
Mundarija:
- Muallif John Day [email protected].
- Public 2024-01-30 13:26.
- Oxirgi o'zgartirilgan 2025-01-23 15:14.




Ushbu qo'llanma sizga Raspberry Pi -ni Firebase (onlayn ma'lumotlar bazasi) orqali boshqarish uchun qanday dastur yaratish va sozlashni ko'rsatadi. Keyin Pi Zero W, Powerboost 1000C, batareya va Blinkt uchun sumkani 3D bosib chiqarish.
Oson kuzatib borish uchun men Xcode va Raspberry Pi bilan tanishishni maslahat beraman.
Va agar sizga ko'rgan narsalaringiz yoqsa, meni Instagram va Twitter -da kuzatib boring (@Anders644PI), men yaratgan narsalarga amal qiling.
Sizga kerak bo'ladi:
-
Adapterlar va GPIO sarlavhali Raspberry Pi Zero W
(yoki Wi -Fi dongleli oddiy Pi Zero)
- PowerBoost 1000 C
- Lityum -ion batareyasi - 3.7v 2000mAh
- Blinkt! (yoki har qanday pHAT/HAT, bu: 5 -pinli jismoniy ishlatilmaydi va HAT pastda tekis bo'lishi kerak.)
- 8 GB yoki undan yuqori Micro SD karta, uning ustida Raspbian Stretch (ish stoli bilan)
- Klaviatura va sichqoncha (lekin siz ssh orqali ham ulanishingiz mumkin, agar shunday bo'lsa)
- Monitor yoki televizorga ulanish (yoki ssh!)
- Hurda vintlari
- Kichik simlar
- Kichik kalit va kichik tugma
- 3D printer va har qanday rangli PLA filamentli bitta g'altak va shaffof PLA g'altak (yoki siz uni 3D Hub kabi 3D xizmatidan foydalanib chop etishingiz mumkin)
1 -qadam: Firebase va Xcode



Birinchidan, biz Firebase -ni ilova yordamida o'rnatamiz, shunda biz ilovadan Pi -ga bog'lana olamiz.
Agar siz adashib qolsangiz, bu videoni ko'rishingiz mumkin.
1. Xcode -ni oching va yangi Xcode loyihasini yarating. Yagona ko'rinadigan ilovani tanlang va uni RPiAppControl deb nomlang va til Swift ekanligiga ishonch hosil qiling. Keyingisini bosing va saqlang.
2. To'plam identifikatorini nusxalash, chunki bu bizga keyinroq kerak bo'ladi.
3. Firebase -da Google hisobingiz bilan kiring va konsolga o'tish -ni bosing.
4. Yangi loyiha yarating va uni RPiAppControl deb nomlang.
5. IOS ilovangizga Firebase qo'shish -ni bosing. Bundle identifikatorini joylashtiring va "Ro'yxatdan o'tish" tugmasini bosing.
6. GoogleService-Info.plist-ni yuklab oling va uni Xcode loyihangizga torting.
7. Firebase -ga qaytib, Davom etish -ni bosing. Keyin terminal oynasini oching va Xcode loyihangiz joylashgan joyga o'ting.
8. Bu buyruqni bajaring:
pod boshlang
9. Podfile -ni oching va use_frameworks ostida!, bu qatorni qo'shing:
"Firebase/Core" bo'limi
10. Terminal turiga qayting: pod install va Xcode -ni yoping.
11. Finder -da Xcode loyihangizga o'ting va yangi yaratilgan.xcworkspacefile -ni oching.
12. Bu erda AppDelegate.swift -ga o'ting va UIKit -ni import ostiga ushbu qatorni qo'shing:
Firebase -ni import qilish
Va dastur funktsiyasida ushbu qatorni qo'shing:
FIRApp.configure ().
13. Firebase -ga qaytib, Davom etish -ni va so'ng Finish -ni bosing.
14. Ma'lumotlar bazasiga, keyin Qoidalarga o'ting va ".read" va ".write" ni rost qilib qo'ying. PUBLISH tugmasini bosing.
15. Xcode -ga qaytib, Podfile -ni oching va biz o'rnatgan birinchi qatorga quyidagini qo'shing:
"Firebase/ma'lumotlar bazasi" bo'limi
16. Terminalga qaytib, pod install -ni qayta ishga tushiring.
2 -qadam: Xcode -ni tugatish



