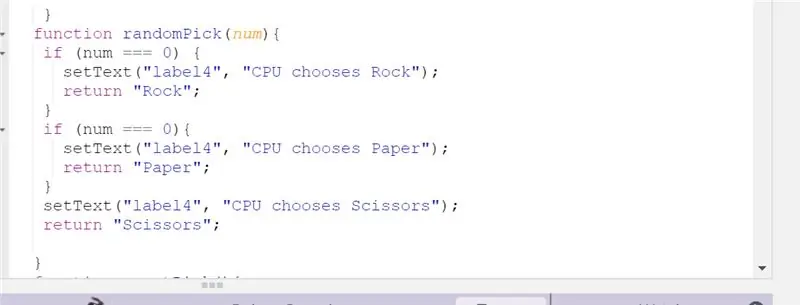
7 -qadam: RandomPick -ni yozing

RandomPick funktsiyasida 0 dan 2 gacha bo'lgan har bir tasodifiy son uchun boshqa elementni qaytaring. Masalan. agar x = 0 bo'lsa, "Rok" ni qaytaring. Yorliq matnini "CPU tanlaydi" va & elementiga o'rnating
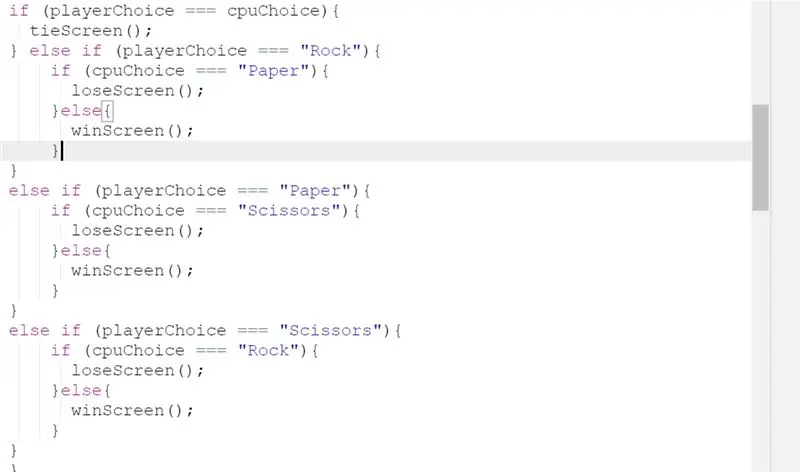
8 -qadam: G'olibni aniqlang

GetWinner funktsiyasiga qaytib, g'olibni aniqlash uchun if if buyruqlaridan foydalanib playerChoice ni cpuChoice bilan solishtiring. Agar o'yinchi g'olib aniqlansa, haqiqiy bo'ladi, aks holda yolg'on bo'lib qoladi. E'tibor bering: avval galstuk borligini tekshiring.
9 -qadam: natijalarni yozib oling
GetWinner funktsiyasining oxirida, CPU yutuqlari soni va O'yinchi yutuqlari soni bo'yicha global o'zgaruvchini o'rnating va shunga mos ravishda har bir o'zgaruvchini sozlang. GetWinner funktsiyasining oxirida tegishli belgini o'rnating (g'olib aniqlangandan so'ng). Asosiy yorliqni bu erda "Siz yutasiz" yoki "Siz yo'qotasiz" deb o'zgartiring
10 -qadam: tugating
Bu vaqtda sizning dasturingiz tugallanishi kerak, ishga tushirish -ni bosing va uning to'g'ri ishlashini ta'minlash uchun o'yinni o'ynang.
Tavsiya:
Oson qog'ozli batareya ushlagichi: 5 qadam

Qog'oz batareyasi uchun oson ushlagich: Agar siz ham xuddi men kabi bolalaringiz yoki talabalaringiz bilan kichik loyihalarni amalga oshirayotganda, tanga batareyasi uchun ushlagichni topish qiyin bo'lsa, bu ko'rsatma faqat siz uchun. Batareya ushlagichi, shuningdek, yopilish turiga qarab, ON yoki OFF holatiga ega
Tosh qog'ozli qaychi o'yini: 6 qadam

Toshli qog'oz qaychi o'yini: Bu mening birinchi ko'rsatma. Men uzoq vaqtdan beri yozmoqchi edim, lekin bu erda nashr qila oladigan loyiham yo'q edi. Shunday qilib, men bu loyiha g'oyasi bilan kelganimda, men bu loyiha deb qaror qildim, shuning uchun men tensorflow.js saytini ko'rib chiqardim, u men
Qo'lli Arduino qog'ozli qaychi o'yini, 20x4 o'lchamli LCD displey yordamida I2C: 7 qadam

Qo'l bilan ishlaydigan Arduino qog'ozli qaychi o'yini, 20x4 o'lchamli LCD displey yordamida I2C: Hammaga salom, yoki men "Salom dunyo!" Deyishim kerak, men siz bilan Arduino ko'p narsalarga kirgan loyiham bilan bo'lishishdan xursand bo'lardim. Bu I2C 20x4 LCD displey yordamida qo'lda ishlaydigan Arduino Paper Rock Scissors o'yini. Men
Elektron zanjirlar uchun non taxtasi yasang - qog'ozli qog'oz: 18 qadam (rasmlar bilan)

Elektron sxemalar uchun elektron jadval yaratish-Papercliptronics: bu kuchli va doimiy elektron sxemalar. Hozirgi yangilanishlar uchun papcliptronics.weebly.com saytiga tashrif buyuring
Rok -qog'oz qaychi AI: 11 qadam

Rock Paper Scissor AI: Hech qachon yolg'iz o'zingizni zeriktirganmisiz? Keling, aql bilan ishlaydigan interaktiv tizimga qarshi tosh, qog'oz va qaychi o'ynaymiz
