
Mundarija:
- Muallif John Day [email protected].
- Public 2024-01-30 13:26.
- Oxirgi o'zgartirilgan 2025-01-23 15:14.

Havoning ifloslanishi muammosi ko'proq e'tiborni tortmoqda. Bu safar biz PM2.5 ni Wio LTE va yangi Laser PM2.5 Sensor yordamida kuzatishga harakat qildik.
1 -qadam: Ushbu loyihada ishlatilgan narsalar
Uskuna komponentlari
- Wio LTE EU versiyasi v1.3- 4G, Cat.1, GNSS, Espruino bilan mos keladi
- Grove - lazer PM2.5 sensori (HM3301)
- Grove - 16 x 2 LCD (oq rangda)
Dasturiy ta'minot va onlayn xizmatlar
- Arduino IDE
- PubNub Publish/Subscribe API
2 -qadam: Uskuna ulanishi

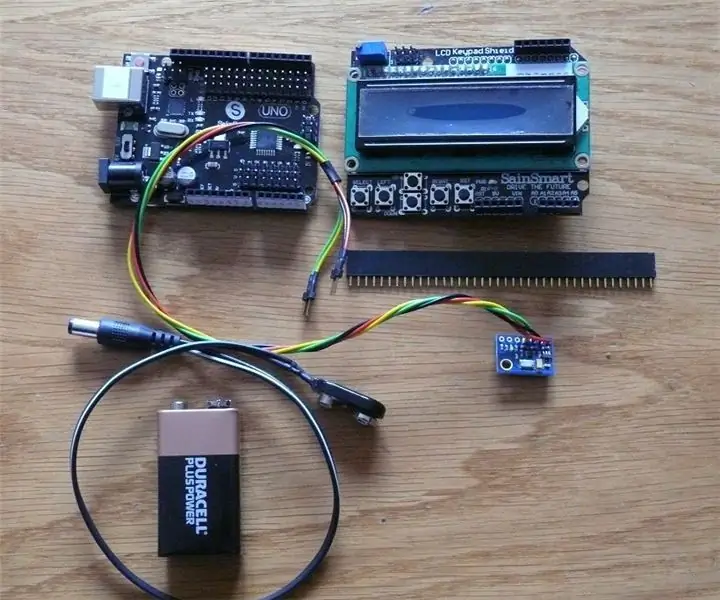
Yuqoridagi rasmga ko'ra, biz I2C aloqasi uchun ikkita o'rmon chizig'ini kesib tashladik, shunda Wio LTE LCD Grove va PM2.5 Sensor Grove -ga bir vaqtning o'zida ulanishi mumkin. Bunga erishish uchun siz I2C uyasidan foydalanishingiz mumkin.
Shuni unutmangki, LTE antennasini Wio LTE -ga ulang va unga SIM -kartangizni ulang.
3 -qadam: veb -konfiguratsiya

PubNub hisobiga kirish yoki ro'yxatdan o'tish uchun bu erni bosing, u real vaqtda ma'lumotlarni uzatish uchun ishlatiladi.
PubNub Admin Portal -da siz demo -loyihani ko'rasiz. Loyihaga kiring, u erda 2 ta kalit bor: Nashriyot kaliti va obuna kaliti, ularni dasturiy ta'minot uchun eslab qoling.
4 -qadam: dasturiy ta'minot
1 -qism. Wio LTE
Wio LTE uchun PubNub kutubxonasi yo'qligi sababli, biz HTTP so'rovi orqali real vaqtda ma'lumotlarni nashr etishimiz mumkin, PubNub REST API hujjatini ko'ring.

Wio LTE -ga ulangan SIM -kartangizdan HTTP -ga ulanish uchun avval APN -ni o'rnatishingiz kerak. Agar buni bilmasangiz, mobil operatoringizga murojaat qiling.
APNni o'rnatgandan so'ng PubNub nashr kalitini, obuna kaliti va kanalini o'rnating. Bu erdagi kanal, nashriyot va obunachilarni farqlash uchun ishlatiladi, obunachilar bir xil kanalga ega bo'lgan nashriyotlardan ma'lumotlarni oladi.
Wio LTE -dagi Boot0 tugmachasini bosib ushlab turing, uni USB kabeli orqali kompyuteringizga ulang, Arduino IDE -dagi kodni unga yuklang. Yuklab olgandan so'ng, WST LTE -ni tiklash uchun RST tugmasini bosing.
2 -qism. Veb -sahifa
PubNub -ga o'ting, Demo Keyset -ni kiriting va chapda Debug Console -ni bosing, u yangi sahifani ochadi.