Endi biz kod va tartibni Xcode -da tugatamiz.
Bu Xcode 9 va Swift 4 dan foydalanadi
ViewController uchun kod 1. ViewController -ning yuqori qismida va UIKit import ostida quyidagilarni qo'shing:
Firebase -ni import qilish
FirebaseDatabase -ni import qilish
2. ViewController -ning pastki qismidagi va didReceiveMemoryWarning -funktsiyasining ostiga bu funktsiyalarni har bir tugma uchun joylashtiring:
funktsiya raqami 1 (holat: String) {
ref = FIRDatabase.database (). referans () xabarni yuboring: [String: Any] = ["state": state] ref.child ("num1"). setValue (post)}Raqamni o'zgartirishni unutmang
3. viewDidLoad funktsiyasida, super.viewDidLoad () ostida, bu qatorni har bir tugma uchun kirgizing (Bir nechta tugmalar uchun (raqamni) o'zgartiring. Rasmga qarang …):
raqam1 (holat: "O'chirilgan")
Main.storyboard va tugmalarning joylashuvi
1. Main.storyboard -ga o'ting va ba'zi tugmalarni qo'ying. Siz ularni men kabi joylashtirasiz yoki xohlaganingizcha sozlashingiz mumkin.
2. Tugmalarni ViewController yordamida ulang. Har bir tugmani ikki marta ulash lozim: biri harakat sifatida va UI tugmachasi num (raqam) tugmasi, ikkinchisi esa odatiy chiqish va uni raqam (raqam) Rang deb ataydi. Rasmga qarang…
3. Keyin barcha tugmalar uchun har bir funktsiyani ushbu qatorga joylashtiring:
if self.num1Color.backgroundColor == UIColor.lightGray {// Fon rangini lightGray -ga o'rnatadi
num1 (holat: "ON") // "ON" holatini firebase -ga yuboradi self.num1Color.backgroundColor = UIColor (qizil: 0,96, yashil: 0,41, ko'k: 0,26, alfa: 1,0) // Fon rangini reddish} else {num1 (holat: "O'chirilgan") // "OFF" holatini olov bazasiga yuboradi self.num1Color.backgroundColor = UIColor.lightGray // Fon rangini lightGrayga o'rnatadi}
Endi siz dasturni ishga tushirib, uni sinab ko'rishingiz kerak va tugmachalarni bosganingizda, uning holatini Firebase -dagi real vaqtda ma'lumotlar bazasida ko'rishingiz kerak.
Oxirgi tugatish (ixtiyoriy)
1. Quyidagi rasmlarni yuklab oling va LaunchScreen.storyboard-ga LaunchScreen-image.jpg-ni rasm ko'rinishiga kiriting.
2. Assets.xcassets va keyin AppIcon -ga o'ting. Bu erda mos keladigan AppIcon o'lchamiga joylashtiring.
3 -qadam: Raspberry Pi -ni sozlash

Endi biz Pi -ni Firebase -ga o'rnatishimiz kerak, shuning uchun ilova Pi -ga Firebase -ni yuborishi mumkin.
Men kodni yozmadim, lekin asl kodni bu erda topishingiz mumkin.
1. Terminalda odatiy yangilanishlarni ishga tushiring:
sudo apt-get update && sudo apt-get dist-upgrade
2. Keyin biz pyrebase (Firebase) ni import qilamiz:
sudo pip install pyrebase
sudo pip3 install pyrebase sudo pip3 install-google-auth-oauthlib-ni yangilang
3. Endi Blinkt kutubxonasini yuklab oling:
burish https://get.pimoroni.com/blinkt | bash
4. GitHub omborimni klonlash:
git klon https://github.com/Anders644PI/RPiAppControl.gitcd RPiAppControl
5. AppRPiControl_Template.py -ni tahrirlang:
nano -RPiAppControl_Template.py
6. Firebase ApiKey va projectId -ni to'ldiring. Siz ularni Firebase loyihasiga kirib, boshqa ilovani qo'shish va keyin veb -ilovangizga Firebase qo'shish -ni bosish orqali topishingiz mumkin.
7. Funktsiyalarni moslashtiring va o'zgarishlarni saqlang ctrl-o tugmasini bosing (kiriting) va ctrl-x bilan yoping.
8. Endi uni quyidagicha ishga tushiring:
sudo python3 RPiAppControl_Template.py
9. Agar siz Blinkt -dan foydalanayotgan bo'lsangiz, Firebase ApiKey va projectId -ni to'ldirganingizda misolni sinab ko'rishingiz mumkin:
cd misollar
nano -RPiAppControl_blinkt_demo.py
Endi ishga tushiring:
sudo python3 RPiAppControl_blinkt_demo.pyShuni yodda tutingki, skriptni ishga tushirgandan so'ng, tayyorgarlik ko'rish uchun taxminan bir daqiqa vaqt ketadi (hech bo'lmaganda Pi Zero). Va skript python 3 da ishlashi kerak
10. BONUS: Agar skript yuklanishda ishlashini xohlasangiz, qanday qilib bu erda topishingiz mumkin.
O'chirish/Quvvat tugmasi
Quvvat tugmachasini o'rnatish ixtiyoriy, lekin men buni tavsiya qilaman. O'rnatish uchun ushbu videoni kuzatib boring.
Shuni yodda tutingki, bu Pi -da jismoniy 5 -pin ishlatiladi, shuning uchun ba'zi HATlar ishlamaydi.
4 -qadam: Qoplama
Tavsiya:
Qanday qilib Arduino UNO yordamida dron yasash mumkin - Mikrokontroller yordamida kvadrokopter yasang: 8 qadam (rasmlar bilan)

