
Mundarija:
- Muallif John Day [email protected].
- Public 2024-01-30 13:26.
- Oxirgi o'zgartirilgan 2025-01-23 15:14.

Shunday qilib, sizda Raspberry Pi va ajoyib fikr bor, lekin qanday qilib foydalanuvchi bilan muloqot qilishini smartfon kabi osonlashtirasiz?
Grafik foydalanuvchi interfeysi (GUI) yaratish juda oson va sabr -toqat bilan siz ajoyib loyihalarni yaratishingiz mumkin.
1 -qadam: keng qamrovli sharh
Raspberry Pi boshqa mikrosxemalar bilan ta'minlaydigan eng kuchli vositalardan biri bu sizning loyihangiz uchun Grafik foydalanuvchi interfeysi (GUI) yaratish tezligi va qulayligi.
Bunga erishishning bir usuli, agar sizda to'liq sensorli ekran (yoki standart ekran va sichqoncha kabi kirish qurilmasi) bo'lsa, bu ajoyib bo'ldi!
Ushbu maqola uchun biz Tkinter bilan Python 3 dan foydalanamiz:
Ishlab chiqaruvchilar qiziqadigan Raspberry Pi -da grafik foydalanuvchi interfeysi (GUI) dasturlarini ishlab chiqish uchun kuchli kutubxona.
Tkinter, ehtimol Python -da eng ko'p ishlatiladi va Internetda ko'plab manbalar mavjud.
2 -qadam: Tkinterda "Salom dunyo"

Biz Raspbian Stretch OS o'rnatilgan aRaspberry Pi -dan foydalanmoqdamiz.
Tkinter GUI ilovalarini ishga tushirish uchun. Python o'rnatilgan boshqa operatsion tizimdan ham foydalanishimiz mumkin.
Raspbian Python 2, Python 3 va Tkinter kutubxonasi bilan birga keladi.
Qaysi versiyani o'rnatganingizni tekshirish uchun terminalda:
python3 -versiya
App.py nomli yangi fayl yarating va quyida ko'rsatilgan asosiy kodni kiriting:
#!/usr/bin/python
tkinter importdan * # import qiladi Tkinter lib root = Tk () # root ob'ektini yaratish root.wm_title ("Salom dunyo") # oynaning sarlavhasini o'rnatadi.mainloop () # GUI tsiklini ishga tushiradi
Agar siz IDE -dan foydalanmasangiz, dasturni ishga tushirish uchun Python kodingiz joylashgan katalogdagi terminalda quyidagi buyruqni bajaring.
python3 app.py
3 -qadam: oynani sozlash

Keling, ushbu oynani qanday sozlash kerakligini ko'rib chiqaylik.
Fon rangi
root.configure (bg = "qora") # fon rangini "qora" qilib o'zgartiring
yoki
root.configure (bg = " # F9273E") # o'n oltilik rang kodidan foydalaning
Deraza o'lchamlari
root.geometry ("800x480") # oyna o'lchamini ko'rsating
yoki
root.attributes ("-to'liq ekran", To'g'ri) # to'liq ekranga o'rnatilgan
Shuni yodda tutingki, agar siz chiqish yo'lini yaratmasangiz, siz to'liq ekran rejimida qolasiz
# biz qochish tugmachasini bosganimizda chiqishimiz mumkin
def end_fullscreen (hodisa): root.attributes ("-to'liq ekranli", False) root.bind ("", end_fullscreen)
4 -qadam: Tkinter -dagi vidjetlar


Tkinter sizga eng mos foydalanuvchi interfeysini yaratishga yordam beradigan turli xil vidjetlarni o'z ichiga oladi. Siz foydalanishingiz mumkin bo'lgan vidjetlarga quyidagilar kiradi: • matn qutisi
• tugmalar
• tekshirish tugmasi
• slayder
• ro'yxat qutisi
• radio tugmasi
•va boshqalar..
Endi biz matn, tugmalar va kirish kabi ba'zi vidjetlarni qo'shishimiz mumkin.
Vidjet qo'shish
Yorliqlar
label_1 = Yorliq (ildiz, matn = "Salom, dunyo!")
U oynada ko'rinmasidan oldin, biz uning o'rnini belgilashimiz kerak. Biz panjara joylashuvidan foydalanamiz.
label_1.grid (qator = 0, ustun = 0) # pozitsiyani o'rnating
Kirish usuli
label_1 = Yorliq (ildiz, matn = "Salom, dunyo!", shrift = "Verdana 26 qalin, fg ="#000 ", bg ="#99B898 ")
label_2 = Yorliq (ildiz, matn = "Sizning ismingiz nima?", balandlik = 3, fg = "#000", bg = "#99B898") entry_1 = Kirish (ildiz)#kirish yozuvlari label_1.grid (qator = 0), ustun = 0) label_2.grid (qator = 1, ustun = 0) entry_1.grid (qator = 1, ustun = 1)
-
Tugmalar
#Deraza ichidagi tugmani qo'shing
Tugma = Tugma (ildiz, matn = "Yuborish") Button.grid (qator = 2, ustun = 1)
5 -qadam: mantiq qo'shish