Kanal nomini Standart kanal matn maydoniga to'ldiring va "Mijoz qo'shish" tugmasini bosing. Biroz kutib turing, Debug Console -da PM1.0, PM2.5 va PM10 qiymatlari paydo bo'ladi.
Lekin bu biz uchun do'stona emas, shuning uchun biz uni jadval sifatida ko'rsatishni o'ylaymiz.
Birinchidan, kompyuteringizda yangi html faylini yarating. Matn muharriri orqali oching, unga asosiy HTML teglarini qo'shing.
Keyin PubNub va Chart.js skriptlarini boshiga qo'shing, siz ham ushbu sahifaga sarlavha qo'shishingiz mumkin.
Ko'rilgan chang monitor
Jadvalni ko'rsatish uchun joy bo'lishi kerak, shuning uchun biz sahifaning tanasiga tuval qo'shamiz.
Va skript yorlig'ini qo'shing, shunda biz real vaqtda ma'lumotlarga obuna bo'lish va grafik chizish uchun javascript qo'sha olamiz.
PubNub-dan real vaqtda ma'lumotlarga obuna bo'lish uchun PubNub obyekti bo'lishi kerak, var pubnub = yangi PubNub ({
publishKey: "", subscribeKey: ""});
va unga tinglovchini qo'shing.
pubnub.addListener ({
xabar: funktsiya (msg) {}});
Msg funktsiyasi xabarining xabar a'zosi - bu bizga kerakli ma'lumotlar. Endi biz PubNub-dan real vaqtda ma'lumotlarga obuna bo'lishimiz mumkin:
pubnub.subolish ({
kanal: ["chang"]});
Ammo uni jadval sifatida qanday ko'rsatish mumkin? Biz real vaqtda ma'lumotlarni saqlash uchun 4 ta massiv yaratdik:
var chartLabels = yangi Array ();
var chartPM1Data = yangi qator (); var chartPM25Data = yangi qator (); var chartPM10Data = yangi qator ();
Ulardan grafikLabels massivi ma'lumotlarga etib kelgan vaqtni saqlash uchun ishlatiladi, chartPM1Data, chartPM25Data va chartPM10Data mos ravishda PM1.0, PM2.5 va PM10 ma'lumotlarini saqlash uchun ishlatiladi. Haqiqiy vaqtda ma'lumotlar kelganda, ularni alohida massivlarga o'tkazing.
chartLabels.push (yangi sana (). toLocalString ());
chartPM1Data.push (msg.message.pm1); chartPM25Data.push (msg.message.pm25); chartPM10Data.push (msg.message.pm10);
Keyin jadvalni ko'rsating:
var ctx = document.getElementById ("grafik"). getContext ("2d");
var chart = yangi grafik (ctx, {type: "line", ma'lumotlar: {labels: chartLabels, ma'lumotlar to'plamlari: [{label: "PM1.0", data: chartPM1Data, borderColor: "#FF6384", to'ldirish: false), {label: "PM2.5", ma'lumotlar: chartPM25Data, borderColor: "#36A2EB", to'ldirish: false}, {teg: "PM10", ma'lumotlar: chartPM10Data, borderColor: "#CC65FE", to'ldirish: noto'g'ri}]}});
Endi bu html faylini veb -brauzer bilan oching, ma'lumotlar o'zgarishini ko'rasiz.
Tavsiya:
Altimetr (balandlik o'lchagichi) Atmosfera bosimiga asoslangan: 7 qadam (rasmlar bilan)

Altimetr (balandlik o'lchagichi) Atmosfera bosimiga asoslangan: [Tartibga solish]; 6 -qadamning 2 -versiyasini qo'lda balandlikdan kiritish bilan qarang, bu Arduino Nano va Bosch BMP180 atmosfera bosimi sensori asosida qurilgan Altimetr (balandlik o'lchagichi) binosining tavsifi. Dizayn oddiy, lekin o'lchovlar
Barbekyu Pi (ma'lumotlar vizualizatsiyasi bilan!): 4 qadam (rasmlar bilan)

Barbekyu Pi (Ma'lumotni vizualizatsiya qilish bilan!): Barbekyu bilan tanishish odatda sevimli go'shtingizni tayyorlash uchun bilvosita issiqlikni ishlatishning sekin jarayonini bildiradi. Ovqat pishirishning bu usuli juda mashhur bo'lsa -da, ayniqsa, AQShda - bu, ba'zilar uchun juda jiddiy, deb hisoblaydigan narsalarga ega
Arduino atmosfera tasmasi o'lchovi/ MS5611 GY63 GY86 Namoyish: 4 qadam (rasmlar bilan)

Arduino atmosfera tasmasi o'lchovi/ MS5611 GY63 GY86 Namoyish: Bu haqiqatan ham barometr/ altimetr, lekin videoga qarab sarlavhaning sababini ko'rasiz. Arduino GY63 va GY86 sindiruvchi taxtalarida joylashgan MS5611 bosim sensori ajoyib ishlashni ta'minlaydi. . Tinch kunda bu sizning vaziyatingizni o'lchaydi
Atmosfera bosimini yengib o'tish: qo'lni tortish dastagi: 8 qadam

Atmosfera bosimining engib o'tilishi: qo'lni ushlab turish: Bir muncha vaqt oldin men Kris Xadfildning youtube videosini ko'rdim. Boshqa narsalar qatorida, u kosmik sayohat paytida qanchalik mashaqqatli ish bo'lishi mumkinligi haqida gapirdi. Muammo nafaqat kostyumning notekisligida, balki balonga o'xshab qolishi bilan ham bog'liq
Raspberry Pi va TE Connection MS8607-02BA01 yordamida harorat, nisbiy namlik, atmosfera bosimi yozuvchisi: 22 qadam (rasmlar bilan)

Raspberry Pi va TE Connectivity MS8607-02BA01 yordamida harorat, nisbiy namlik, atmosfera bosimi registratori: Kirish: Ushbu loyihada men sizga namlik va atmosfera bosimi uchun namlikni hisobga olish tizimini bosqichma-bosqich qurishni ko'rsataman. Ushbu loyiha Raspberry Pi 3 Model B va TE Connectivity MS8607-02BA atrof-muhit sensori chipiga asoslangan
