
Mundarija:
- Muallif John Day [email protected].
- Public 2024-01-30 13:25.
- Oxirgi o'zgartirilgan 2025-01-23 15:14.

MATLAB App Designer - bu MATLAB -ning barcha funktsiyalari bilan grafik foydalanuvchi interfeyslarini (GUI) loyihalashtirishga imkon beradigan kuchli vosita.
Ushbu qo'llanmada biz LEDning yorqinligini boshqarish uchun GUI yaratamiz, bu oson bajariladigan qadamlardir.
Eslatma: Ushbu qo'llanma MATLAB-da Arduino-ni qo'llab-quvvatlash paketidan foydalanadi, qo'shimcha ma'lumot uchun https://www.mathworks.com/hardware-support/arduino-matlab.html saytiga tashrif buyuring.
1 -qadam: App Designer -ni ochish

MATLAB -ni ochish va yangi App Designer faylini yaratish bilan boshlang.
2 -qadam: ilovani loyihalash



Ekranning chap yuqori burchagidagi saqlash tugmachasini bosing va uni DimmingLED deb nomlang.
Yorliqni komponentlar kutubxonasidan markaziy dizayn maydoniga torting.
Boshqaruv tugmachasini bosib ushlab turganda, tugmachani torting va App Designer -ga tugma yonida yorliq qo'shmasin.
Yorliqni bosing, so'ng matnni Duty Cycle -ga va o'lchamini 36 ga o'zgartiring.
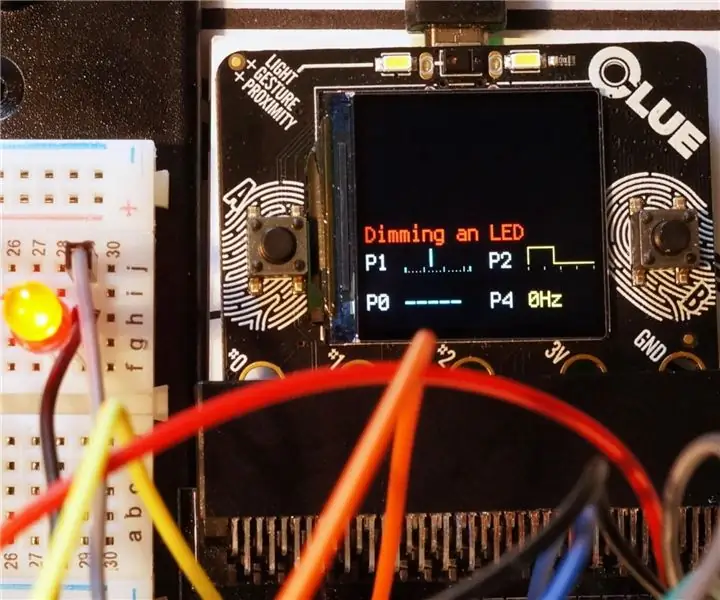
3 -qadam: Arduino -ni ulash

USB port orqali Arduino -ni ulang (menimcha, men Arduino nano -dan foydalanayapman).
Quyidagi sxemada ko'rsatilganidek, LED va rezistorni ulang.
4 -qadam:



App Designer -ga qayting va dizayn maydoni ustidagi CodeView -ni bosing.
ekranning chap yuqori burchagidan xususiy mulkni joylashtiring.
mulk nomini olib tashlang va unga "a" deb nom bering.
Komponent brauzeridan app. UIfigure -ni o'ng tugmasini bosing va StartUpFcn -ga qayta qo'ng'iroqni qo'shish -ni tanlang.
Yozing: app.a = Arduino ();
Komponentlar brauzeridan app.knop -ni o'ng tugmasini bosing va ValueChangingFcn -ni qayta qo'ng'iroq qilishni tanlang.
Unga quyidagilarni yozing, keyin Ishga tushirish tugmasini bosing.
o'zgaruvchanValue = hodisa. Value;
app. DutyCycleLabel. Text = char (string (o'zgaruvchiValue) + ' %');
writePWMDutyCycle (app.a, 'D3', o'zgaruvchiValue/100.0);
5 -qadam: Tabriklaymiz



Endi siz LED yorqinligini yangi yaratilgan ilovadan boshqarishingiz mumkin
Tavsiya:
Adafruit CLUE bilan Kitronik ixtirochilar to'plamidan foydalanish: 4 qadam (rasmlar bilan)

Adafruit CLUE bilan Kitronik ixtirochilar to'plamidan foydalanish: BBC micro: Kitronik ixtirochilar to'plami - bu elektron taxtadan foydalangan holda elektronli mikrokontrollerlar uchun ajoyib tanishuv. To'plamning bu versiyasi arzon BBC mikro: bit bilan ishlash uchun mo'ljallangan. To'liq qo'llanma kitobi keladi
Batareya bilan ishlaydigan qurilma uchun quvvat manbaidan foydalanish: 5 qadam (rasmlar bilan)

Batareya bilan ishlaydigan qurilmalar uchun quvvat manbaidan foydalanish: Do'stim menga pufakchali it o'yinchog'ini olib keldi va uni elektr ta'minoti bilan ta'minlay olamanmi, deb so'radi, chunki har doim batareyani almashtirish og'riqli va ekologik halokatli edi. 2 x AA batareyasi tugadi (jami 3V). Men aytdim
Barmoq izi sensoridan XAMP yechimi bilan birgalikda vaqtni ko'rish uchun foydalanish: 6 qadam (rasmlar bilan)

Barmoq izi sensoridan XAMP yechimlari bilan birgalikda vaqtga qatnashish uchun foydalanish: Maktab loyihasi uchun biz o'quvchilarning davomatini kuzatish bo'yicha yechim qidirayotgan edik. Ko'plab talabalarimiz kech kelishadi. Ularning borligini tekshirish zerikarli ish. Boshqa tomondan, juda ko'p munozaralar bor, chunki talabalar ko'pincha shunday deyishadi
Arduino bilan 360 ° RPLIDAR lazer skaneridan qanday foydalanish kerak: 3 qadam (rasmlar bilan)

Arduino bilan 360 ° RPLIDAR lazer skaneridan qanday foydalanish kerak: Men sumo robotlarini yaratishni yaxshi ko'raman va men har doim yangi, yangi sensorlar va materiallarni qidirib, yaxshiroq, tezroq va aqlli robot yaratish uchun foydalanaman. Men RPLIDAR A1 haqida bilib oldim, uni 99 dollarga DFROBOT.com saytidan olishingiz mumkin. Men aqlli ekanligimni aytdim
Ovoz bilan boshqariladigan Arduino roboti + Wi -Fi kamerasi + Gripper + APP va qo'lda foydalanish va to'siqlardan qochish rejimi (KureBas Ver 2.0): 4 qadam

Ovoz bilan boshqariladigan Arduino Robot + Wi -Fi kamera + Gripper + APP va qo'lda foydalanish va to'siqlardan qochish rejimi (KureBas Ver 2.0): KUREBAS V2.0 qaytdi, u yangi xususiyatlar bilan juda ta'sirli. Uning ushlagichi, Wi -Fi kamerasi va o'zi uchun ishlab chiqarilgan yangi ilova bor