Endi bizda oddiy shakl bor, lekin tugmani bosish hech narsa qilmaydi !!
Biz tugmalar vidjetida hodisani qanday o'rnatishni va uni bosilganda bajariladigan funktsiyaga bog'lashni o'rganamiz.
Buning uchun biz label_1 -ni "Salom + kirishga kiritilgan matn" ni ko'rsatish uchun yangilaymiz. Yuborish tugmachasini tanlaganingizda.
Quyidagi kodni yuklab oling va ishga tushiring.
6 -qadam: LEDni boshqarish




Hozircha biz harakatni bajarish uchun oynaga tugmachani qanday qo'shish va unga mantiq qo'shishni ko'rib turibmiz.
Endi biz kodni biroz o'zgartiramiz. Shunday qilib, biz shakl yaratamiz va unga ikkita tugma qo'shamiz. Biri LEDni yoqish/o'chirish uchun, ikkinchisi dasturdan chiqish uchun.
Eslatma: Ishga tushirishdan oldin Raspberry -ni yangilaganingizga va GPIO kutubxonasini o'rnatganingizga ishonch hosil qiling, buyruqlar oynasini oching va quyidagi GPIO kutubxonasi o'rnatilishini kiriting. Buyruqlar oynasini oching va quyidagilarni kiriting:
$ sudo apt-get yangilanishi
$ sudo apt-get python-rpi.gpio python3-rpi.gpio ni o'rnating
Qurilish:
Kerakli qismlar:
1 x Raspberry Pi 3
1 x LED
1 x 330Ω qarshilik
O'chirish davri:
Yuqoridagi fotosuratlarni kuzatib boring.
LED yo'nalishiga va ulangan pinga e'tibor bering (GPIO23).
7 -qadam: Servo dvigatelni boshqarish moslamasini qo'shish



Biz tugmachadan boshqa narsaga o'tamiz, biz Raspberry Pi -dan PWM (Pulse Width Modulation) chiqishini boshqarish uchun turli xil kirishlar yordamida ham foydalanishimiz mumkin.
Servo dvigatel - bu PWM signalini burchakka aylantirish uchun ajoyib tanlov.
Qurilish:
Kerakli qismlar:
1 x Raspberry Pi 3
1 x LED
1 x 330Ω qarshilik
1 x Servo dvigatel
O'chirish davri:
Yuqorida ko'rsatilgan diagramaga amal qiling (LED GPIO 23 ga ulangan, Servo dvigatel GPIO 18 ga ulangan).
Agar to'xtab qolsangiz, videoni tekshiring.
8 -qadam: Xulosa

Mana sizda! Oldinga boring va ajoyib UI g'oyalarini zabt eting!
Agar sizda biron bir savol bo'lsa, izoh qoldirishingiz mumkin.
Mening ishlarim haqida ko'proq bilish uchun mening kanalimga tashrif buyuring
myYouTube
myTwitter
myLinkedin
Buni o'qiganingiz uchun tashakkur ^^ va kuningiz yaxshi o'tsin. Ko'rishguncha. Ahmad Nouira.
Tavsiya:
Maktablar, bolalar bog'chalari yoki uyingiz uchun NodeMCU/ESP8266 yordamida CO2 sensorli displeyni ulang va ishga tushiring: 7 qadam

Maktablar, bolalar bog'chalari yoki sizning uyingiz uchun NodeMCU/ESP8266 bilan Plug & Play CO2 sensorli displeyi: Men sizga vilkasini qanday tez qurish kerakligini ko'rsataman. CO2 sensorini o'ynang, u erda loyihaning barcha elementlari DuPont simlari bilan ulanadi. Lehimlash kerak bo'lgan 5 ta nuqta bo'ladi, chunki men bu loyihadan oldin lehimlamaganman
Dizayner uchun qiziqarli dasturiy ko'rsatma-Rasmingizni ishga tushiring (Ikkinchi qism): 8 qadam