Qanday qilib Arduino UNO yordamida dron yasash mumkin | Mikrokontroller yordamida kvadrokopter yasang: Kirish Youtube kanalimga tashrif buyuring Drone - bu juda qimmat gadjet (mahsulot). Bu postda men qanday qilib arzon narxda ishlab chiqarishni muhokama qilmoqchiman? Qanday qilib o'z qo'llaringiz bilan arzon narxda shunday qilib yasashingiz mumkin … Xo'sh, Hindistonda barcha materiallar (motorlar, ESClar
Karnay yoki Flyback transformatorida PWM yordamida Arduino yordamida qo'shiqlarni (MP3) ijro etish: 6 qadam (rasmlar bilan)

Qo'shiqlarni (MP3) Arduino bilan PWM yordamida karnay yoki Flyback transformatorida ijro eting: Salom bolalar, bu mening birinchi ko'rsatmam, sizga yoqadi degan umiddaman !! Asosan, men ushbu loyihada Arduino va noutbuk o'rtasidagi ketma -ket aloqani qo'lladim. musiqa ma'lumotlarini noutbukdan Arduino -ga uzatish. Va Arduino TIMERS -dan foydalanish
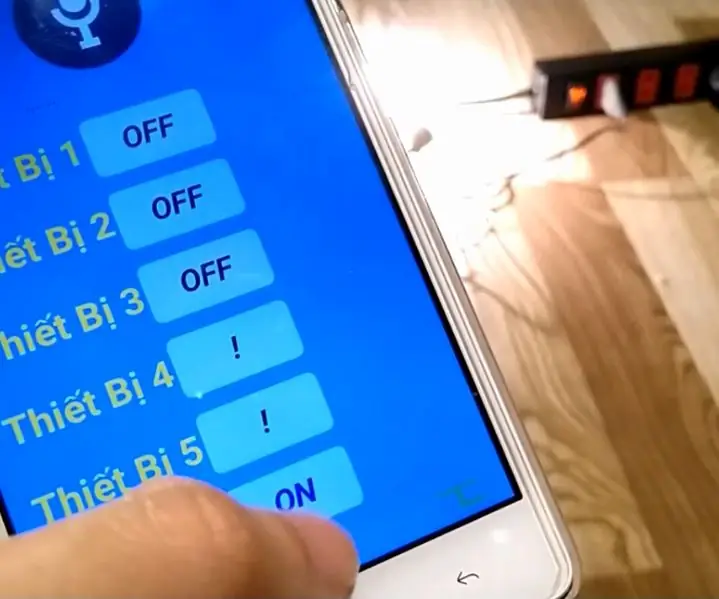
NodeMCU yordamida ovozli buyruq yordamida qurilmalarni boshqarish: 7 qadam (rasmlar bilan)

NodeMCU yordamida ovozli buyruq yordamida qurilmalarni boshqarish: Men hammaga salom aytmoqchiman, men birinchi marta ko'rsatma beradigan loyihani yozyapman. Ingliz tili mening ona tilim emas, shuning uchun iloji boricha qisqa va tushunarli qilib yozishga harakat qilaman. Qurilmalarni ovozli buyruq bilan boshqarish g'alati narsa emas
Blynk ilovasi yordamida USB orqali smartfon yordamida Arduino -ni boshqaring: 7 qadam (rasmlar bilan)

Arduino -ni USB orqali Blynk ilovasi yordamida USB orqali boshqaring: Ushbu qo'llanmada biz Blynk va Arduino -dan chiroqni boshqarish uchun qanday foydalanishni bilib olamiz, bu kombinatsiya USB seriyali port orqali amalga oshiriladi. Arduino yoki C ni masofadan boshqarishning eng oddiy echimi
Ir sensori yordamida Arduino yordamida aqlli ko'cha chiroqlari: 4 qadam (rasmlar bilan)

Arduino yordamida Ir Sensor yordamida Smart Street Light: Iltimos, boshqa loyihalar uchun mening kanalimga OBUNA BO'LING. Bu loyiha Smart ko'cha yoritgichi haqida, avtomobil o'tayotganda ko'cha chiroqlari yonadi, bu erda biz 4 IQ sensorini ishlatamiz. avtomobil, har bir IQ sensori boshqaradi