Dizayner uchun qiziqarli dasturiy ko'rsatma-Rasmingizni ishga tushiring (Ikkinchi qism): Matematika, ko'pchiligingiz uchun foydasiz bo'lib tuyuladi. Kundalik hayotimizda eng ko'p ishlatiladigan - qo'shish, ayirish, ko'paytirish va bo'lish. Ammo, agar siz dastur yordamida yaratishingiz boshqacha. Qancha ko'p bilsangiz, shunchalik ajoyib natijaga erishasiz
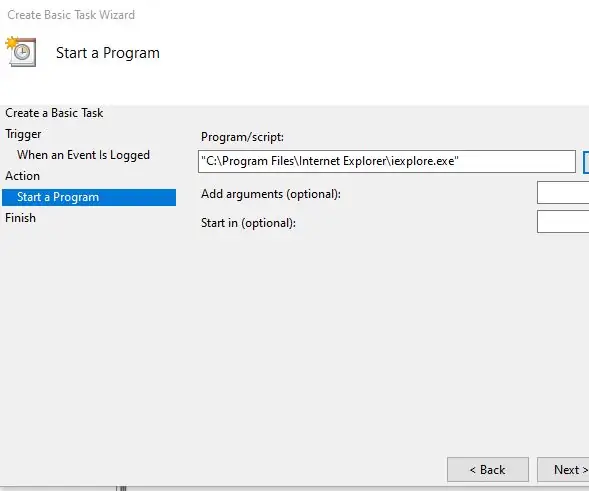
Noutbukni ulash stantsiyasiga ulashda dasturni avtomatik ravishda ishga tushiring: 5 qadam

Laptopni docking stantsiyasiga ulashda dasturni avtomatik ravishda ishga tushirish: Bu ko'rsatma, noutbukni docking stantsiyasiga ulaganda, dastur yoki dasturni ishga tushirish haqida. Bu misolda men Lenovo T480 Windows 10 dan foydalanmoqdaman
Raspberry Pi bilan Retro Arja to'plamida Steam o'yinlarini ishga tushiring: 7 qadam

Raspberry Pi yordamida Retro Arja to'plamida Steam o'yinlarini ishga tushiring: Sizda Steam hisob qaydnomasi bormi? Arja shkafi haqida nima deyish mumkin? Agar shunday bo'lsa, nega ikkalasini ham ajoyib Steam Streaming o'yin mashinasiga birlashtirmaysiz. Steam -dagi odamlarga rahmat aytganda, endi siz kompyuterdan yoki Ma -dan so'nggi o'yinlarni uzatishingiz mumkin
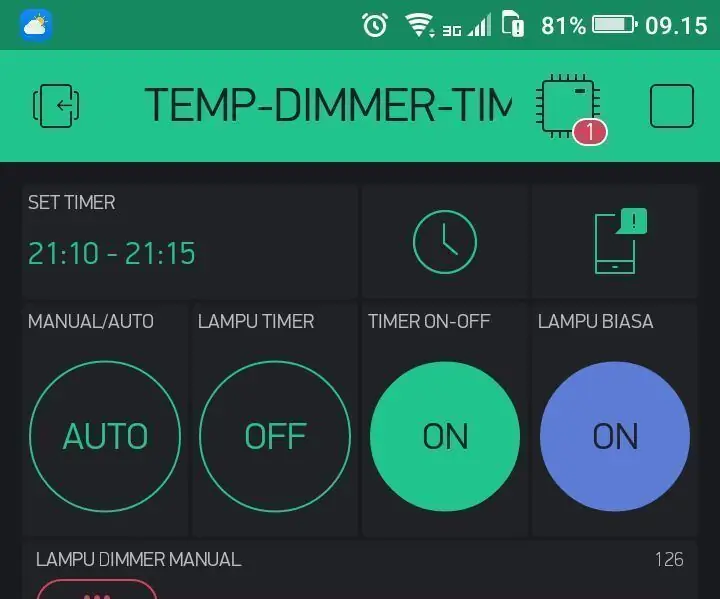
Raspberry Pi -da APK Blynk yoki boshqa Android ilovasini HMI sifatida ishga tushiring: 7 qadam

Raspberry Pi -da HMI sifatida APK Blynk yoki boshqa Android ilovasini ishga tushiring: Assalomu alaykum! Bu mening birinchi o'rgatuvchim … Bu malina yangi boshlovchining qo'lidan keladi. Men yaxshi ishonchlilik va tezlik uchun to'g'ri kombinatsiyalarni topishga ko'p vaqt sarfladim. ishga tushirish. Buni amalga oshirish uchun ozgina ma'lumot topib
